Herokuへのデプロイ
このページでは、enebularで作成したフローをHerokuにデプロイする方法を説明します。
注意: enebular v2.25.3以下のバージョンで作成したHerokuアプリは2020/11/10に利用できなくなります。HerokuのmLab MongoDB Add-onの廃止に伴うHerokuアプリの再作成を参照し、必要に応じ、Herokuアプリの再作成を実施してください。
Herokuにデプロイするフローを作成
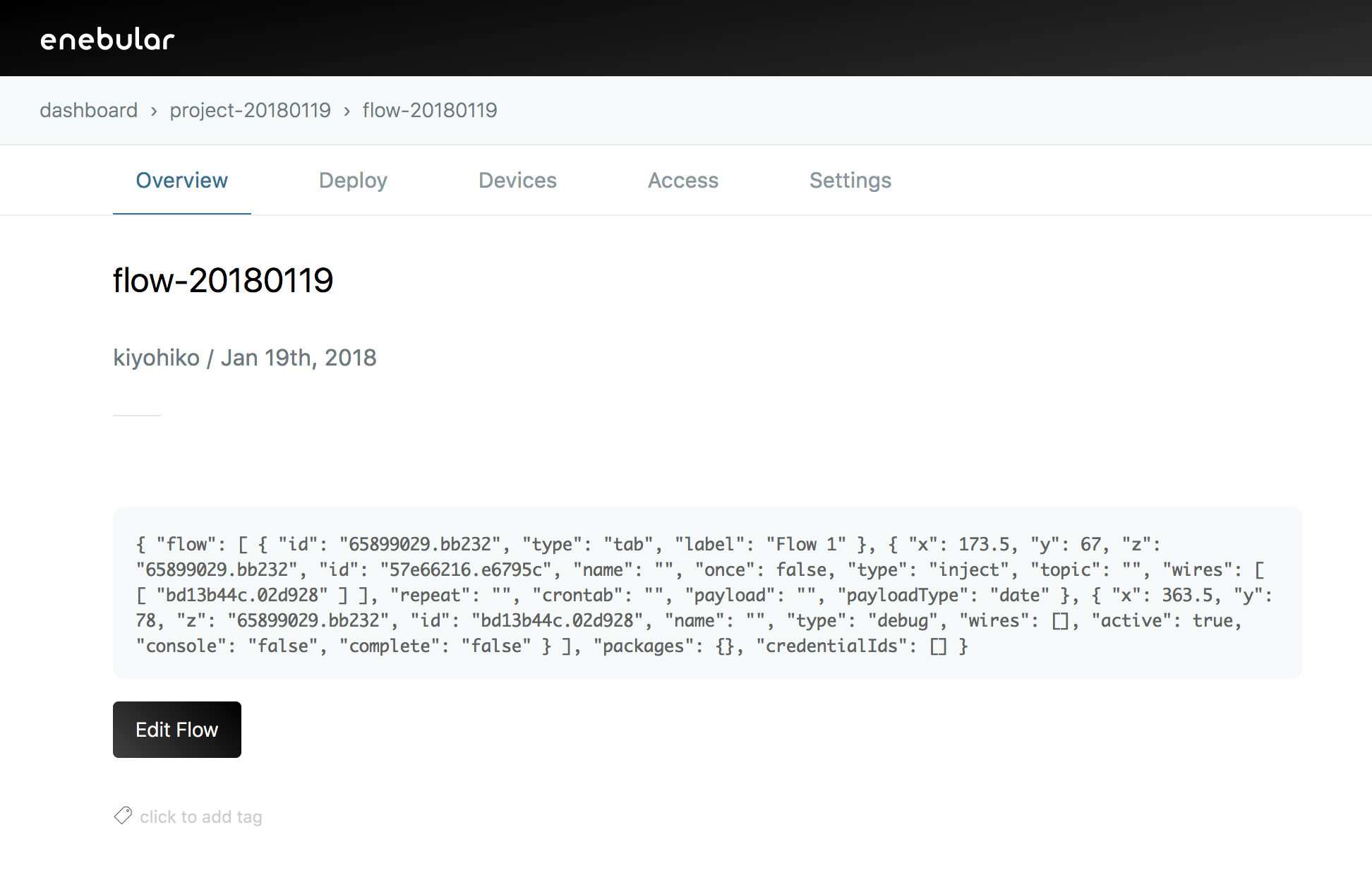
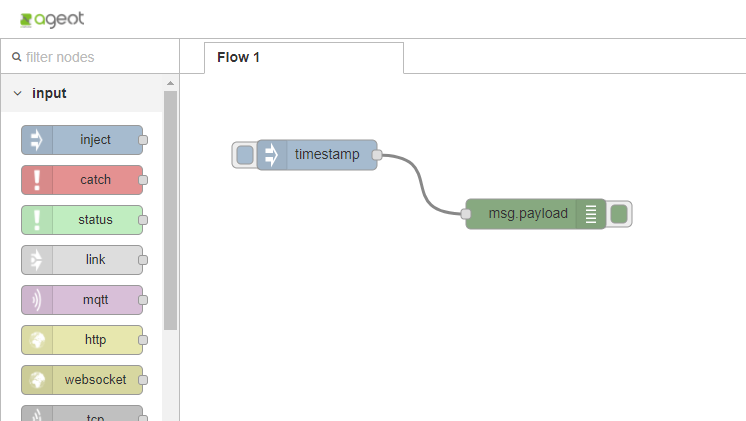
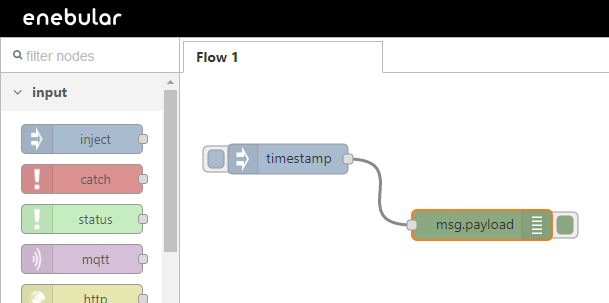
 まず、アセットから新しいフローを作成します。
まず、アセットから新しいフローを作成します。

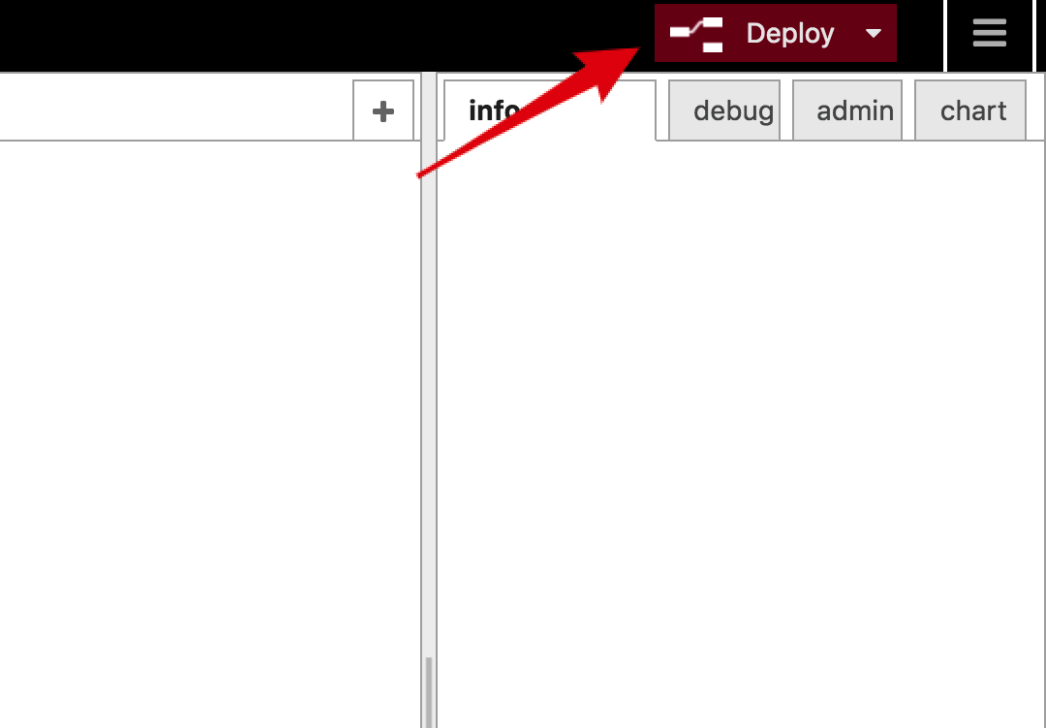
作成したフローは、Deployボタンを押すと保存します。

Herokuコネクションの設定
つづいて、Herokuとのコネクションを設定します。
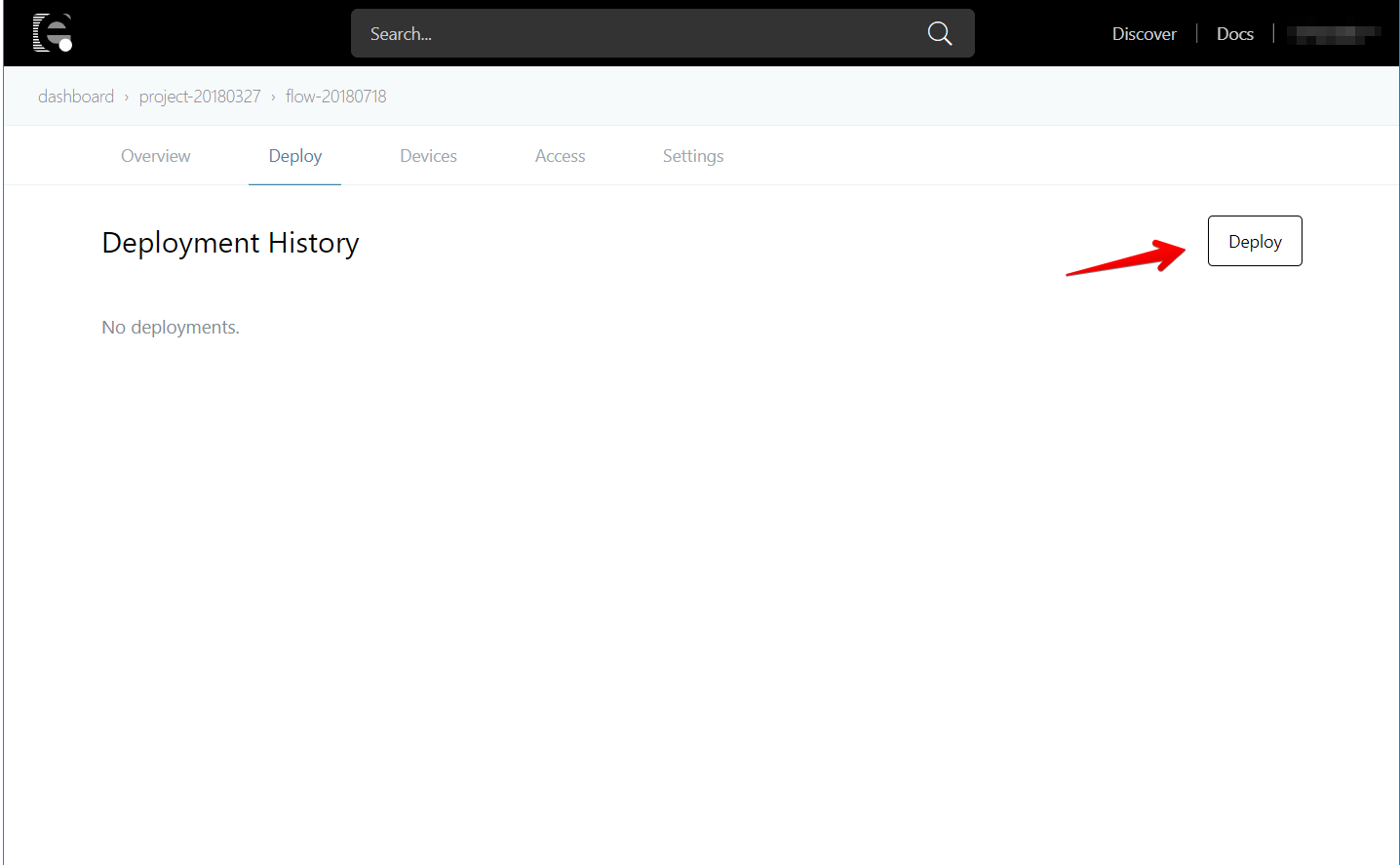
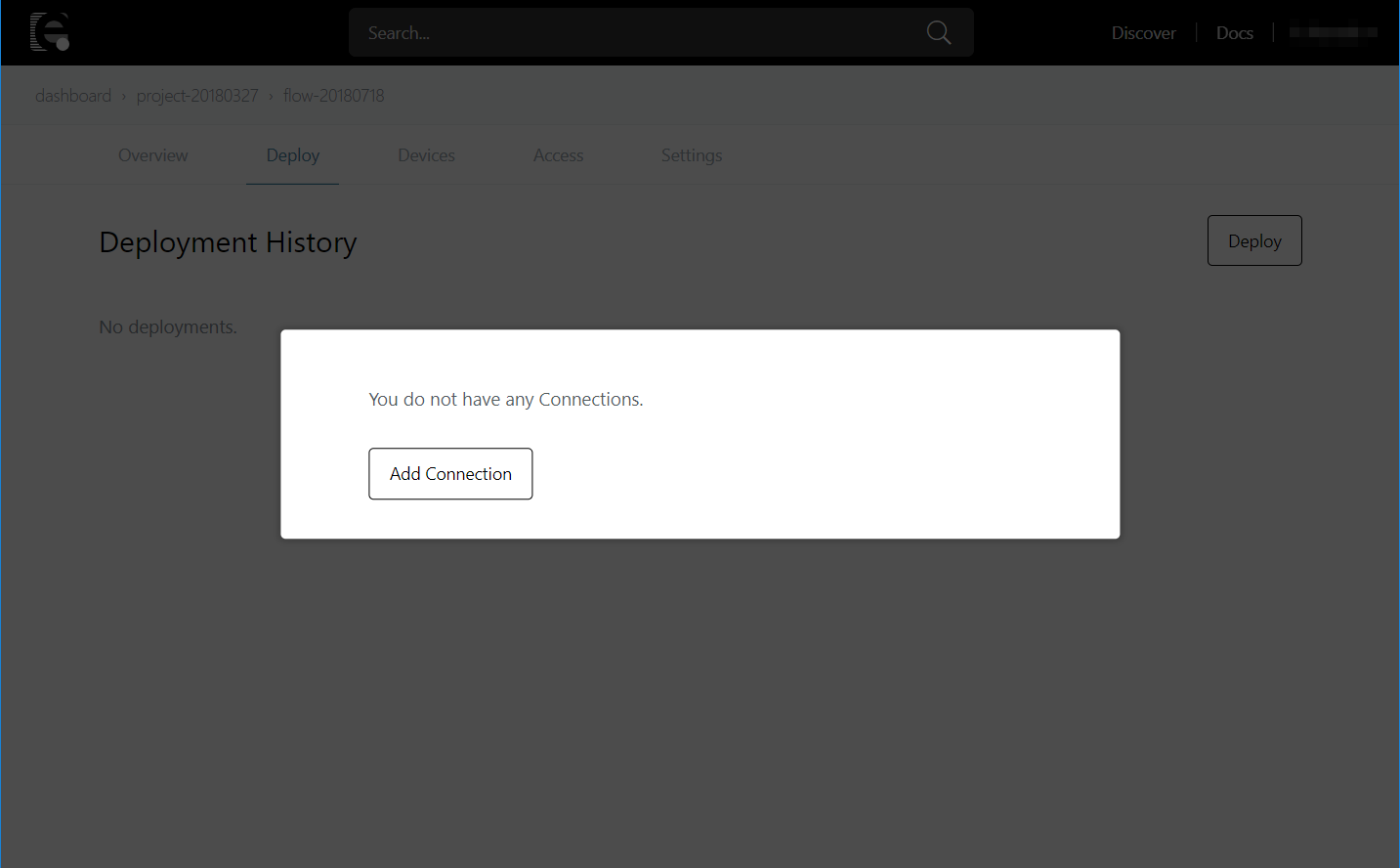
フローが作成できたら上部のデプロイタブに移動します。

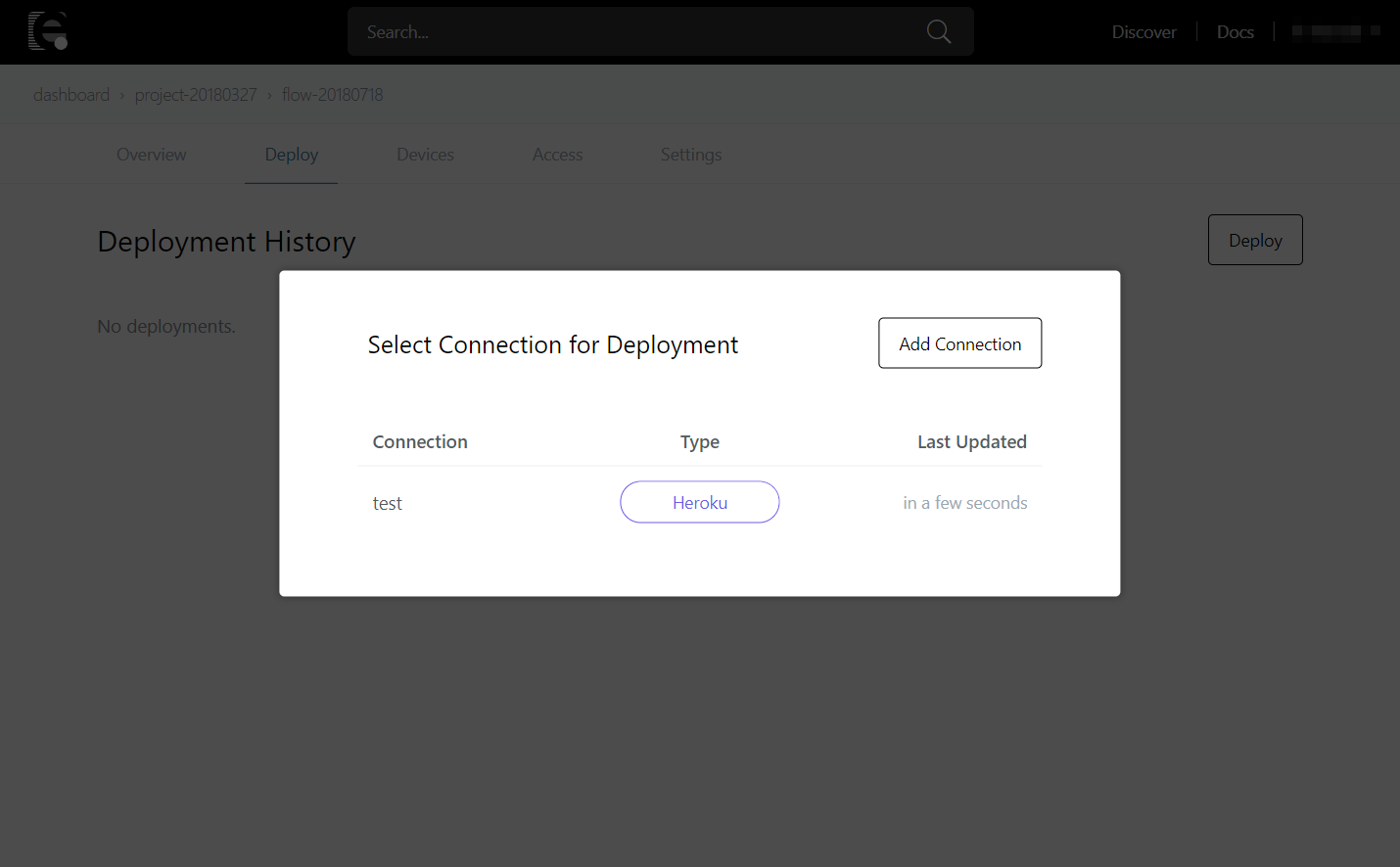
表示された画面のコネクションの追加をクリックします。

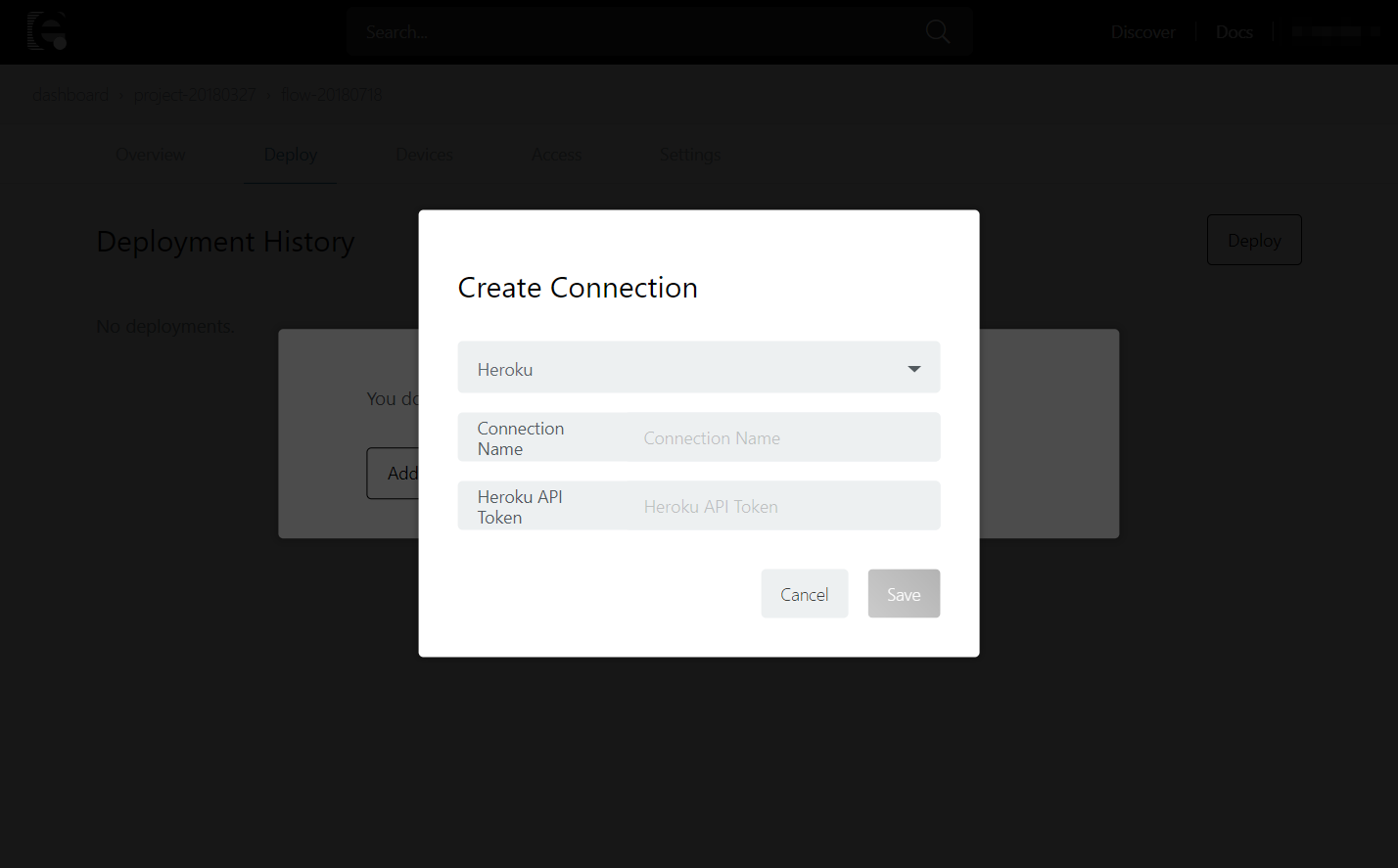
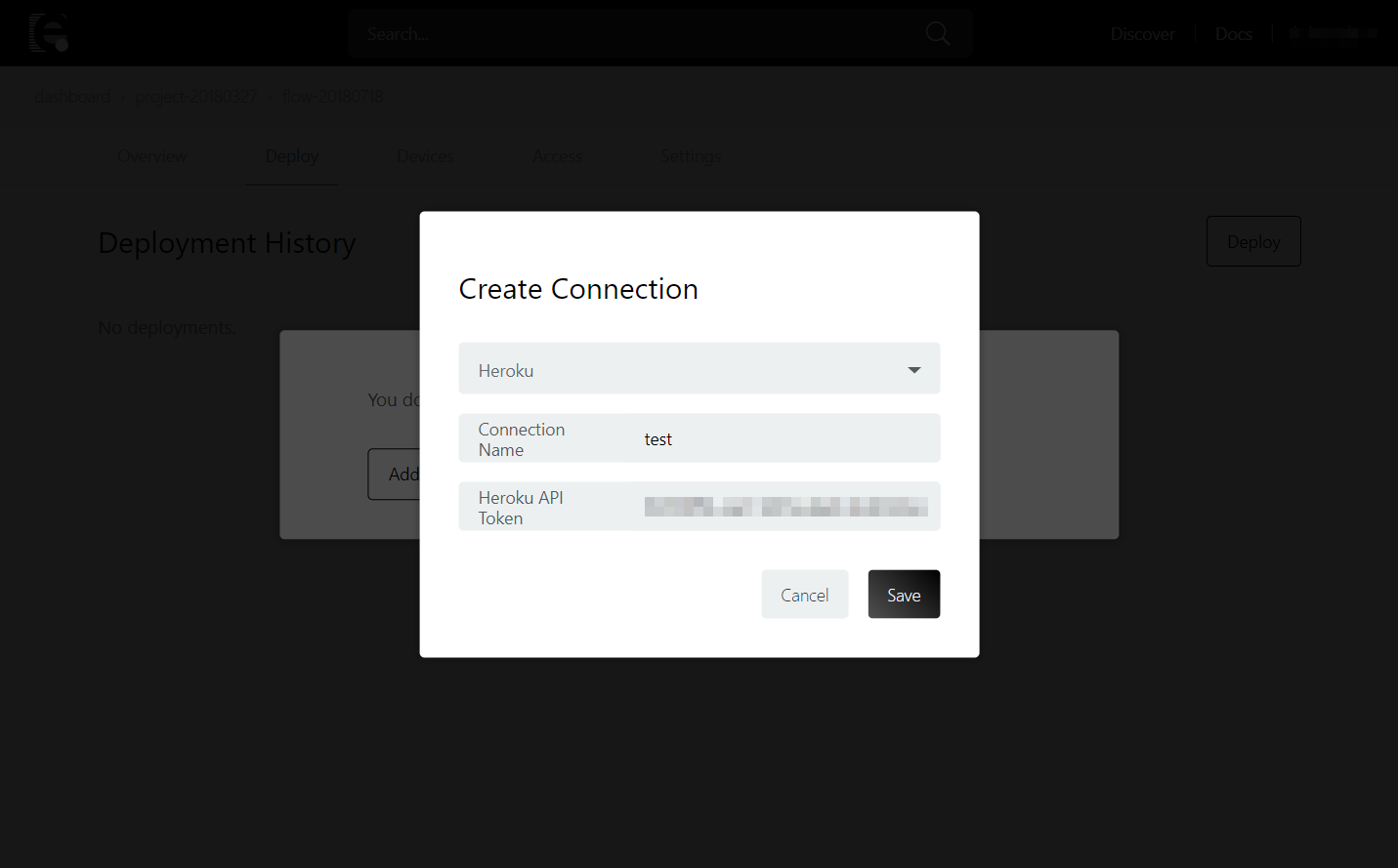
コネクション種別からHerokuを選択します。
コネクション名はわかりやすい名前をつけます。HerokuAPIトークンはHerokuの設定画面で確認します。

Herokuにログイン後ページ右上の[Account Settings]を押します。

Manage AccountページでAccountページに移動します。

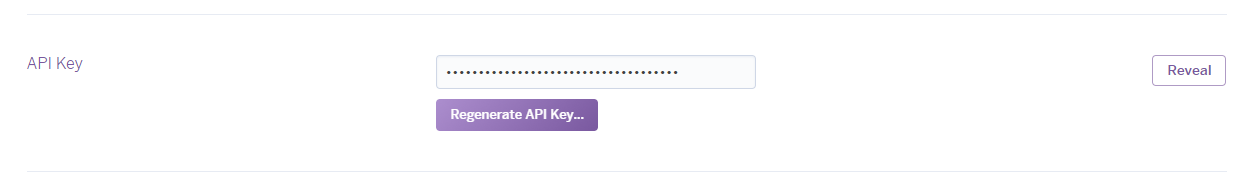
API Key欄に移動し[Reveal]でAPI Keyを表示します。

HerokuAPIトークンにAPI Keyをコピーして、[保存] を押します。

新しくコネクションが追加されます。追加されたコネクションをクリックしてください。

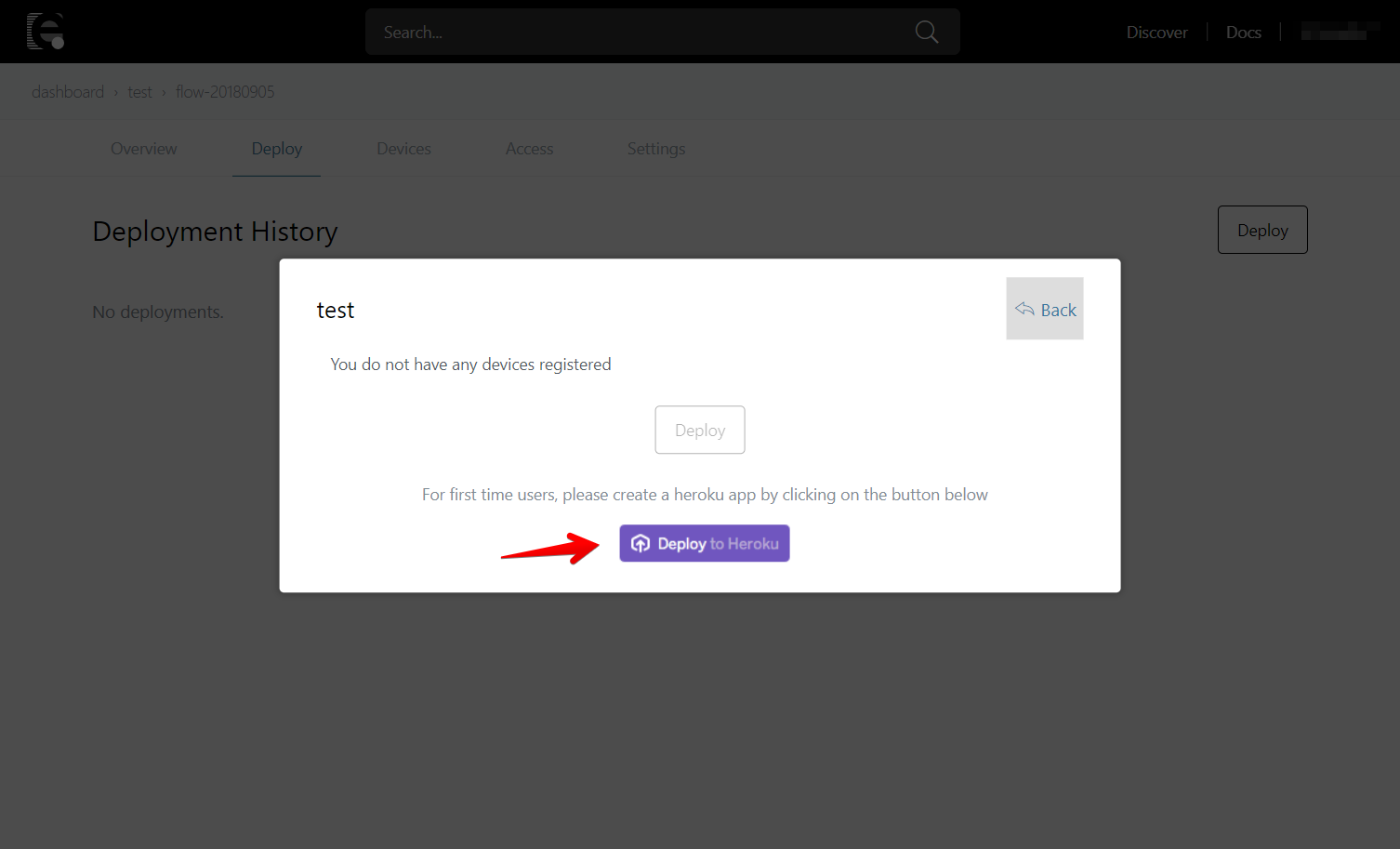
フローをデプロイするには、Herokuにアプリを作成する必要があります。アプリを作成するには、開いた画面の下部にあるDeploy to Herokuボタンをクリックします。

Herokuボタンでアプリを作成
Herokuボタンでアプリを作成します。すでに作成されている方は読み飛ばしてください。
Herokuボタンを押すとログインしていない場合、Herokuのログイン画面が表示されるのでログインします。

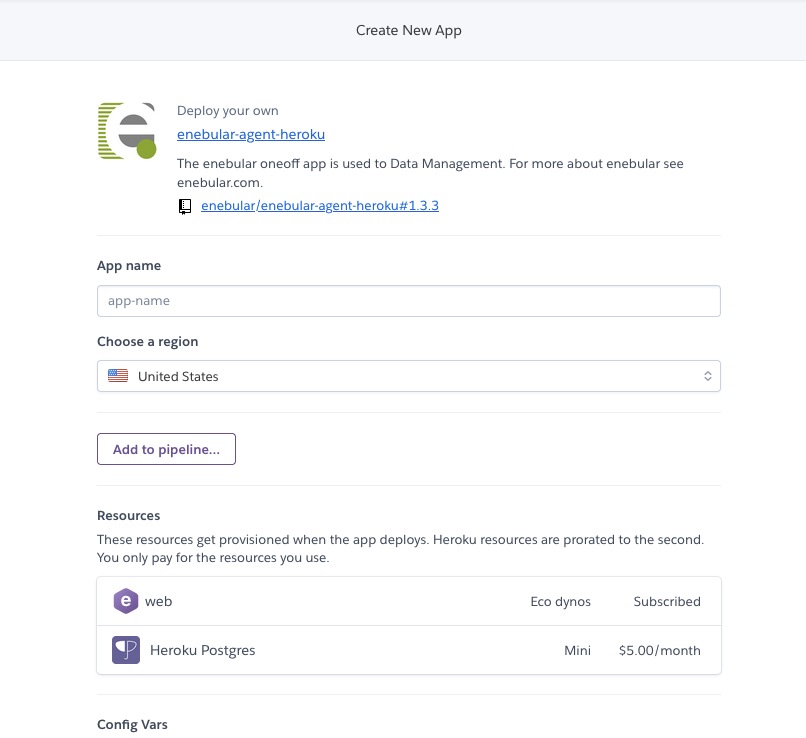
Herokuのアプリ設定が表示されます。Herokuのアプリを利用するには、Web DynoとHeroku Postgres Add-onsの料金がかかります。具体的な料金は、Herokuのアプリ設定画面に表示されますので確認してください(以下画面は一例です)。

App nameにわかりやすい名前を設定します。

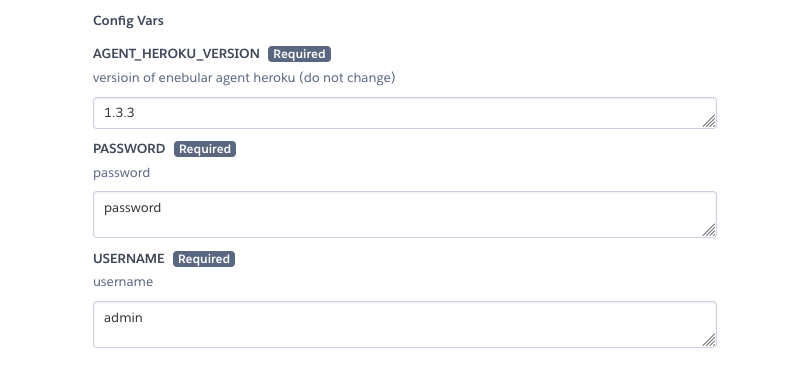
作成したアプリにデプロイしたenebular Node-REDへログインする際に利用するUSERNAME/PASSWORDを設定します。
AGENT_HEROKU_VERSIONの値は変更しないでください。

入力が完了したらDeploy appボタンを押下してデプロイを行ってください。

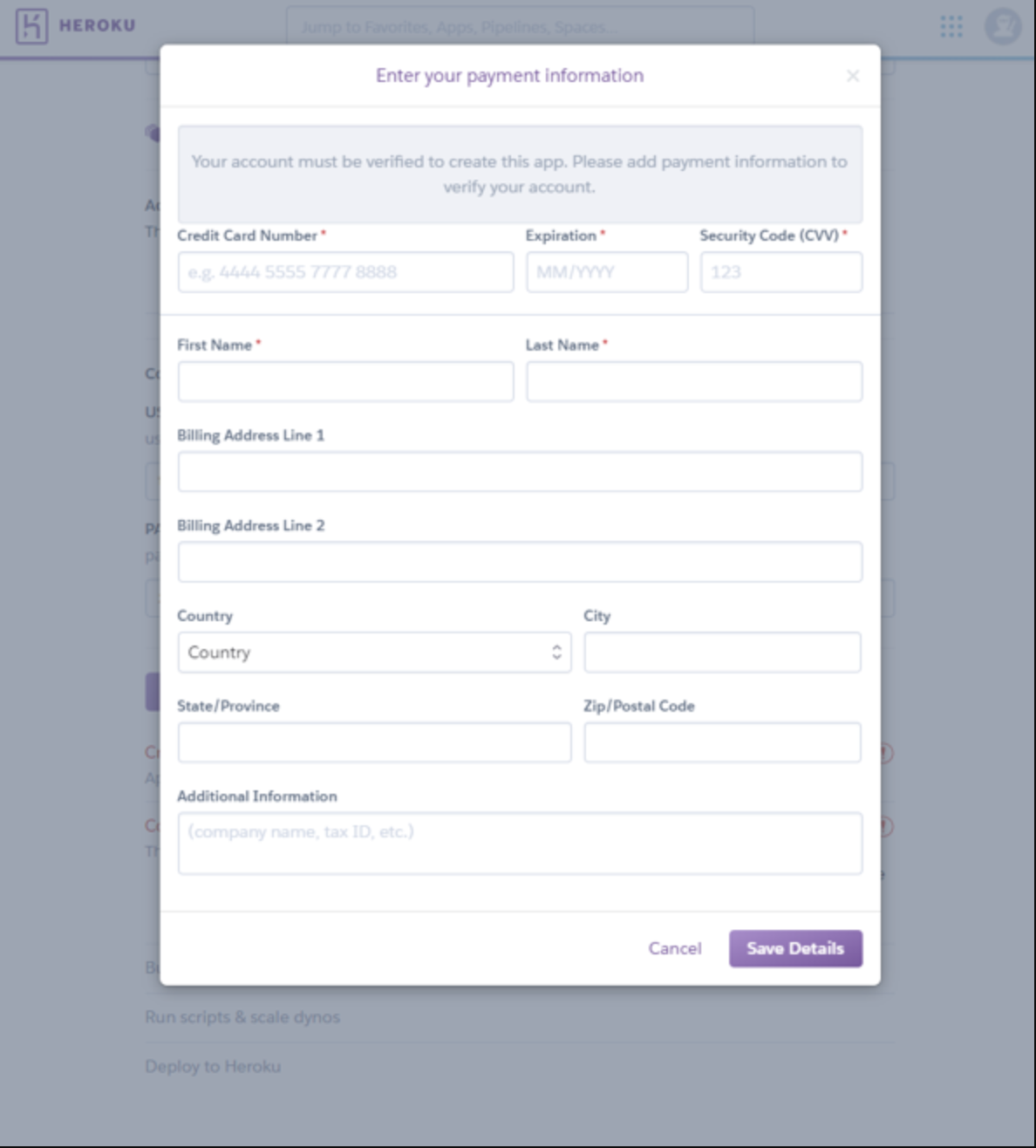
Herokuにクレジットカード情報を登録していない場合、以下のような入力画面が出ます。デプロイ先のHerokuアプリは有料であるため、料金の引き落としに利用するクレジットカード情報の入力が必要です。

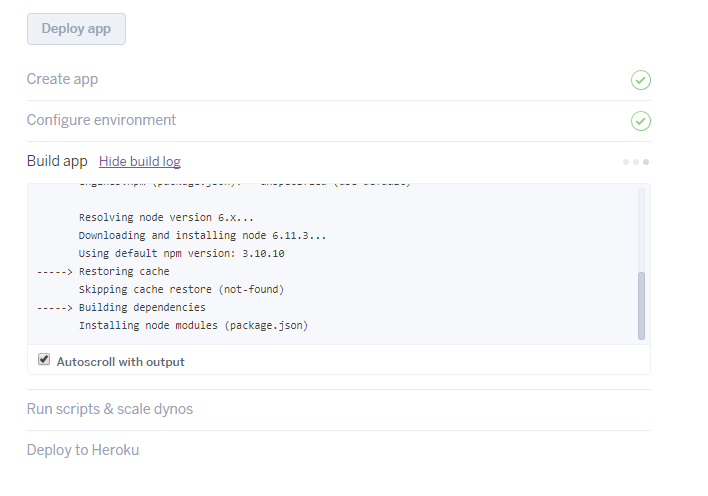
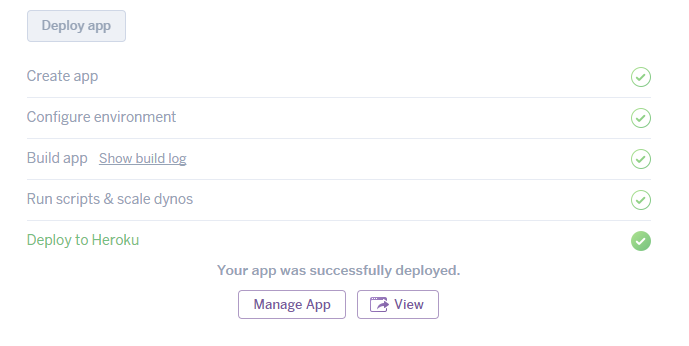
情報を入力すると、アプリの作成が始まります。

下記のようにアプリの作成が進みます。

フローのデプロイ
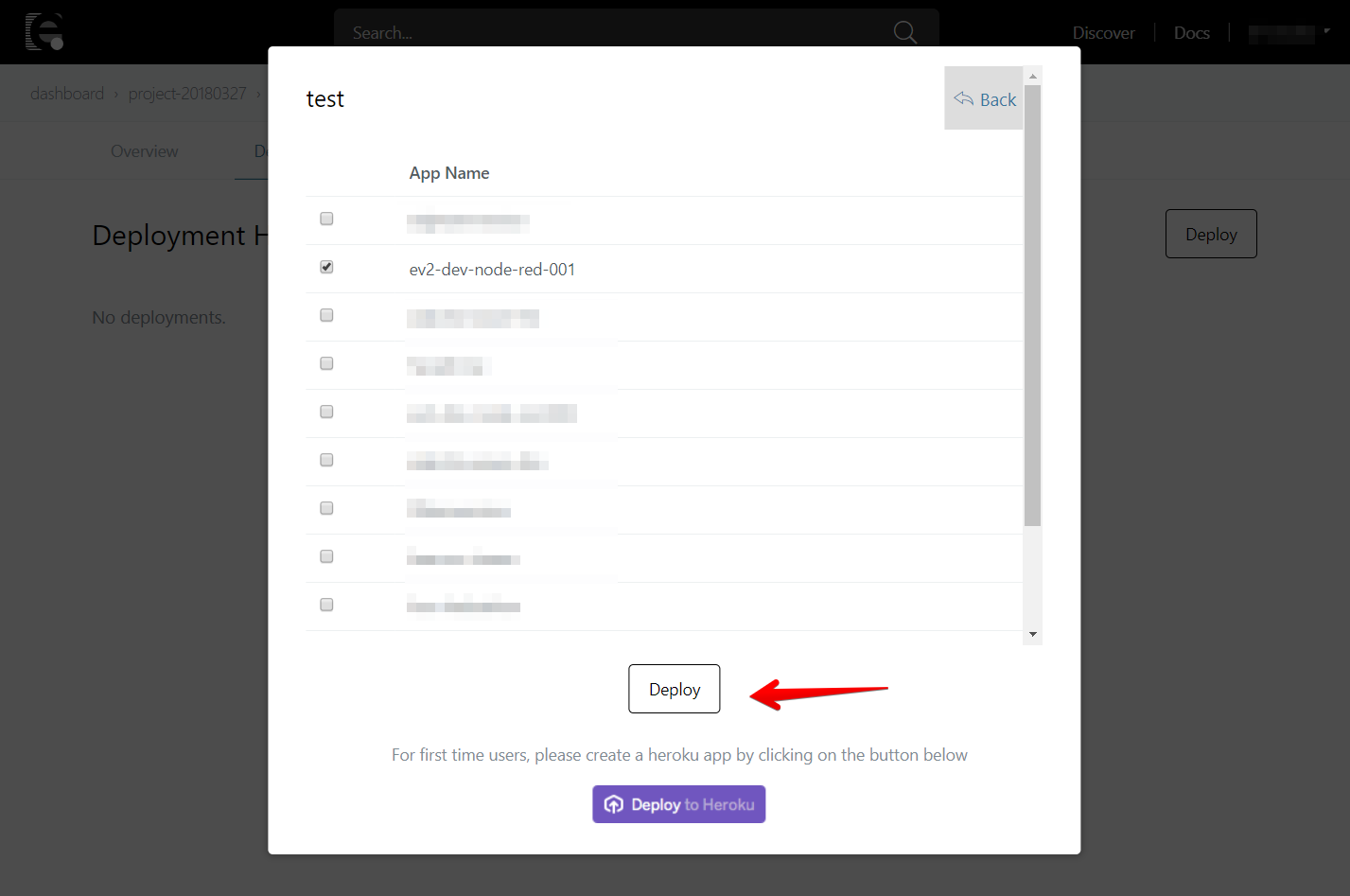
再度、デプロイ先のコネクションの選択画面から作成したHerokuのコネクションをクリックするとアプリの一覧が表示されます。
この画面で、さきほど作成したHerokuアプリをチェックしデプロイボタンを押します。

しばらく待っているとDeployedが表示されてデプロイが完了します。
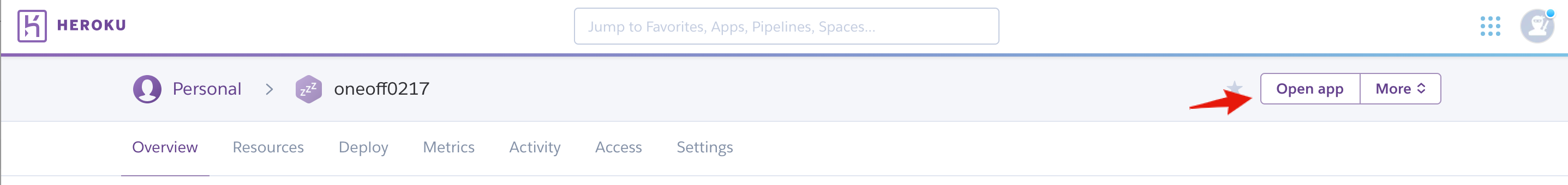
デプロイされたフローを確認するには、Herokuの画面でOpen appをクリックします。

ログイン画面が表示されるので、Username、Passwordに、Herokuアプリに設定したUSERNAME/PASSWORDを入力してログインします。 ログインに成功するとデプロイしたフローが表示されます。

このフローを編集してもenebularに保存したフローには反映されませんのでご注意ください。