フローの作成~実行
このチュートリアルでは「フローを編集し、フローエディターで実行する」ということを実施します。(所要時間10分)
Table of Contents
アセット(フロー)の作成
プロジェクトを作成したら、enebularのアセットの1つであるフローを作成しましょう。作成したプロジェクトを選択してプロジェクトの管理画面に移動します。
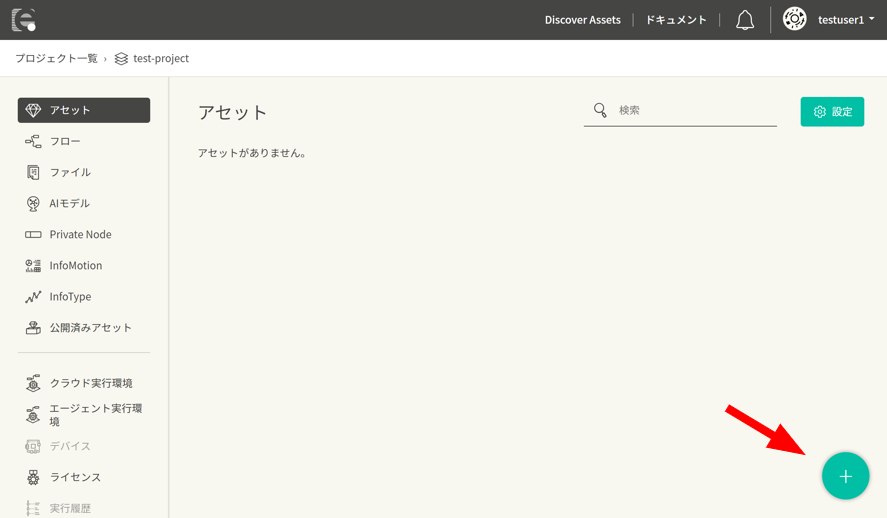
右下の + を押下するとアセットを作成するモーダルが開きます。

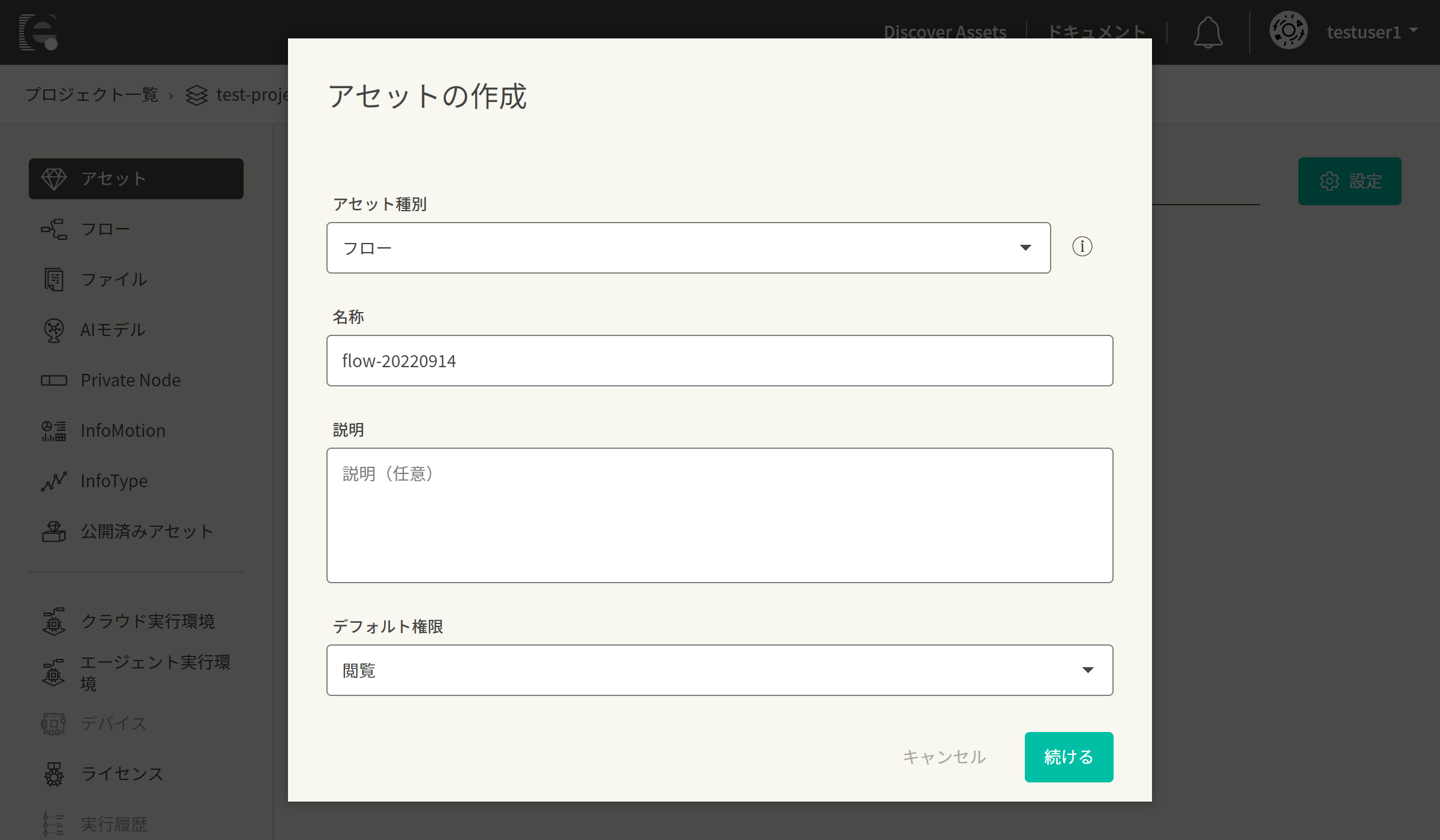
アセット種別はフローを選択して、適当なフローの名称を入力します。今回はフローへのデフォルトのアクセス権(デフォルト権限)を閲覧に設定してください。

モーダル右下の続けるを押下するとアセットの作成が完了し、フローの概要画面に移動します。

ダッシュボードでアセット一覧を選択、もしくはプロジェクトの管理画面のサイドバーでアセットを選択すると、入力した名称のアセット(フロー)が作成されていることを確認できます。
デバッグメッセージを表示するフローの編集
ではフローを編集してみましょう。
ここではコンソールにHello World !と出力するシンプルなフローを作成します。
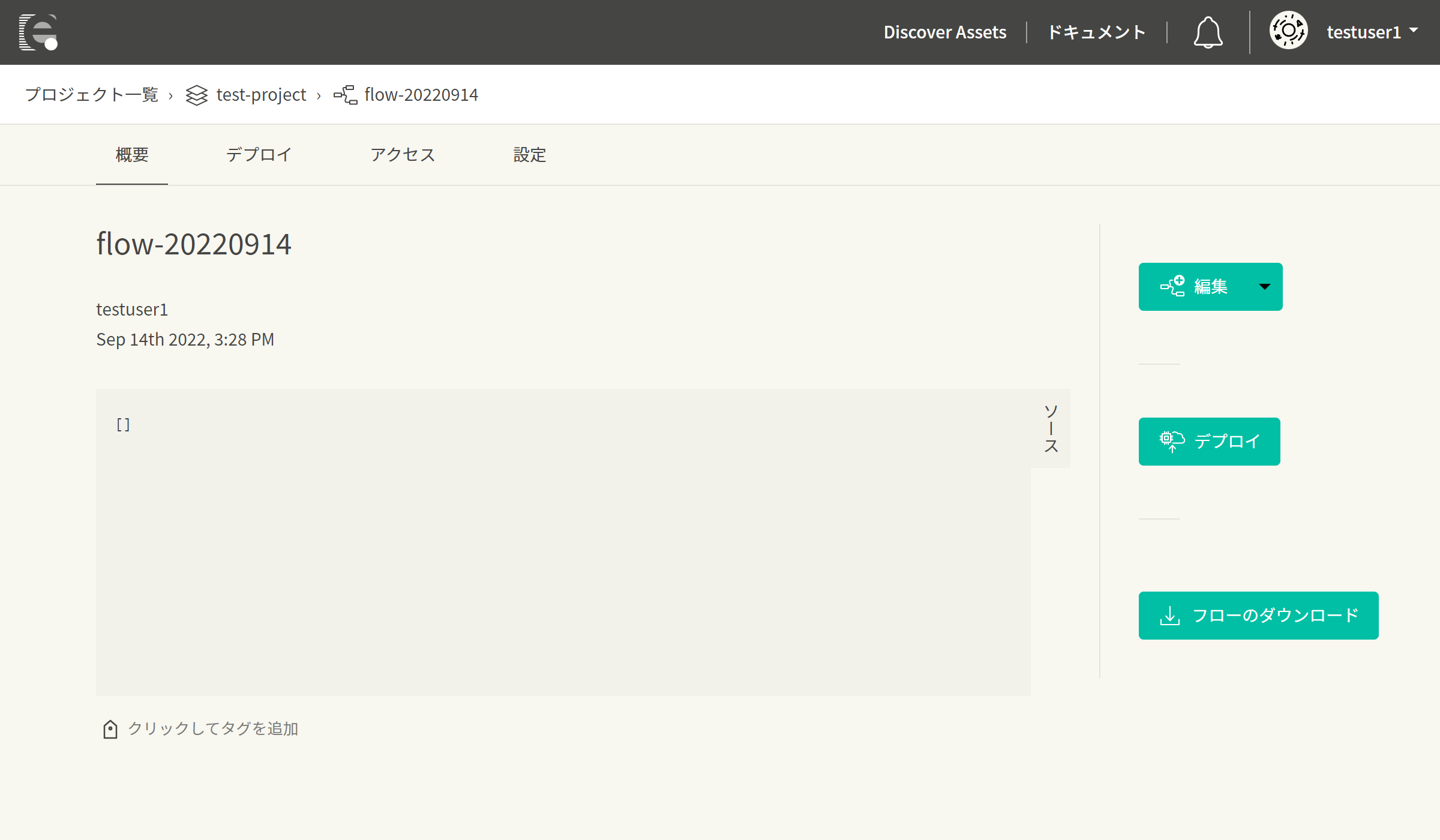
プロジェクトの概要画面から種別がフローのアセットを選択すると、下図のようなフローの概要画面が開きます。
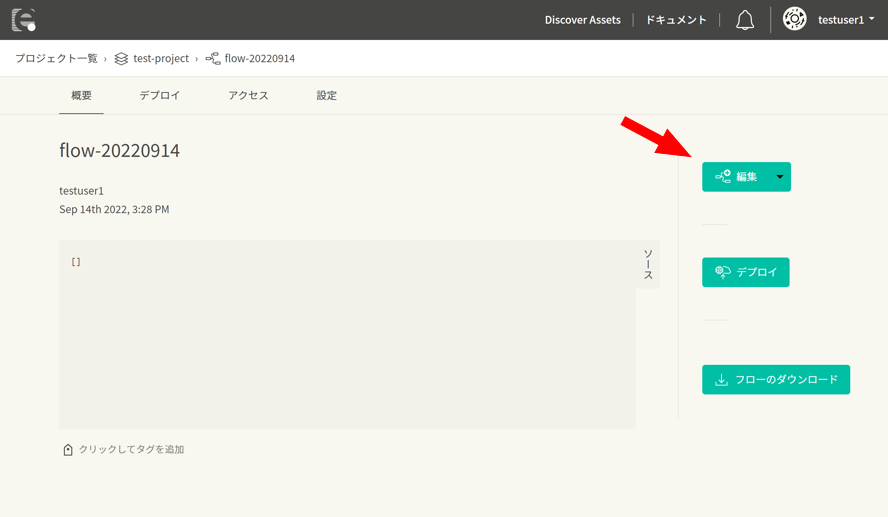
概要画面右の編集ボタンを押下します。すると、フローエディター(フローの編集画面)が立ち上がります。

フローエディターでは、左側のパレットに並んでいるノードをワークスペースにドラッグアンドドロップして、ノード同士を繋いでフローを作成します。
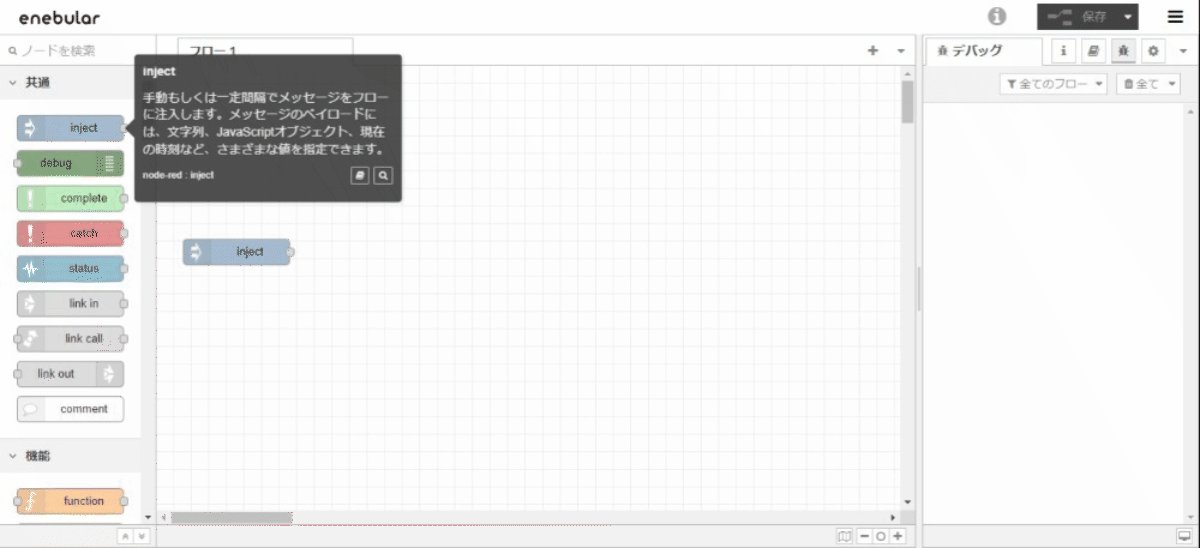
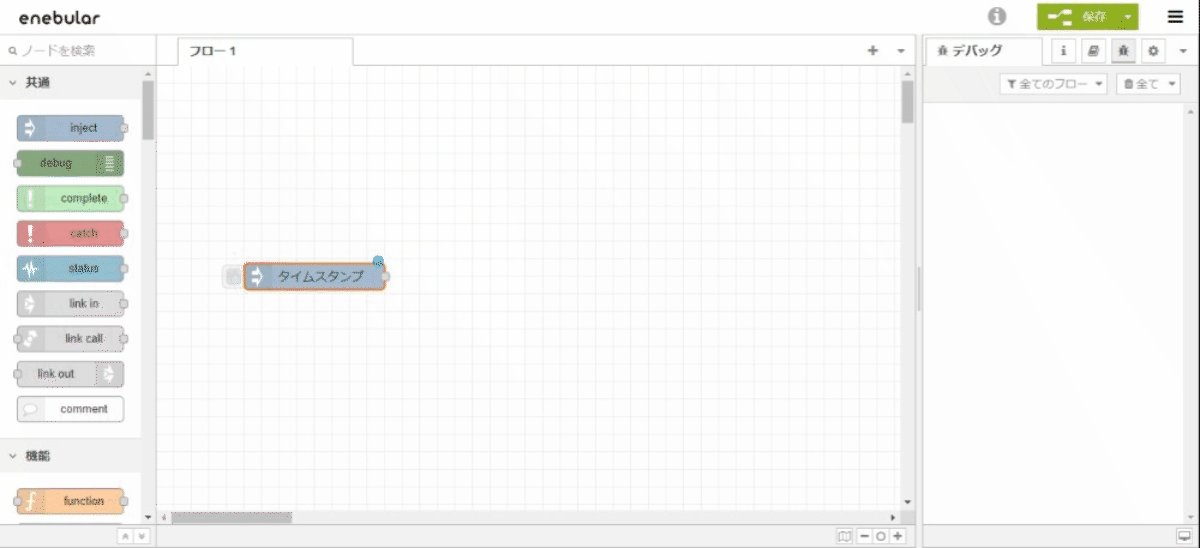
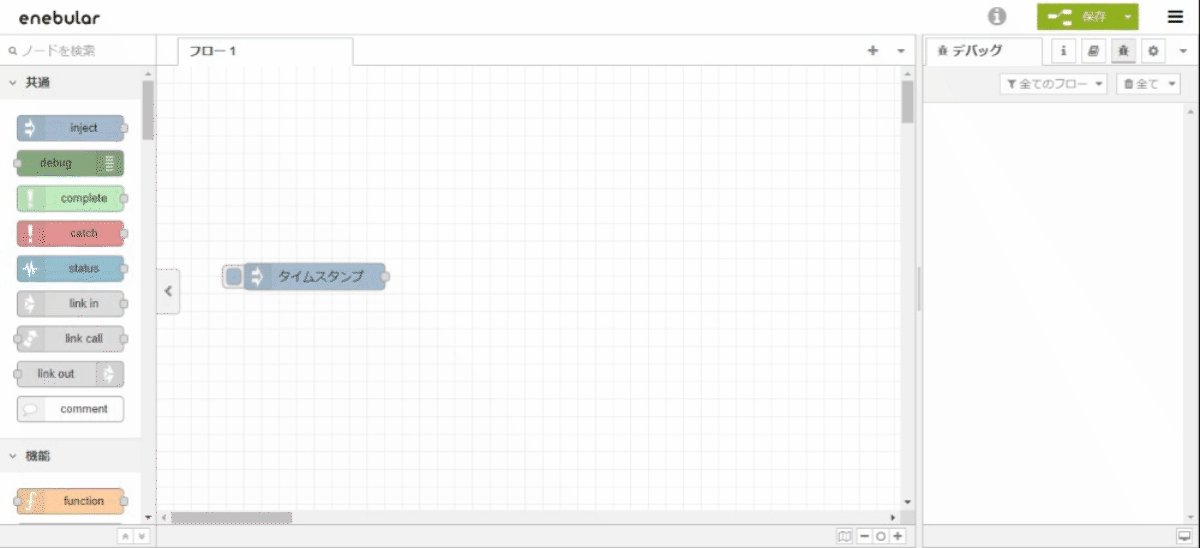
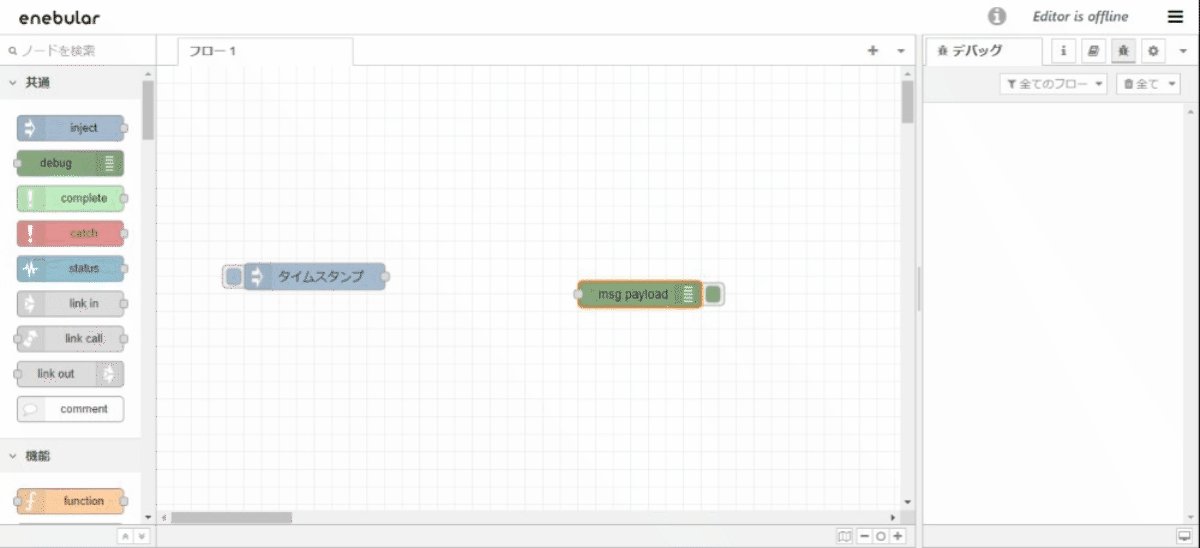
下図の要領でinjectノードをワークスペースの中にドラッグアンドドロップで配置してください。injectノードはパレットの中で共通に分類されています。
injectノードは、フローを開始するトリガーとなるノードです。

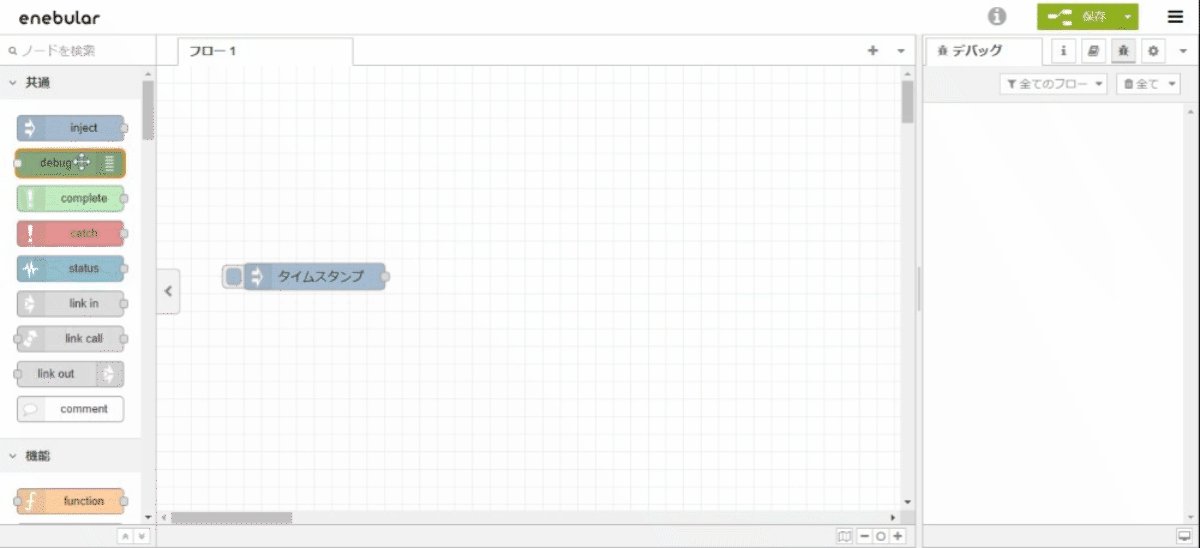
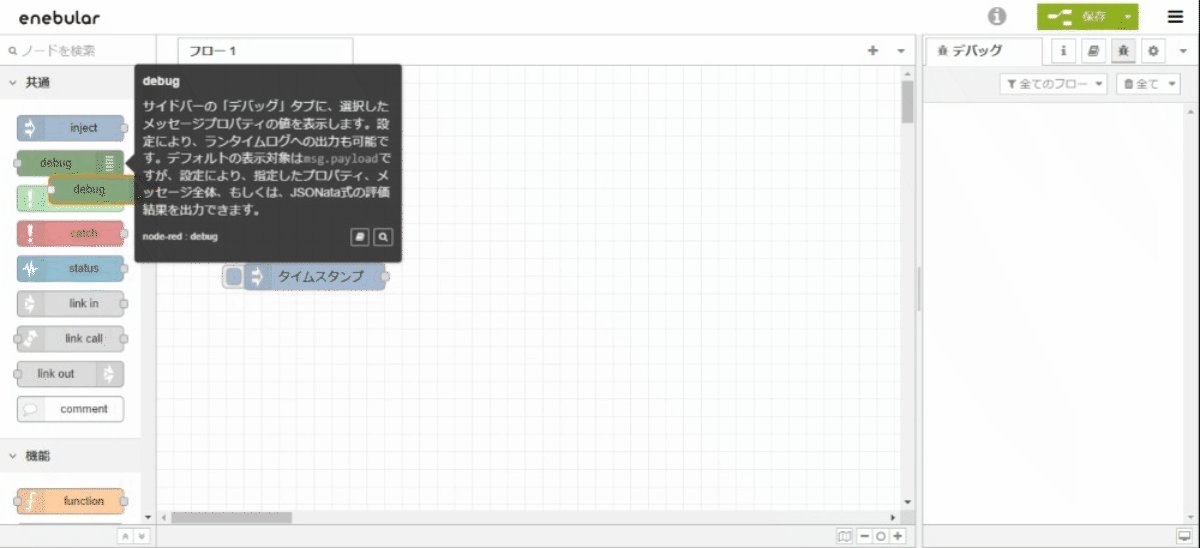
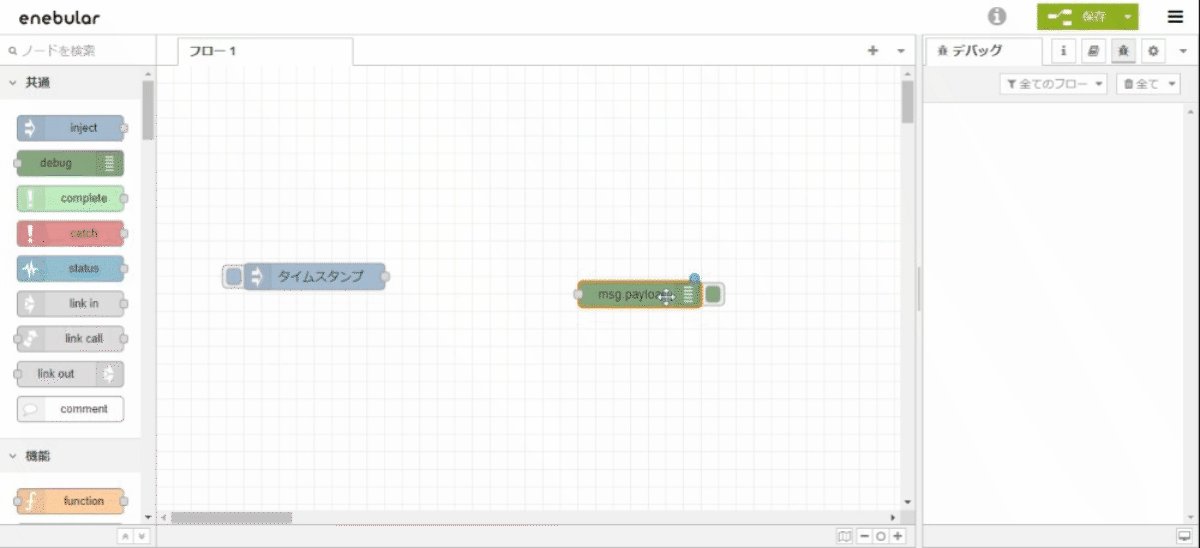
同様の手順でdebugノードを配置します。debugノードはパレットの中で共通に分類されています。
debugノードは右メニューのデバッグメッセージタブにメッセージを出力するノードです。

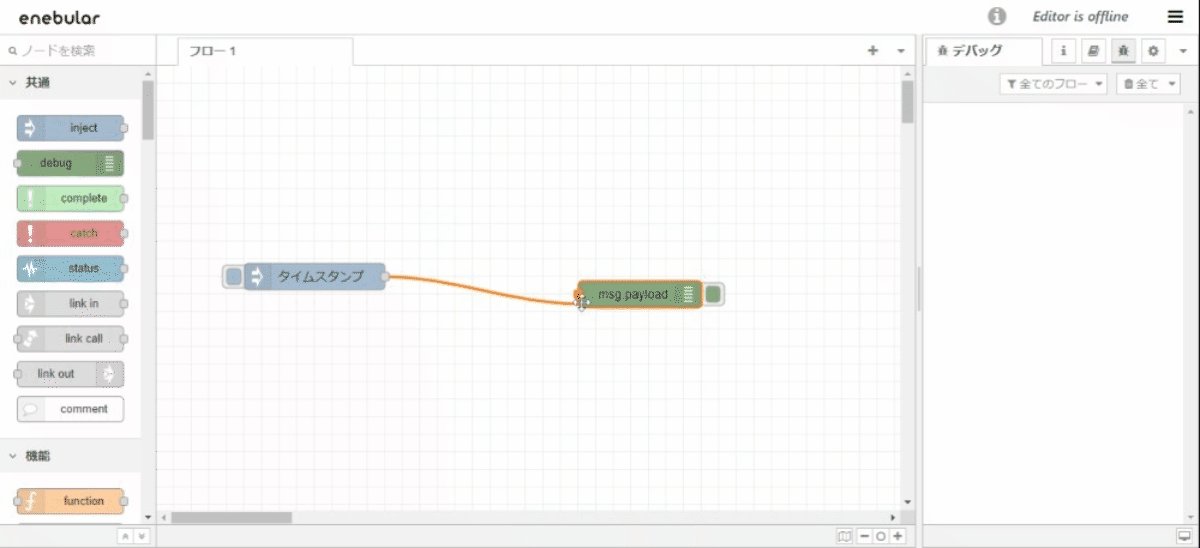
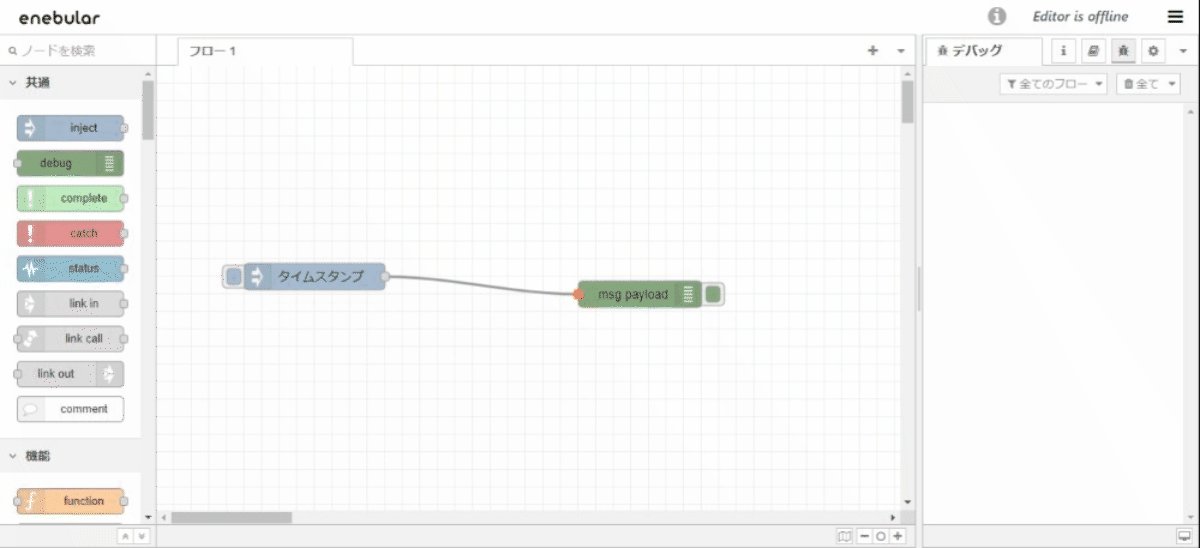
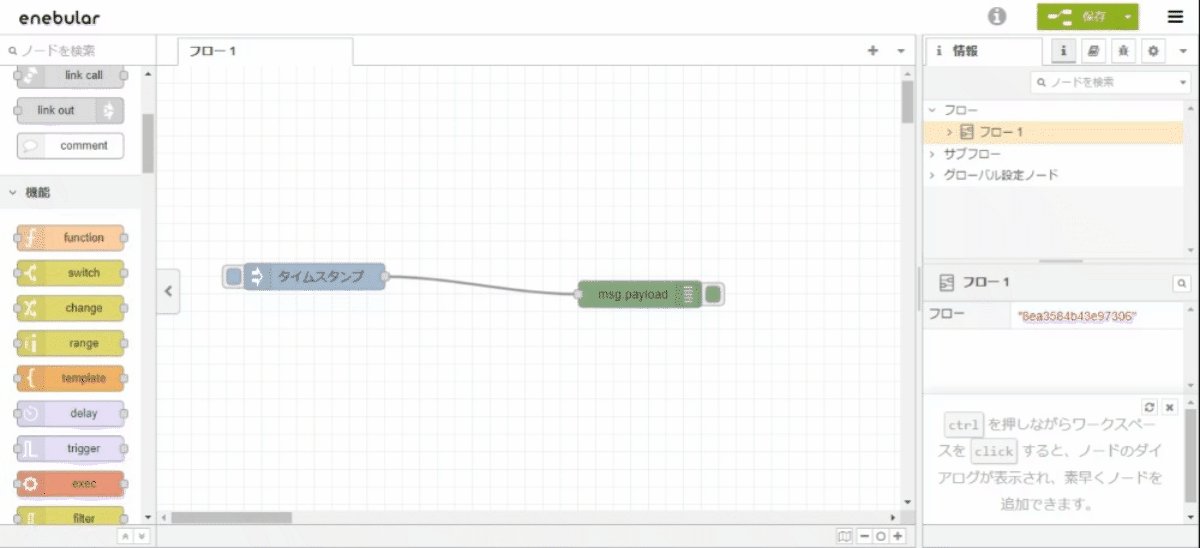
下図のようにinjectノードとdebugノードをつなぎます。

保存ボタンを押下しフローを保存しましょう。これでノードを配置、つないでフローを編集する方法が分かりました。
表示内容の編集
しかし今回はタイムスタンプではなく Hello World ! と出力するフローを作成したいので、今作ったフローをさらに編集します。
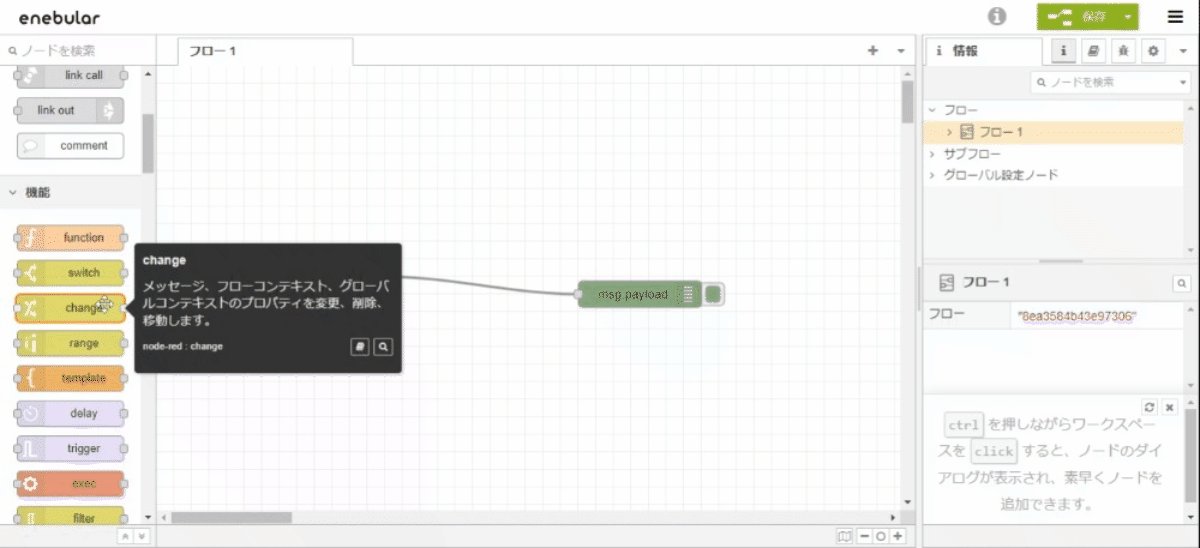
debugノードはデフォルトの設定では、msg.payloadに設定された値をデバッグメッセージタブに出力します。したがってmsg.payloadオブジェクトの値をHello World !という文字列に置き換えることによって、目的を達成できます。msg.payloadの値を文字列に置き換えるにはchangeノードを利用します。
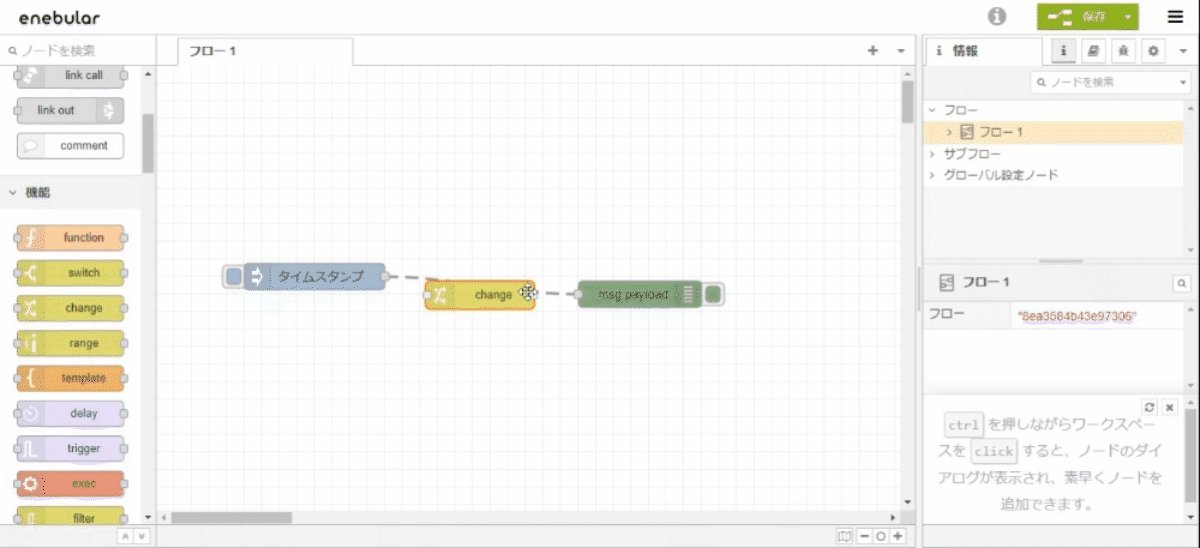
injectノードとdebugノードの間に新しくchangeノードを配置します。changeノードはパレットの中で機能に分類されています。

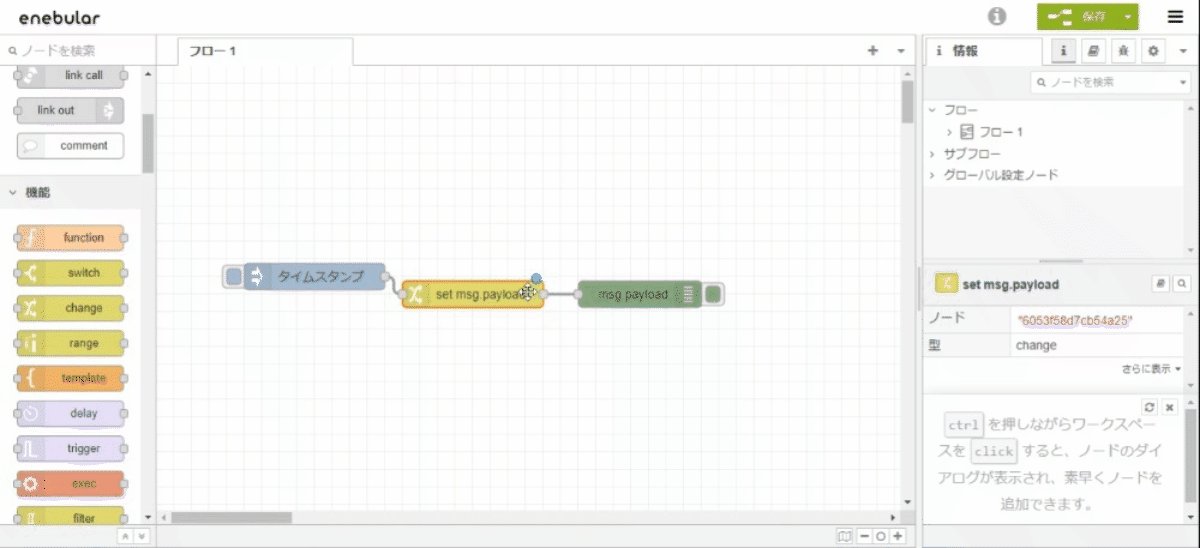
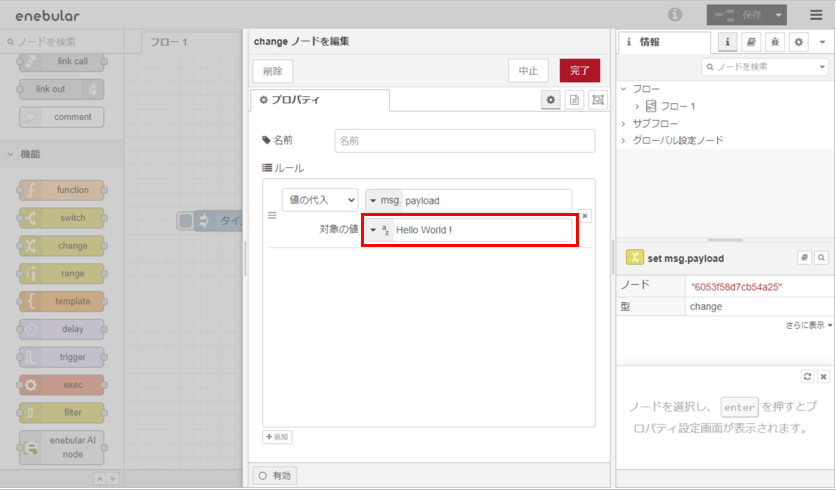
配置したchangeノードをダブルクリックしてノードの設定を行います。下図の赤線で囲んだ部分にHello World !と入力し完了ボタンを押下します。

保存ボタンを押下しフローを保存しましょう。これでデバッグメッセージタブにHello World !と出力するフローを作成できました。
フローの実行
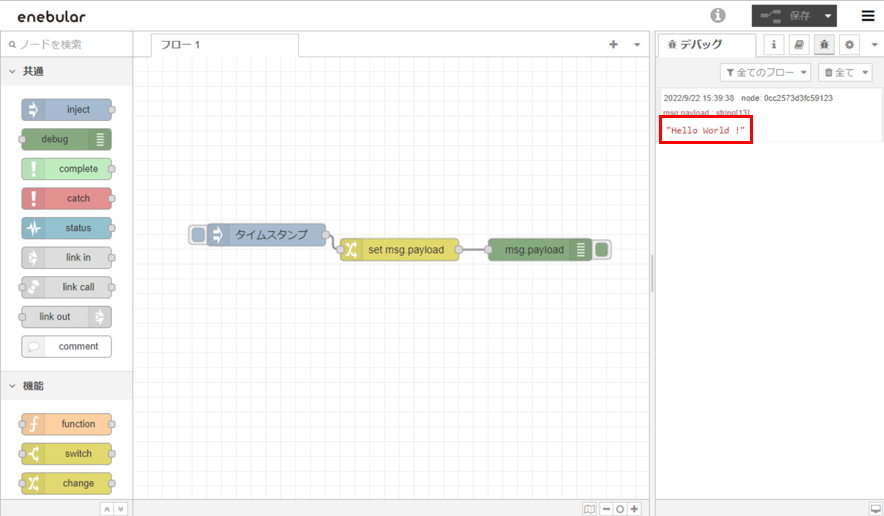
最後に、作成したフローを実行しましょう。injectノードのボタンを押下することでフローを実行させることができます。デバッグメッセージタブにHello World !と出力されます。

これでフローを実行することができました。
続いて、フローを継続的に実行するため、クラウド実行環境を準備してみましょう。