This document is not up-to-date, please refer to the Japanese document.
Create Firebase Data Source
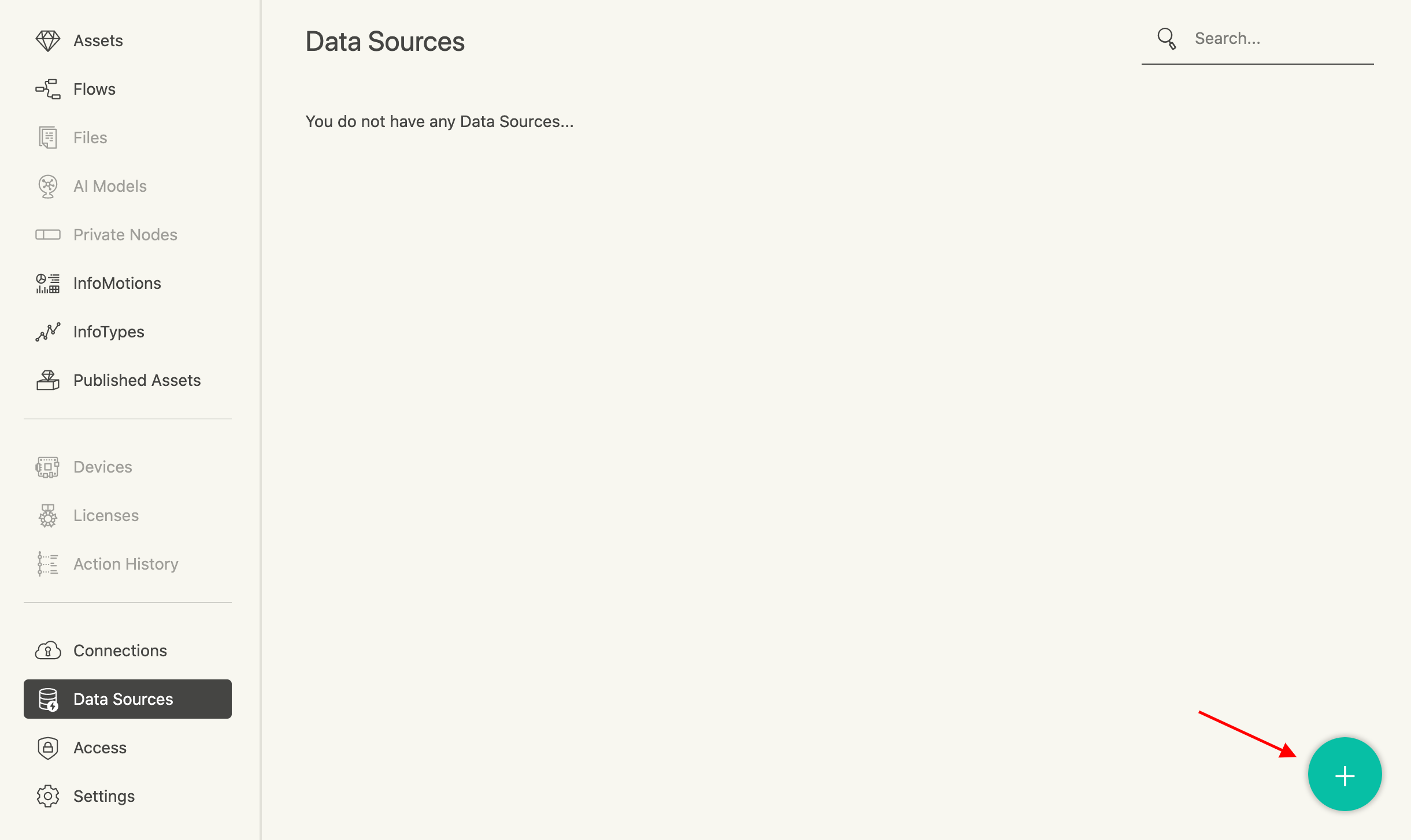
In the same enebular project click Data Source and the plus button to add a
Data Source.

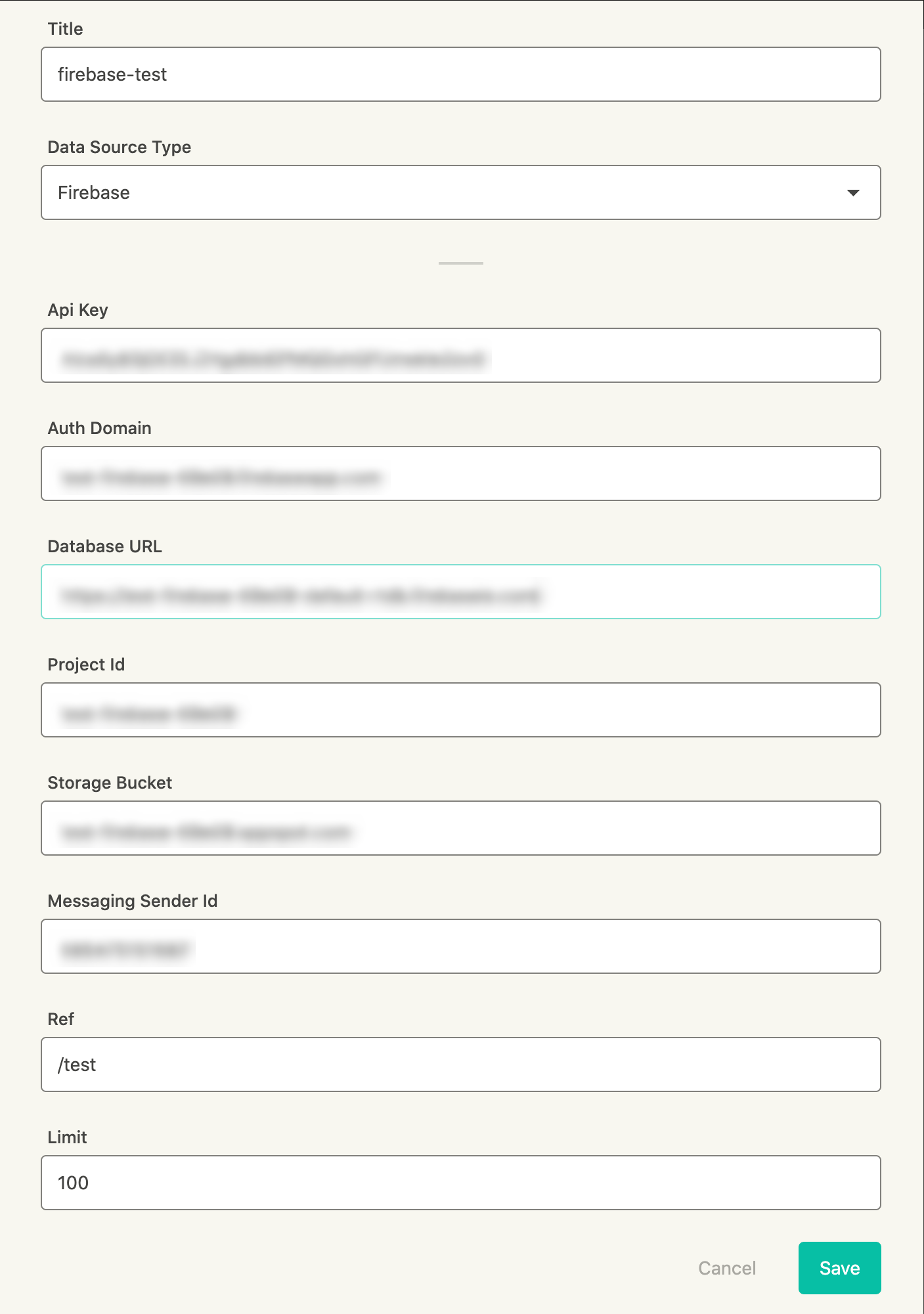
Enter any name in Title and select [Firebase] from DataSourceType to open the Data Source Settings screen.
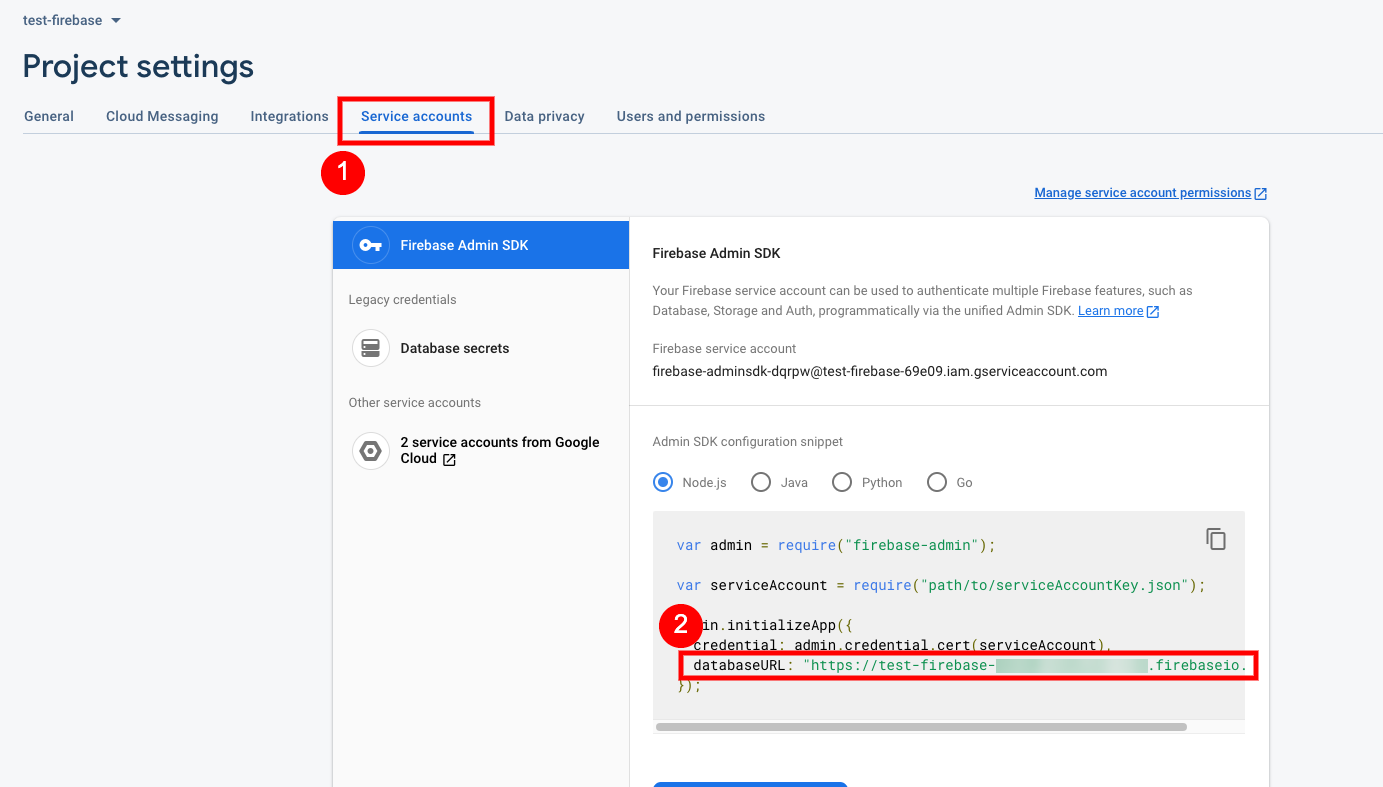
In order to acquire the necessary values, go to the Firebase console and select Project settings from the gear icon and open the Service Accounts tab.
Make note of the databaseURL included in the code displayed in the Admin SDK configuration snippet of the Firebase Admin SDK.

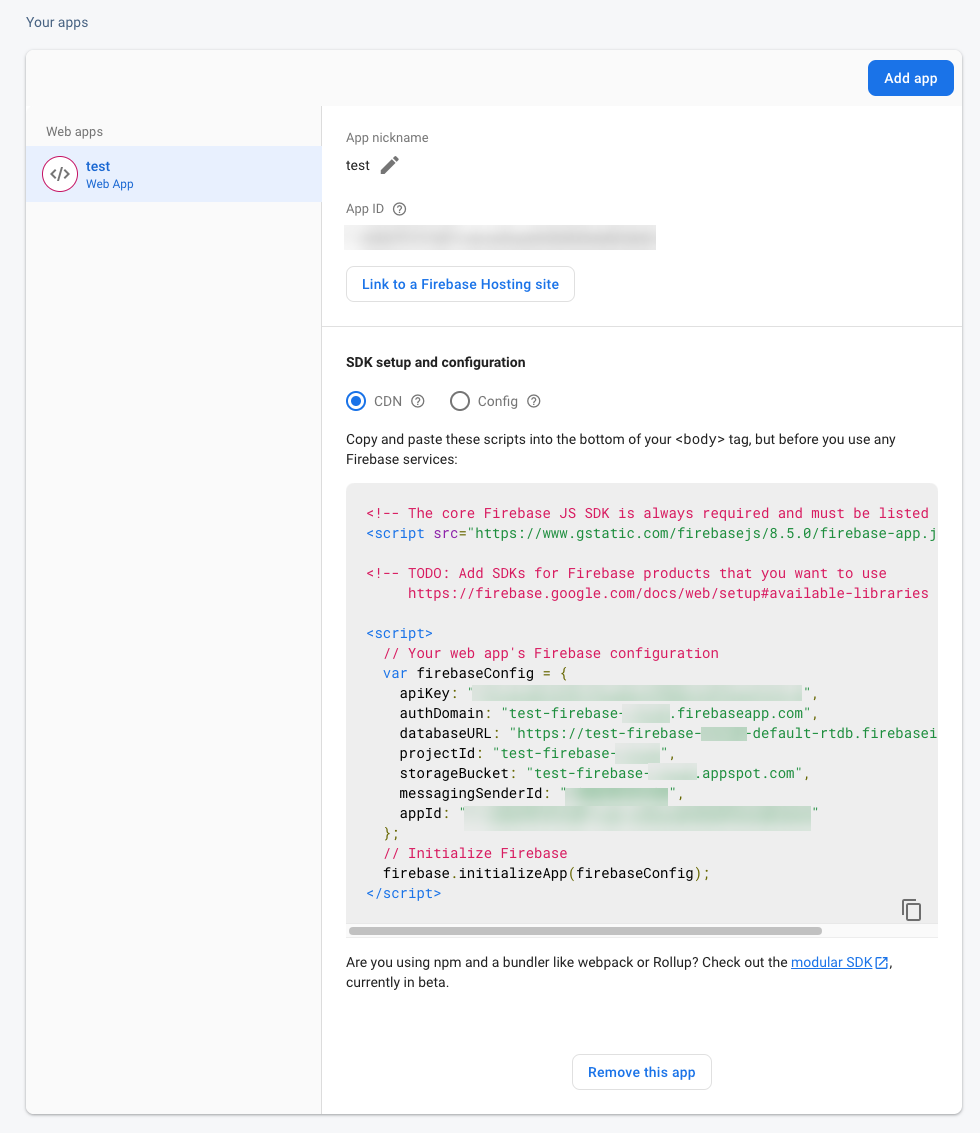
Next, open the General tab. In the Your apps field, refer to the script notated in the Firebase SDK snippet of the app name you created.

Enter the values corresponding to the following items in the Data Source Settings screen and click the Save button.
- Api Key
- Auth Domain
- Database URL
- Project Id
- Storage Bucket
- Messaging Sender Id
Enter the Child path used when creating the flow in Ref. (In Firebase, this is called Collection Name).
Since Ref requires a /(slash) in front, set its value to “/test”Limit can be left as the default value.

Confirm that the Data Source has been added.

Create InfoMotion
Now your Data Source is ready to be used on an InfoType see Sample InfoTypes to downoad a graph, Upload an InfoType to upload a graph to enebular, and Create InfoMotion to create an InfoMotion dashboard.