データの可視化(データストア)
enebularのInfoMotion機能を使うことによって、データを可視化できます。
このチュートリアルでは、アセットをインポートし、データストアのテーブルに保存したデータをInfoMotionで可視化できます。(所要時間20分)
Table of Contents
プライベートノードのインポート
Discover Assetsから、データストアにアクセスするためのプライベートノードをインポートする手順を説明します。
ee-connect-v2プライベートノードをインポートします。
まず、enebularの画面右上にあるDiscover Assetsをクリックしてください。

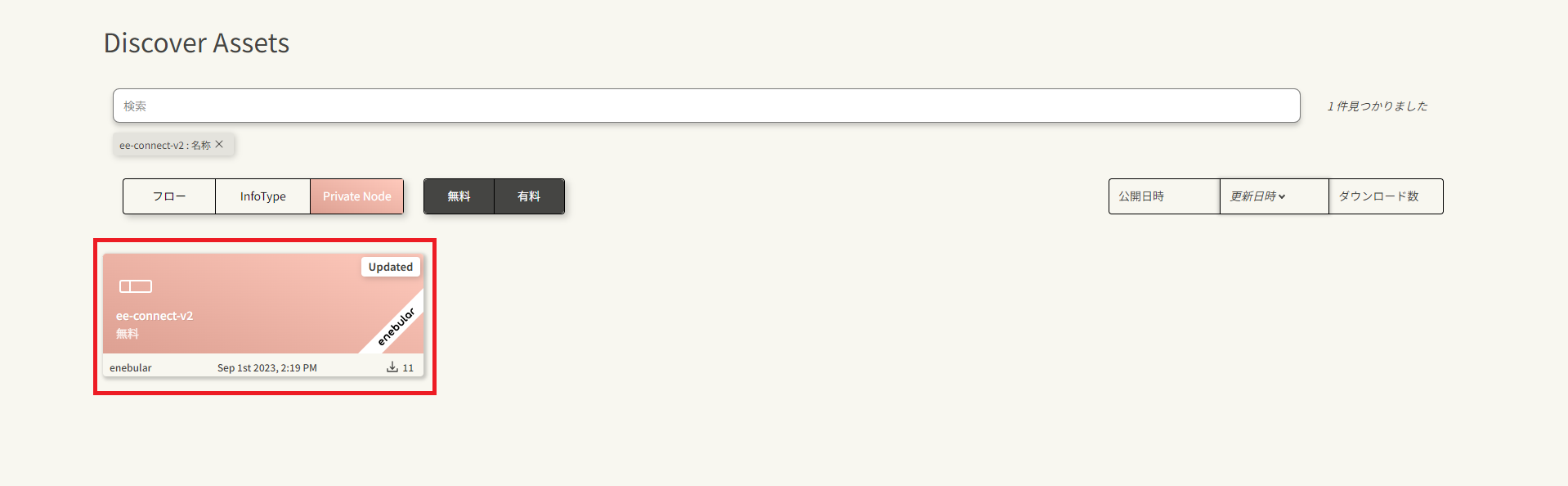
以下の手順で、インポート対象のプライベートノードを検索します。
- アセットの種類で
Private Nodeを選択します - 検索バーに
ee-connect-v2と入力します - プルダウンから
名称を選択します

検索結果に、enebularのラベルがついたプライベートノードが表示されます。
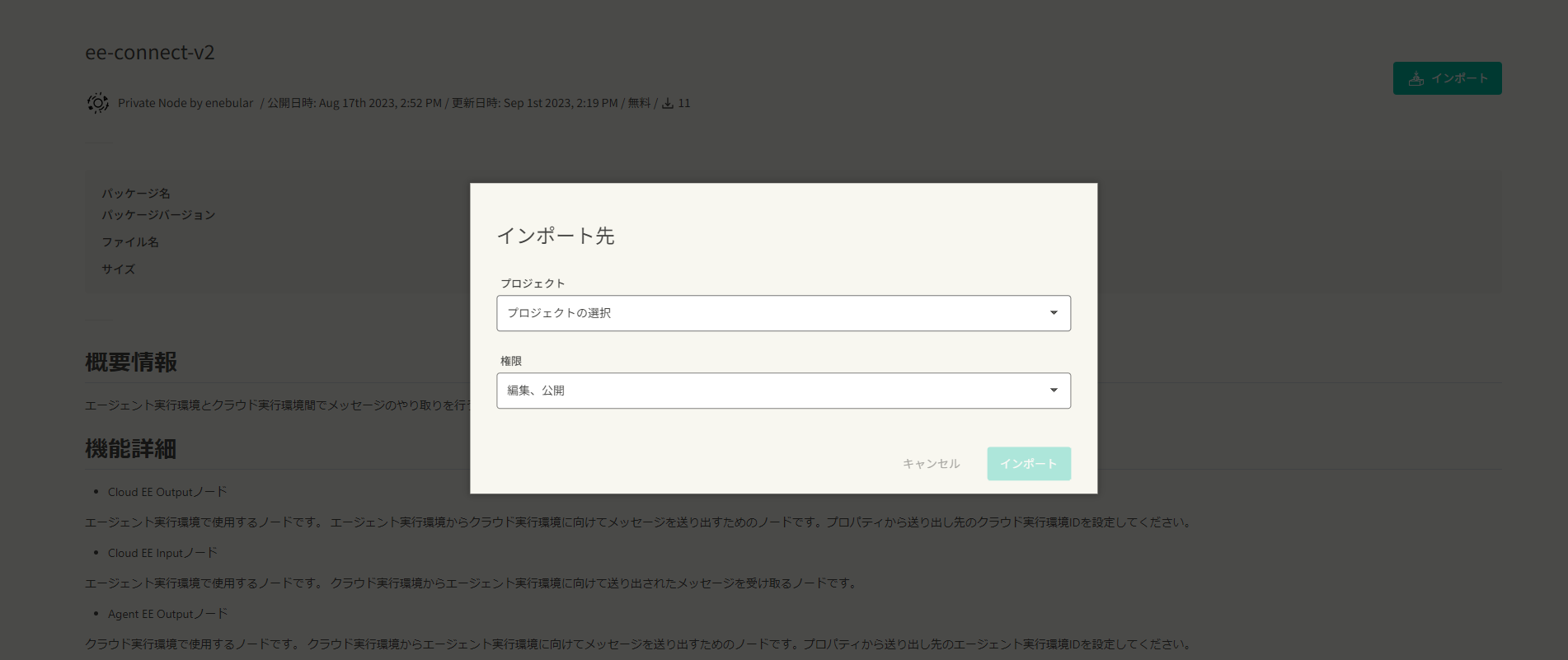
クリックすると詳細画面が表示されるので、画面右上のインポート ボタンをクリックします。
ダイアログが表示されるので、インポート先のプロジェクトを選択して、デフォルトの権限設定(編集、公開)のまま、インポート ボタンをクリックしてください。

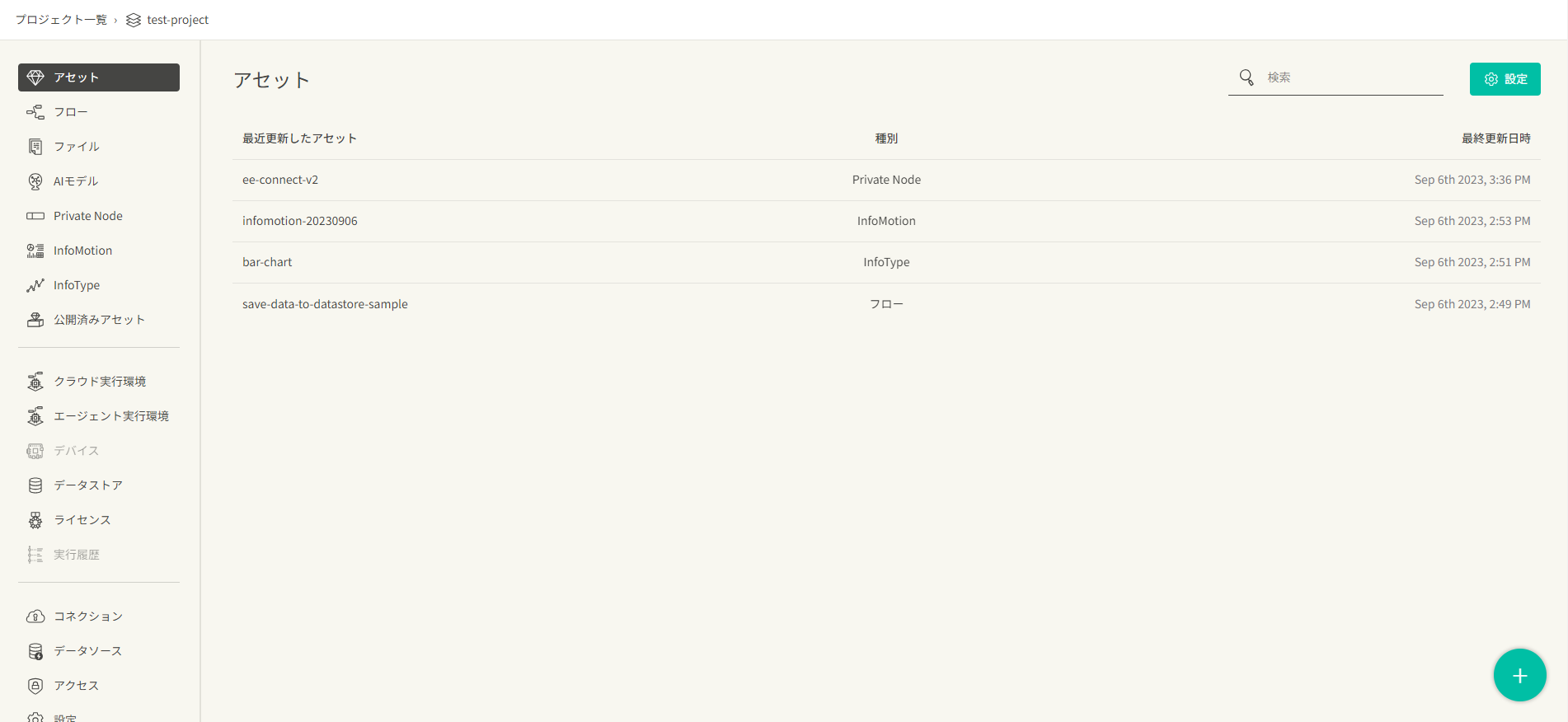
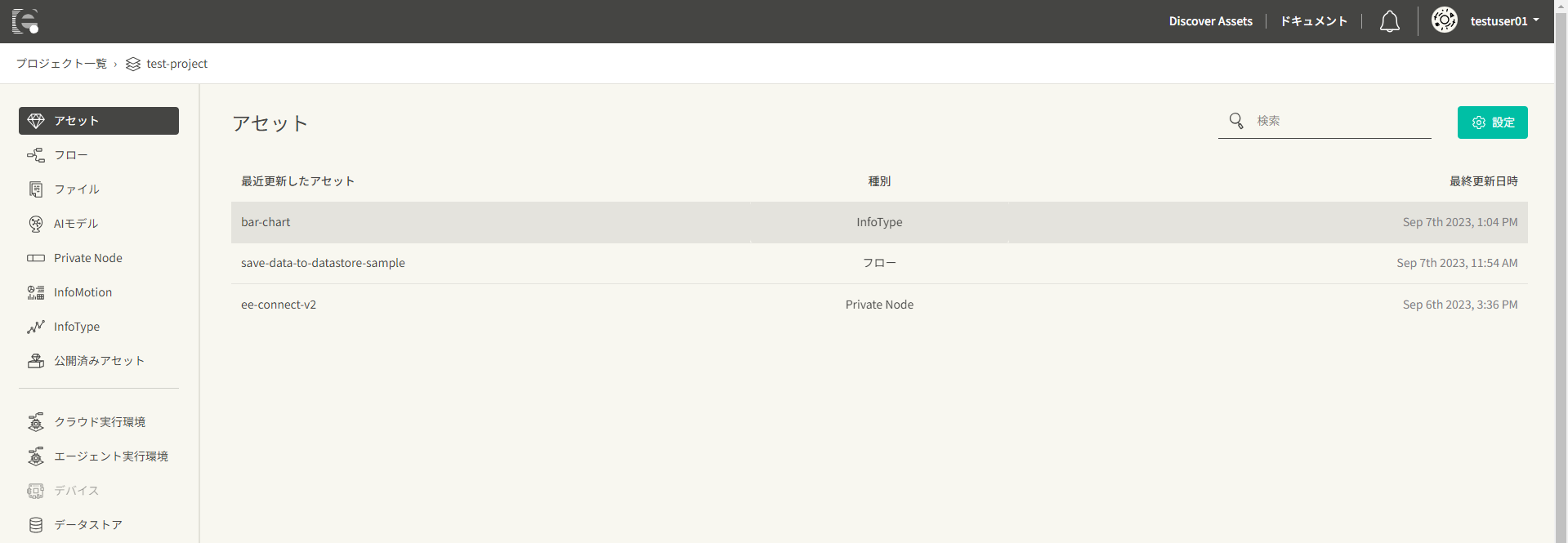
インポート先として選択したプロジェクトのアセット一覧画面で、プライベートノードが追加されたことを確認してください。

フローのインポート
データストアのテーブルに、データを保存するサンプルフロー(save-data-to-datastore-sample)をインポートする方法を説明します。
このサンプルフローはDiscover Assetsに公開しています。
以下の手順で、ee-connect-v2プライベートノードをインポートしたプロジェクトに、サンプルフローをインポートしてください。
- 検索欄に
save-data-to-datastore-sampleと入力し、プルダウンから名称を選択してください save-data-to-datastore-sampleのオフィシャルアセット(enebularの帯付きのアセット)が表示されますのでクリックします- 右上の
インポートボタンをクリックします - インポート先を選択するダイアログが表示されますので、インポート先のプロジェクトと、このアセットに対するコラボレーターの権限を設定し、
インポートボタンをクリックします
テーブルの作成
InfoMotionから参照するデータを保存するためのテーブルを、データストア機能で作成する方法を説明します。
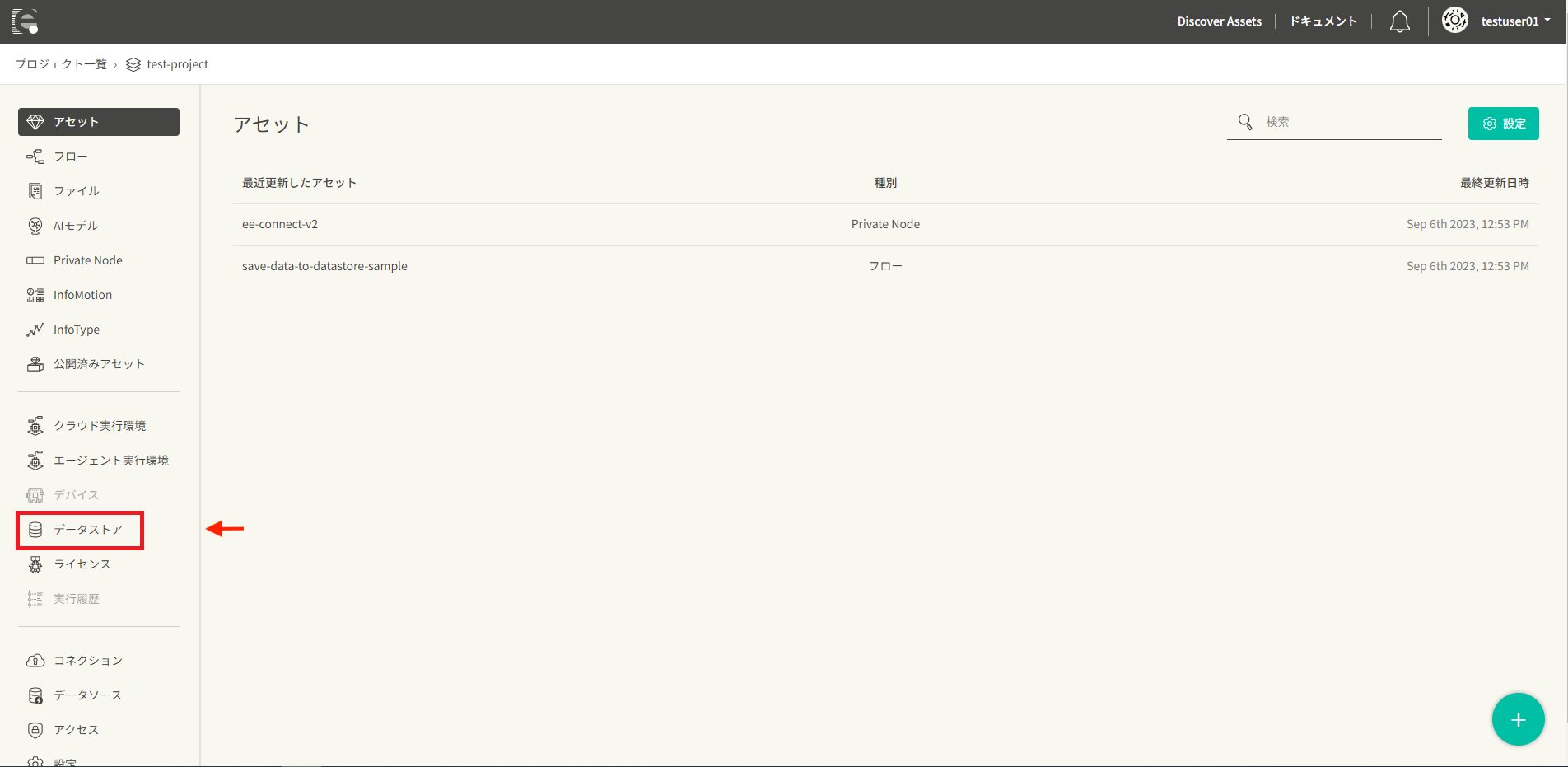
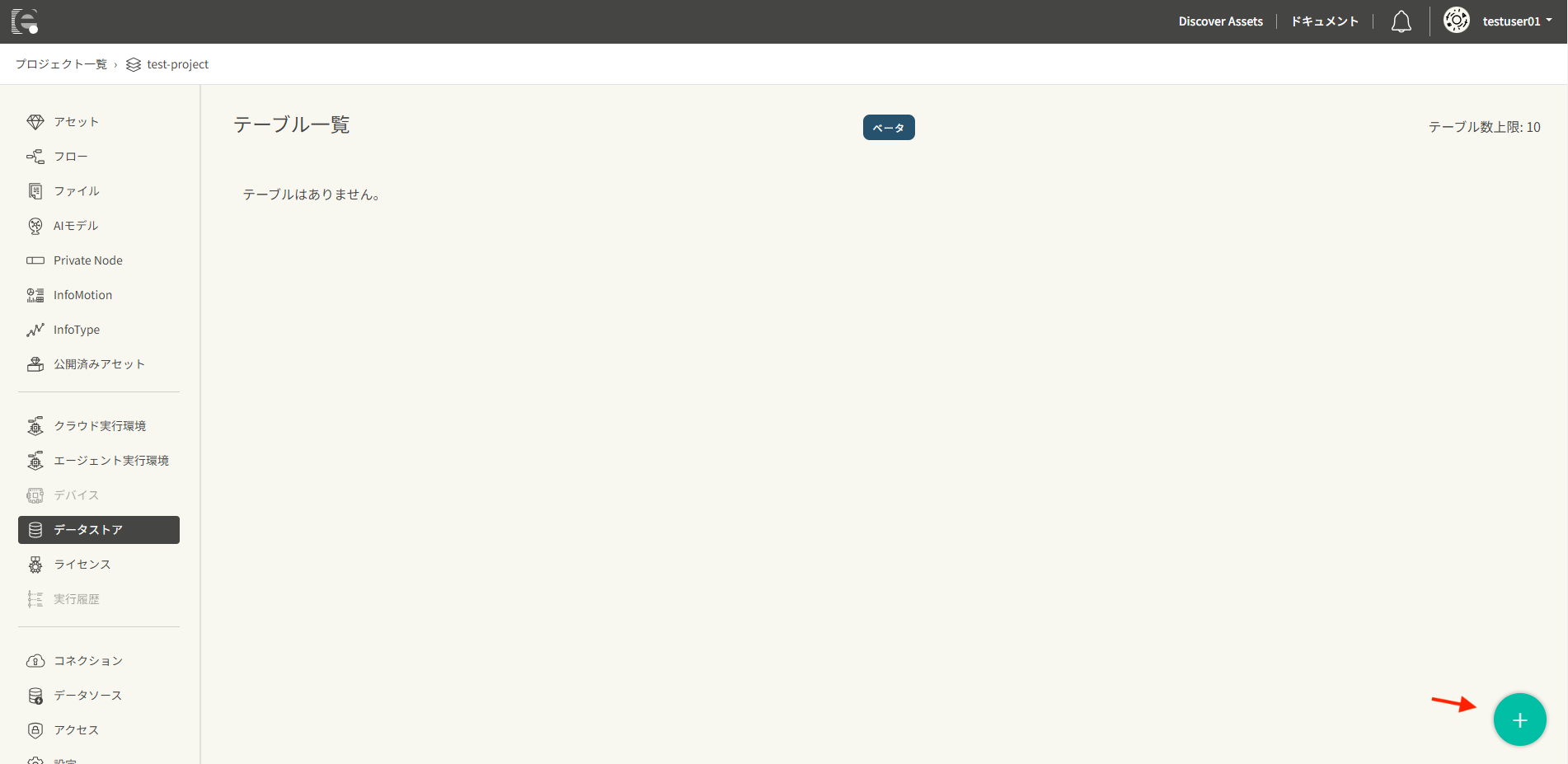
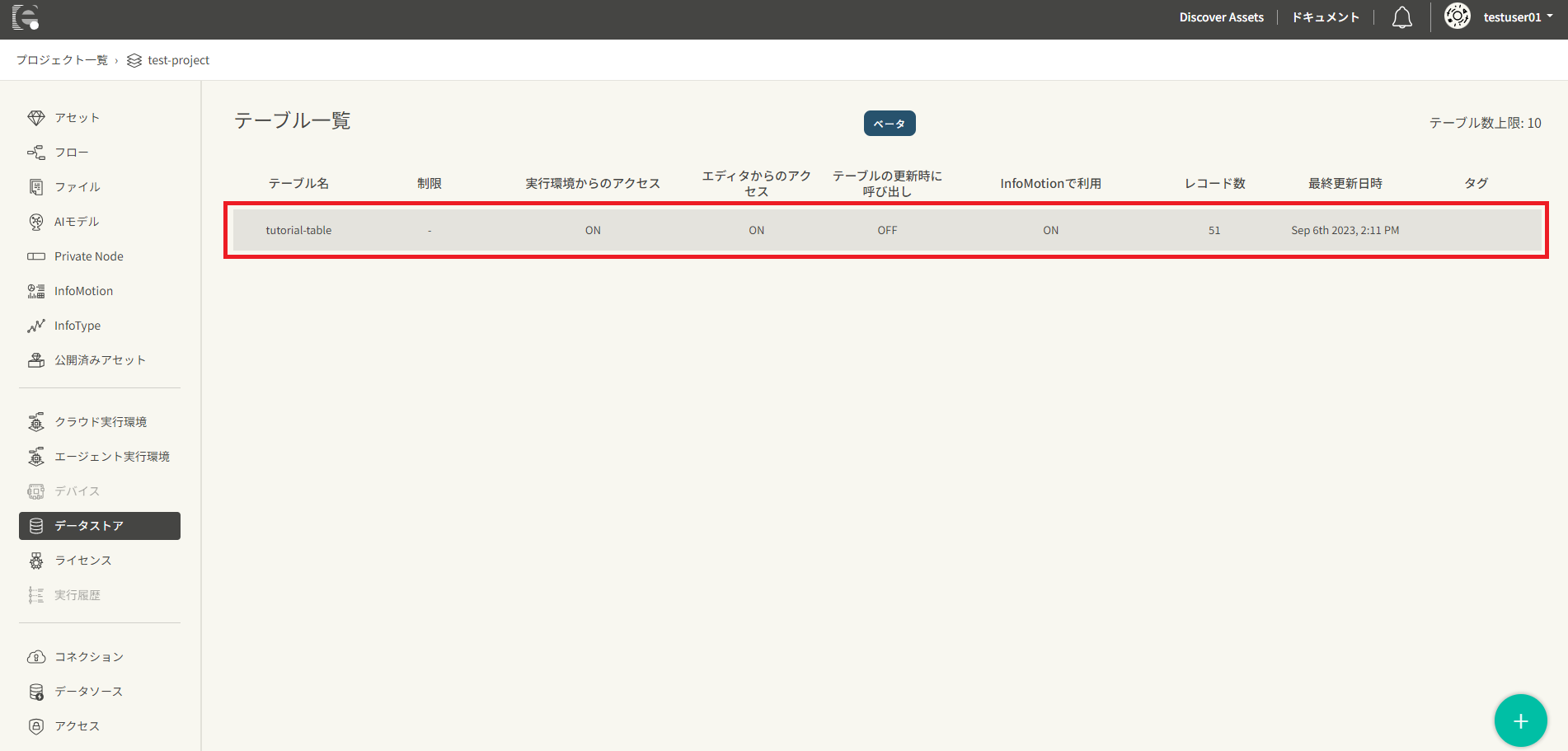
サイドメニューのデータストアをクリックすると、テーブルの一覧が表示されます。

新規テーブル作成のため、右下に表示されている+ボタンをクリックします。

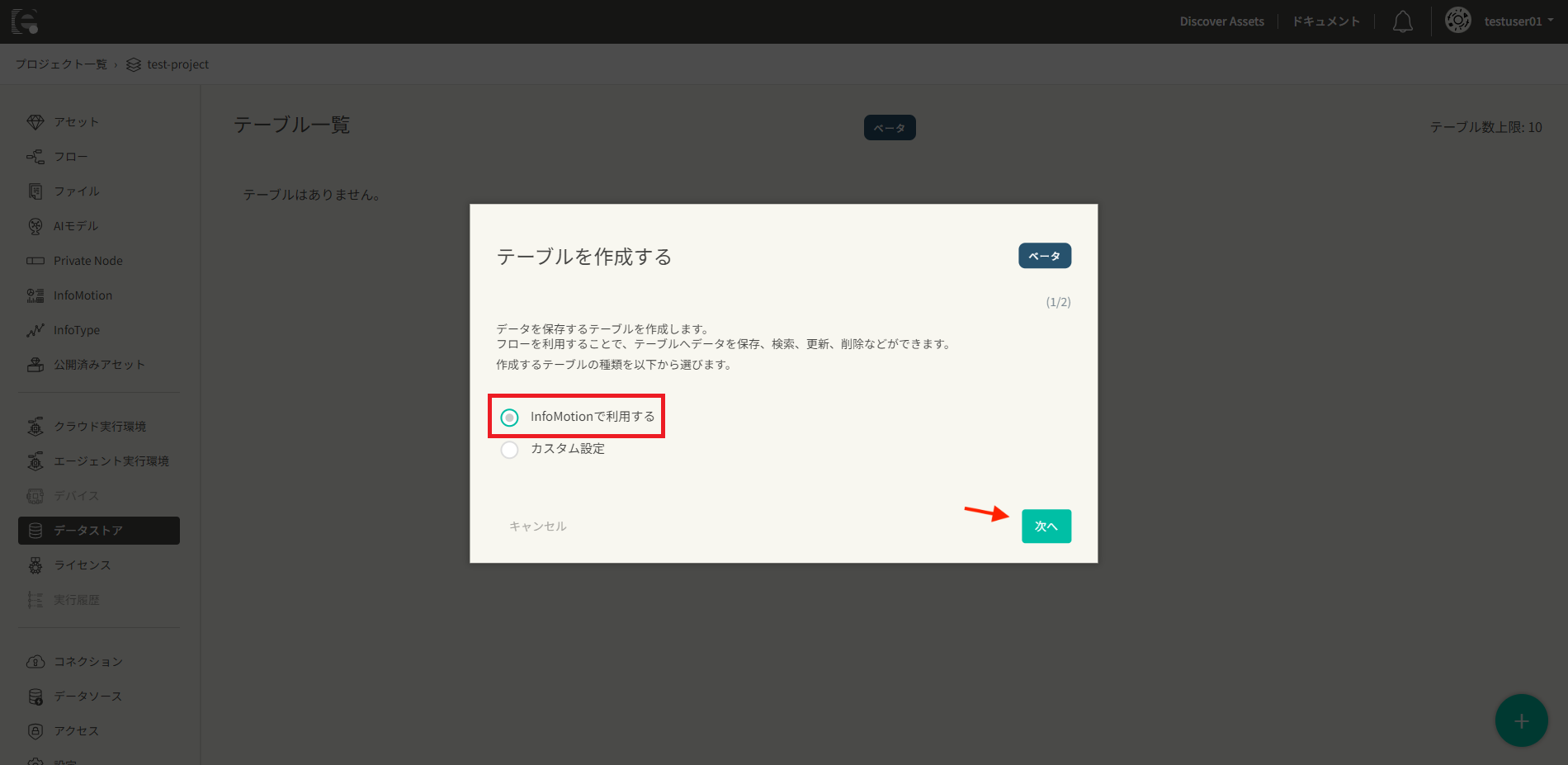
テーブルを作成するダイアログが表示されるので、InfoMotionで利用するを選択して、次へボタンをクリックします。

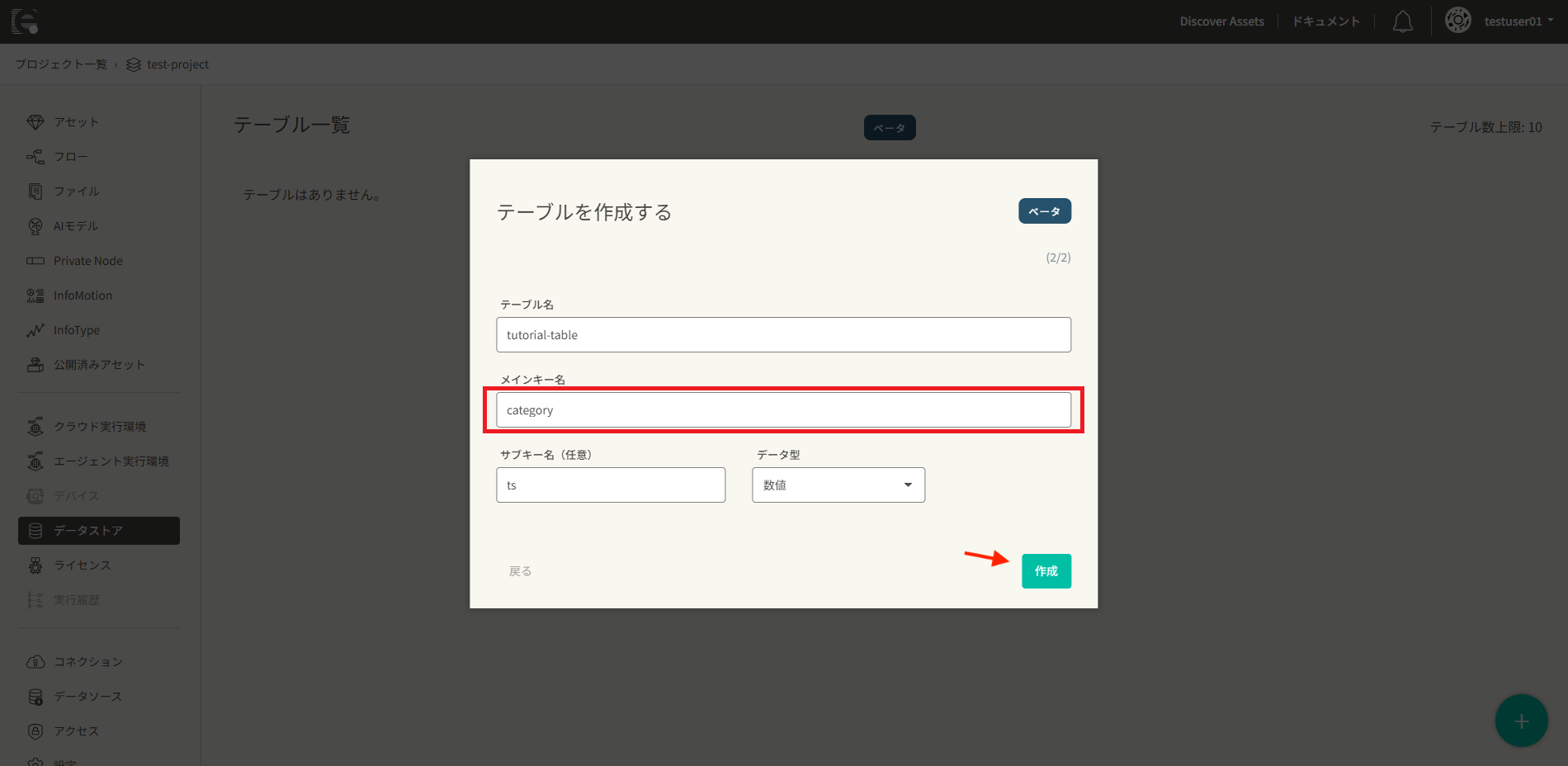
テーブル名には、任意のテーブル名を入力します。
メインキー名には、categoryと入力します。
サブキー名(任意)とデータ型は変更せずに、そのまま作成ボタンをクリックします。

以上の手順で、テーブルが作成されます。
フローの編集と保存
フローからテーブルにデータを保存するには、フロー上のノードに、保存先テーブルのテーブルIDを設定する必要があります。
ここでは、テーブルIDの確認方法と、フロー上のノードにテーブルIDを設定して、フローからデータを保存する方法を説明します。
テーブルIDの確認方法
データストアのテーブル一覧画面で、作成したテーブルをクリックします。

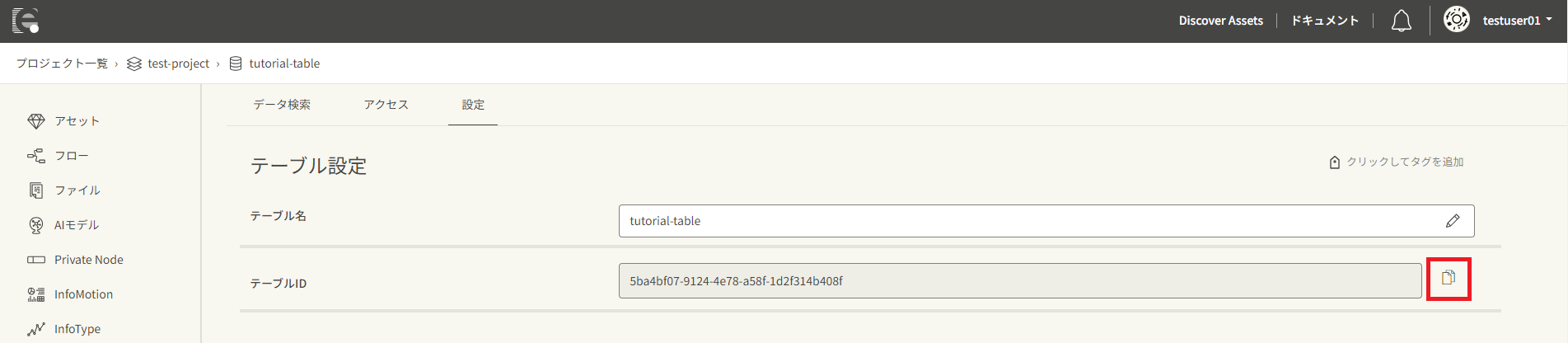
画面上部の設定タブをクリックします。

設定タブ内に、テーブルIDが表示されています。
テーブルID欄の右側にあるコピーアイコンをクリックすることで、テーブルIDをクリップボードにコピーできます。
テーブルIDは、ノードの編集で利用するため、控えておいてください。

ノードの編集
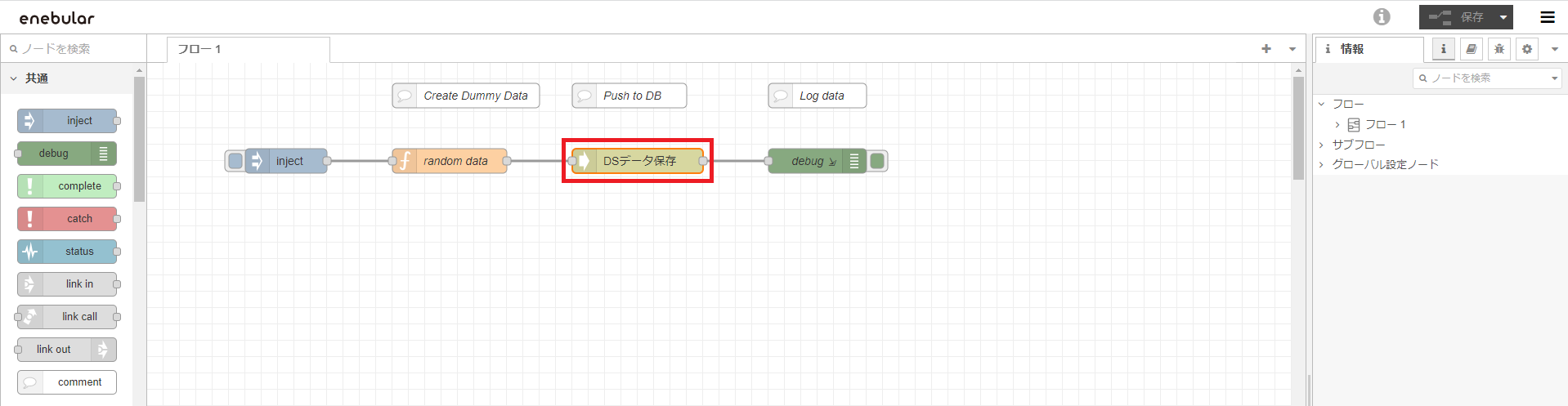
インポートしたsave-data-to-datastore-sampleフローをフローエディターで開き、DSデータ保存ノードをダブルクリックします。

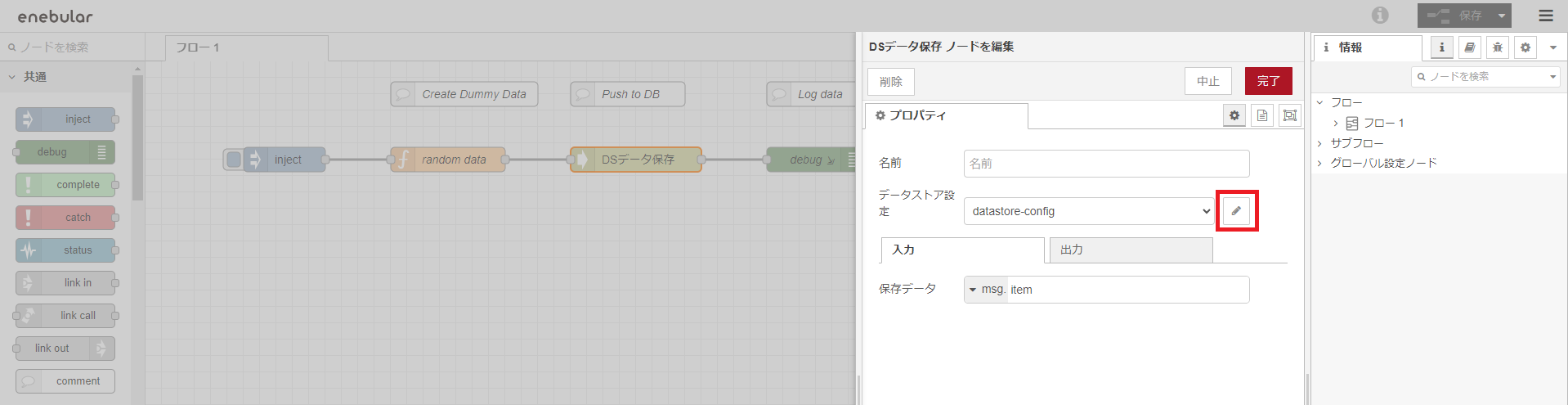
DSデータ保存ノード編集画面のデータストア設定欄の右側にある鉛筆アイコンをクリックします。

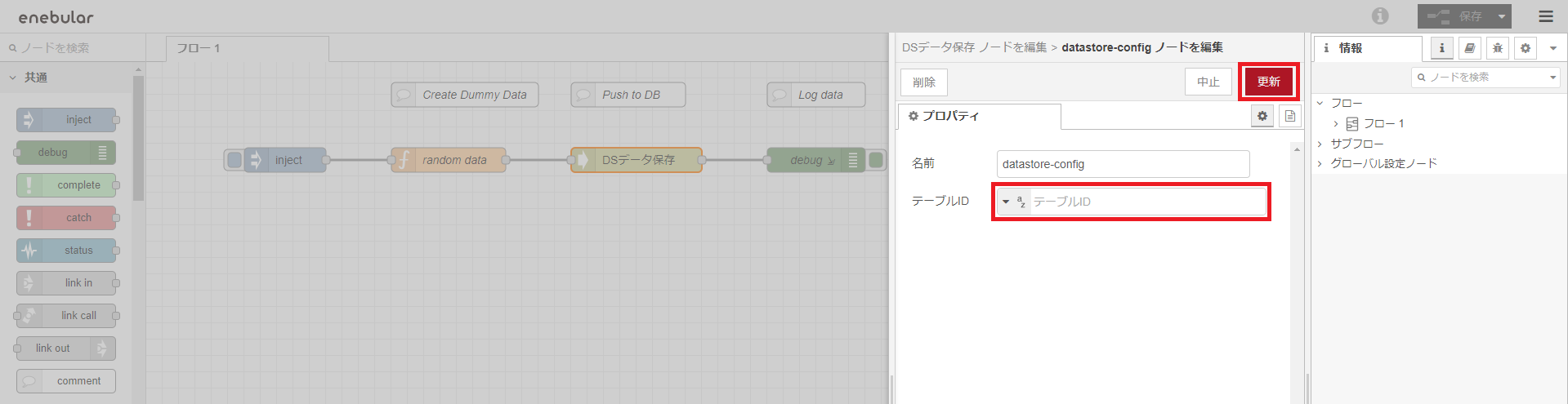
datastore-configノードのテーブルID欄に、控えておいたテーブルIDを入力して、更新ボタンをクリックします。

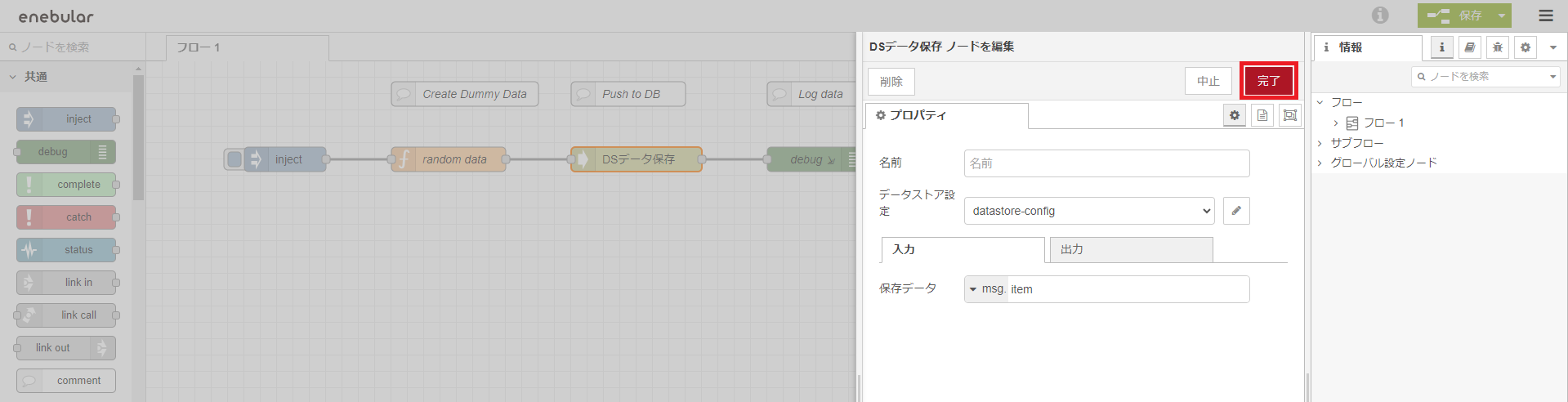
DSデータ保存ノード編集画面に戻るので、完了ボタンをクリックします。

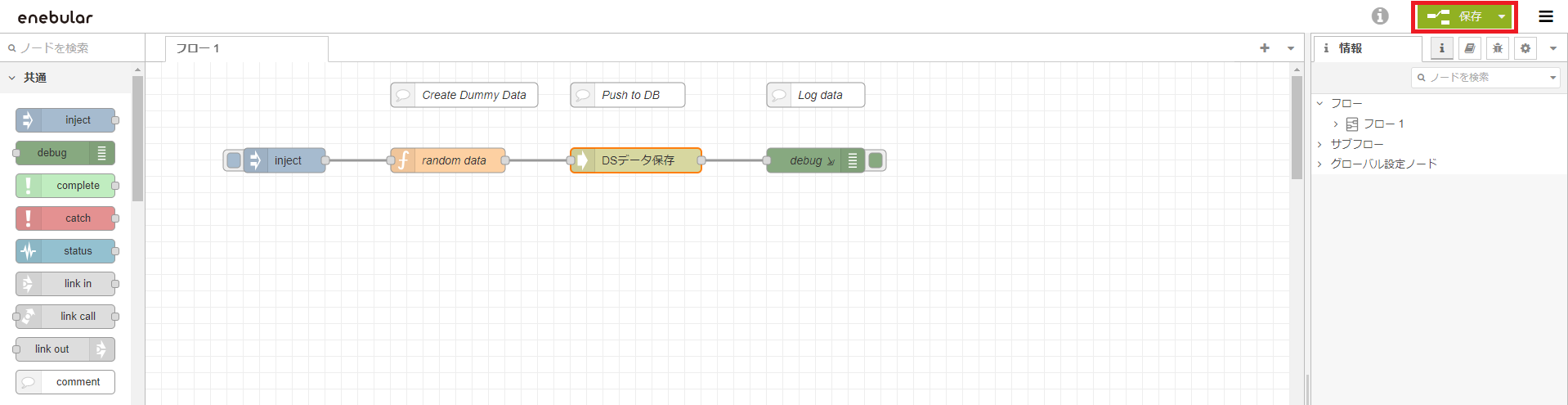
画面右上の、保存ボタンをクリックします。

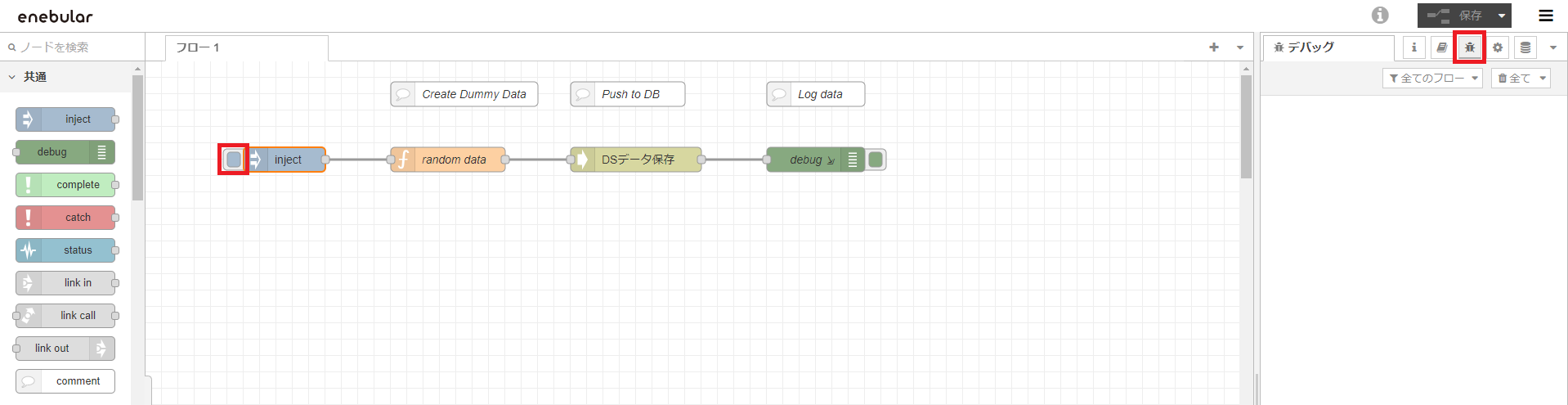
画面右のデバッグタブを開き、injectノード左側のボタンをクリックして、フローを実行します。

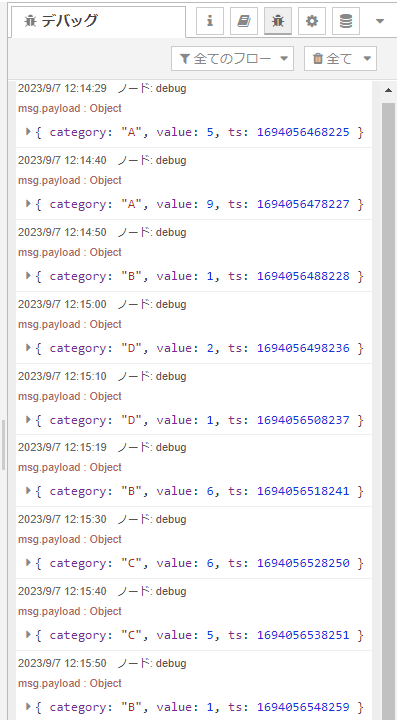
デバッグログが更新され、テーブルに保存されたデータが出力されます。
値が異なるデータを保存するため、injectノード左側のボタンを、10回程度クリックします。
以下は、デバッグログのイメージです。

InfoMotionで利用するテーブルにデータが保存できたので、フローエディターを閉じます。
*注 1: enebularのエディター上で動作するフローはアクセスがないと自動的に4時間でセッションタイムアウトになります。
*注 2: 4時間を超えるとデプロイができません。ページを更新して再度デプロイしてください。
InfoType のインポート
InfoMotionで、グラフを作成するときに利用するInfoTypeを、Discover Assetsからインポートする手順を説明します。
まず、enebularの画面右上にあるDiscover Assetsをクリックしてください。

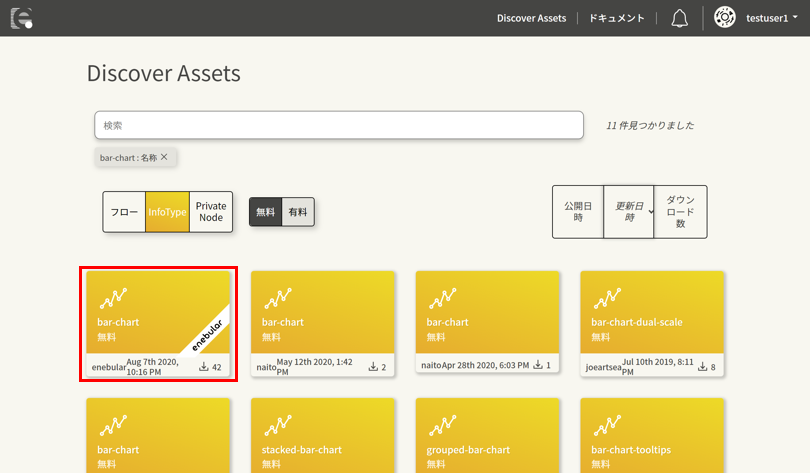
以下の手順で、インポート対象のInfoTypeを検索します。
- アセットの種類で
InfoTypeを選択します - 検索バーに
bar-chartと入力します - プルダウンから
名称を選択します

検索結果に、enebularのラベルがついたInfoTypeが表示されます。
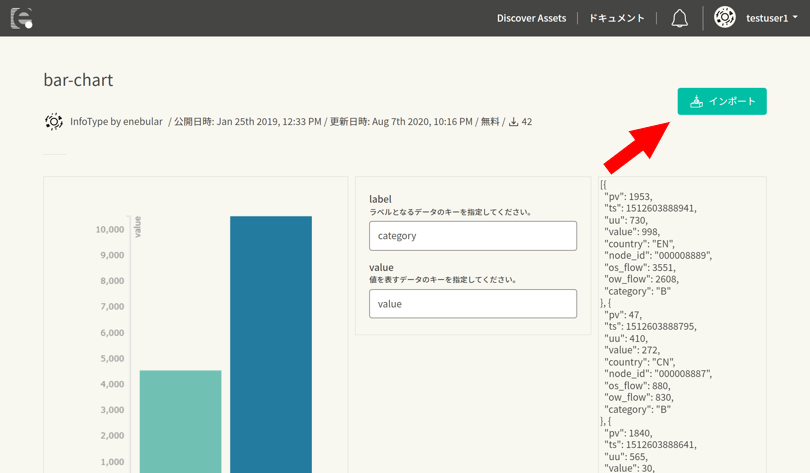
クリックすると、詳細画面が表示されるので、画面右上の インポート ボタンをクリックします。

ee-connect-v2プライベートノードと、save-data-to-datastore-sampleフローをインポート済みのプロジェクトを選択して、インポートボタンをクリックしてください。

インポート先として選択したプロジェクトのアセット一覧画面で、InfoTypeが追加されたことを確認してください。

InfoMotionの作成
データを追加したデータストアのテーブルと、インポートしたInfoTypeを指定して、InfoMotionを作成します。
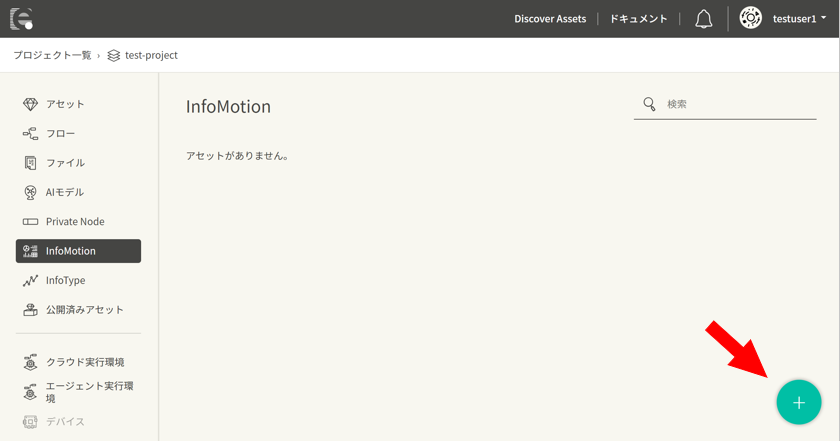
左メニューからInfoMotionを選択し、ページ右下の+ボタンをクリックして、ダイアログを開きます。

任意の名前を入力し、権限はデフォルトのままにしておきます。

作成後、InfoMotionのダッシュボードを開きます。

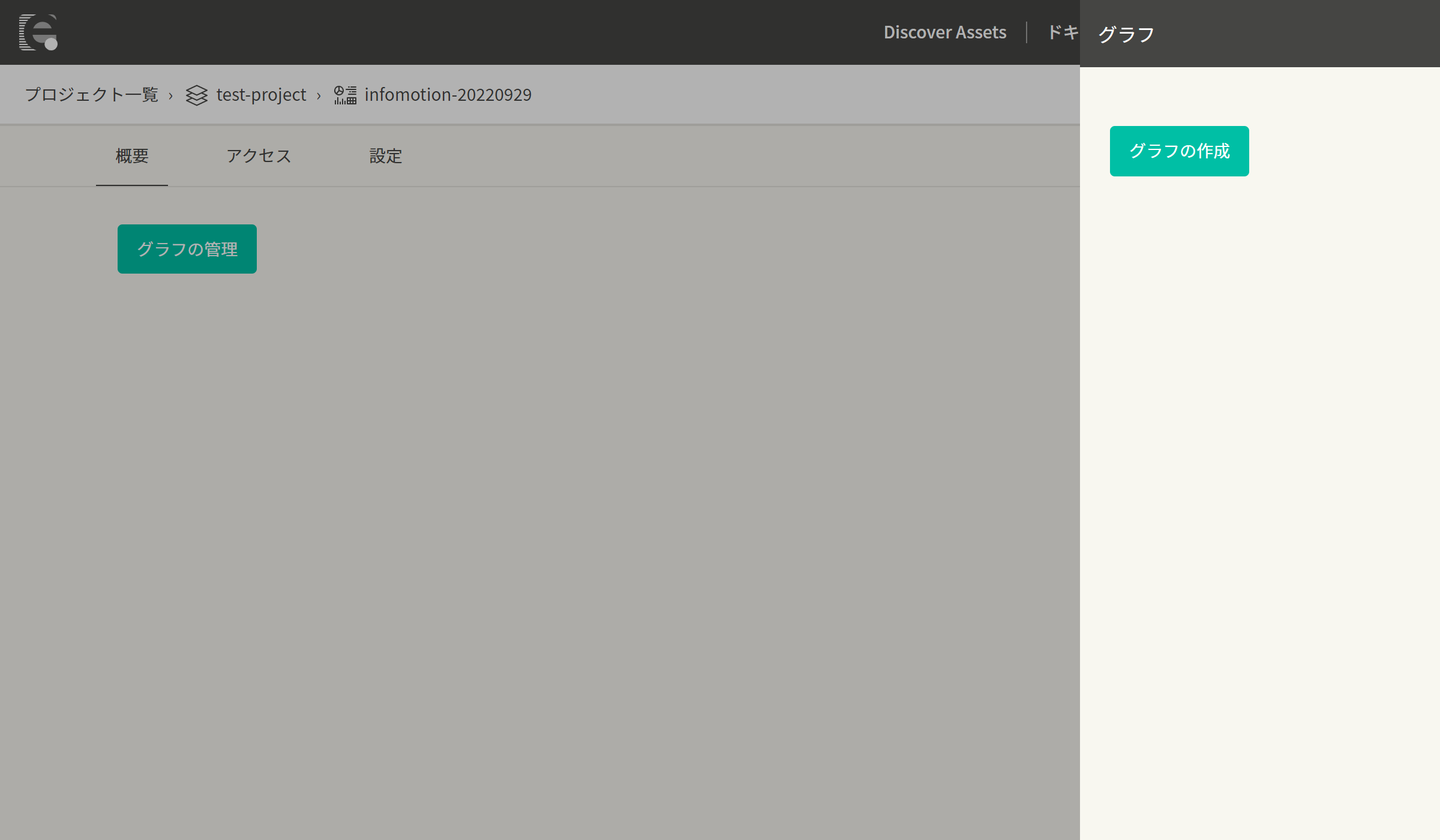
画面上部のグラフの管理を選択して、サイドバーを開いてください。ここではダッシュボードに追加されたグラフを見ることができます。
今は何も追加していない状態なので、何も表示されていません。

グラフの作成 をクリックして、作成モーダルを開きます。
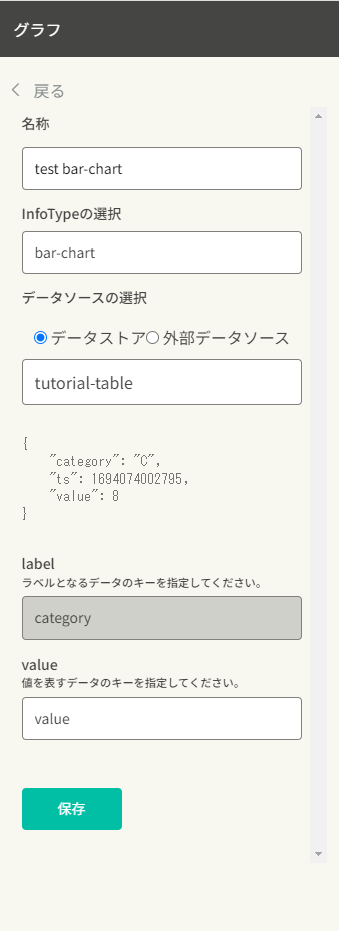
以下の設定後、保存ボタンをクリックしてください。
- 名称:任意の名称
- InfoTypeの選択:InfoTypeのインポートでインポートしたInfoTypeを選択
- データソースの選択:
データストアを選択して、テーブルの作成で作成したテーブルを選択 - label:
category(グラフのX軸に対応します) - value:
value(グラフのY軸に対応します)

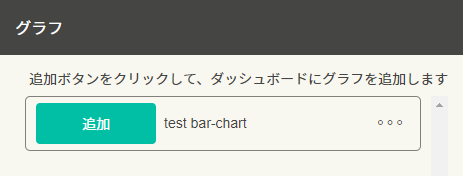
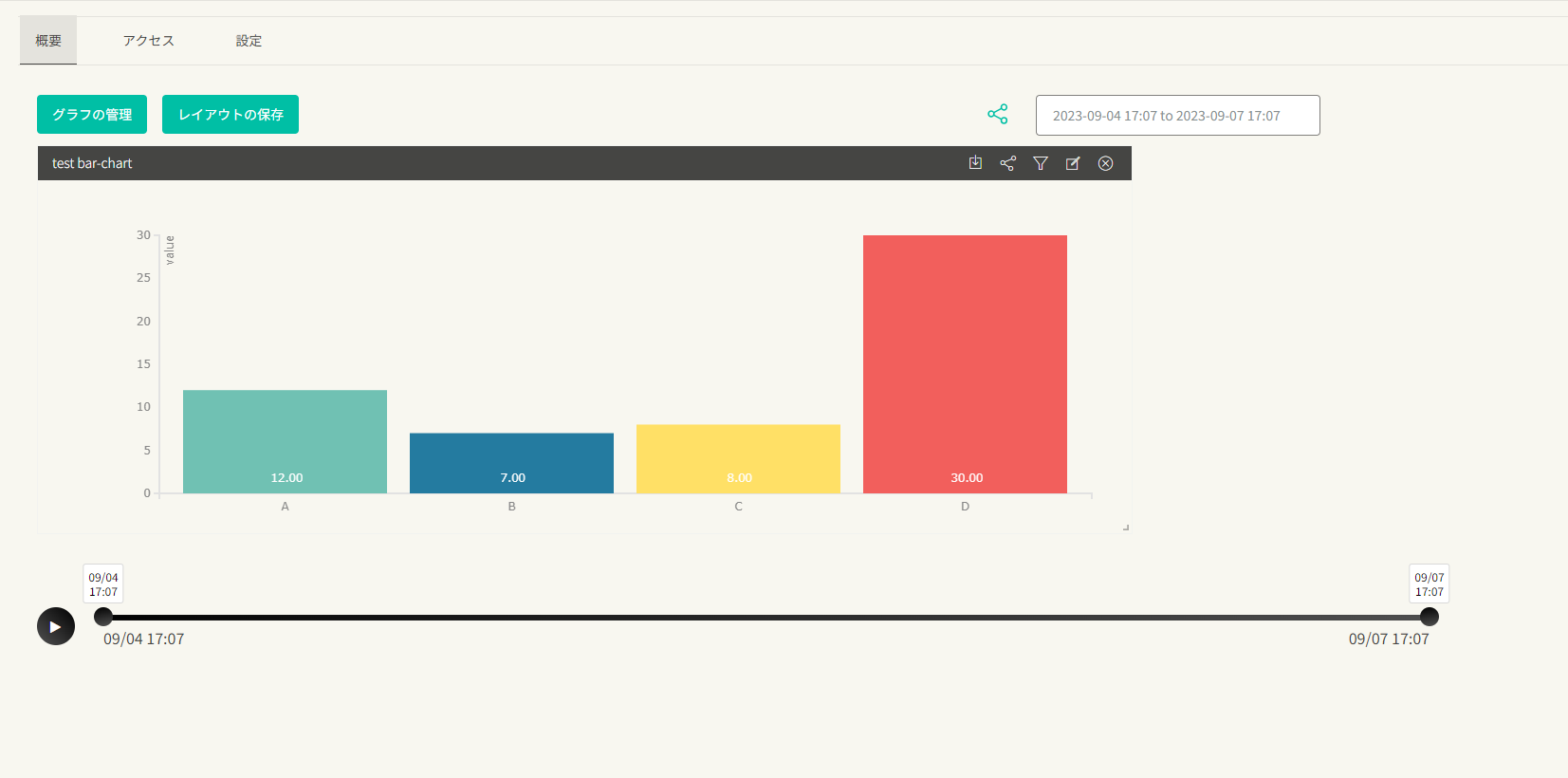
入力した名称のグラフがリストに追加されていることを確認してください。

名称の左にある追加ボタンをクリックすると、ダッシュボードにグラフが追加されます。
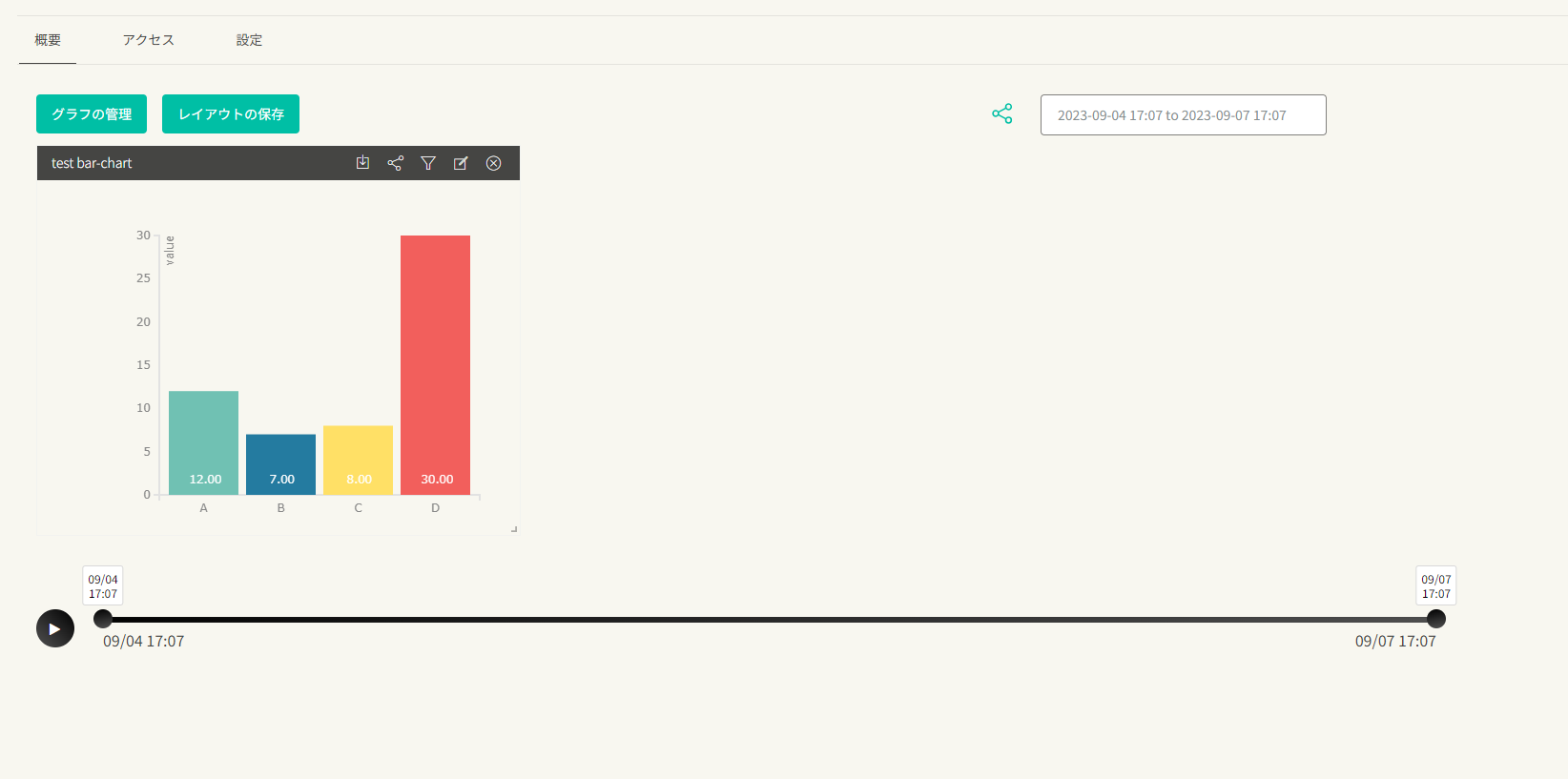
グラフが表示されない場合は、選択している時間範囲が適切でないかもしれません。右上の日付の項目からデータが保存されている時間を設定してください。

グラフの右下をドラッグすることによって、グラフのリサイズが可能です。グラフ上部のレイアウトの保存をクリックしてレイアウトを保存できます。

Well Done!
データフローの作成から、テーブルに保存したデータをInfoMotionで可視化するまでのチュートリアルが終わりました。
このチュートリアルでは、用意されているサンプルの棒グラフを表示していますが、ユーザー独自のInfoTypeを作成し使用することもできます。
詳しくは、 InfoMotion Type Creation Tutorialを参照してください。