データの可視化(Firebase)
enebularのInfoMotion機能を使うことによって、データを可視化できます。
このチュートリアルでは、「アセットをインポートし、Firebaseに保存したデータをInfoMotionで可視化する」ということを行います。(所要時間50分)
Table of Contents
フローのインポート
enebularのユーザーはアセットを公開すること、また公開されているアセットをインポートできます。
公開されているフローをインポートする手順を説明します。
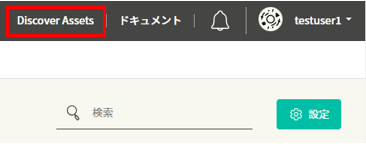
右上にあるDiscover Assetsをクリックしてください。

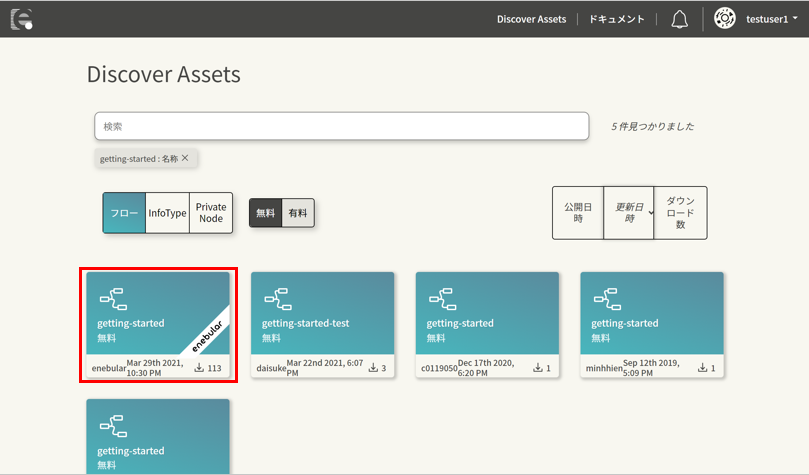
アセットの種類はフローを選択し、getting-startedと検索バーに入力してください。

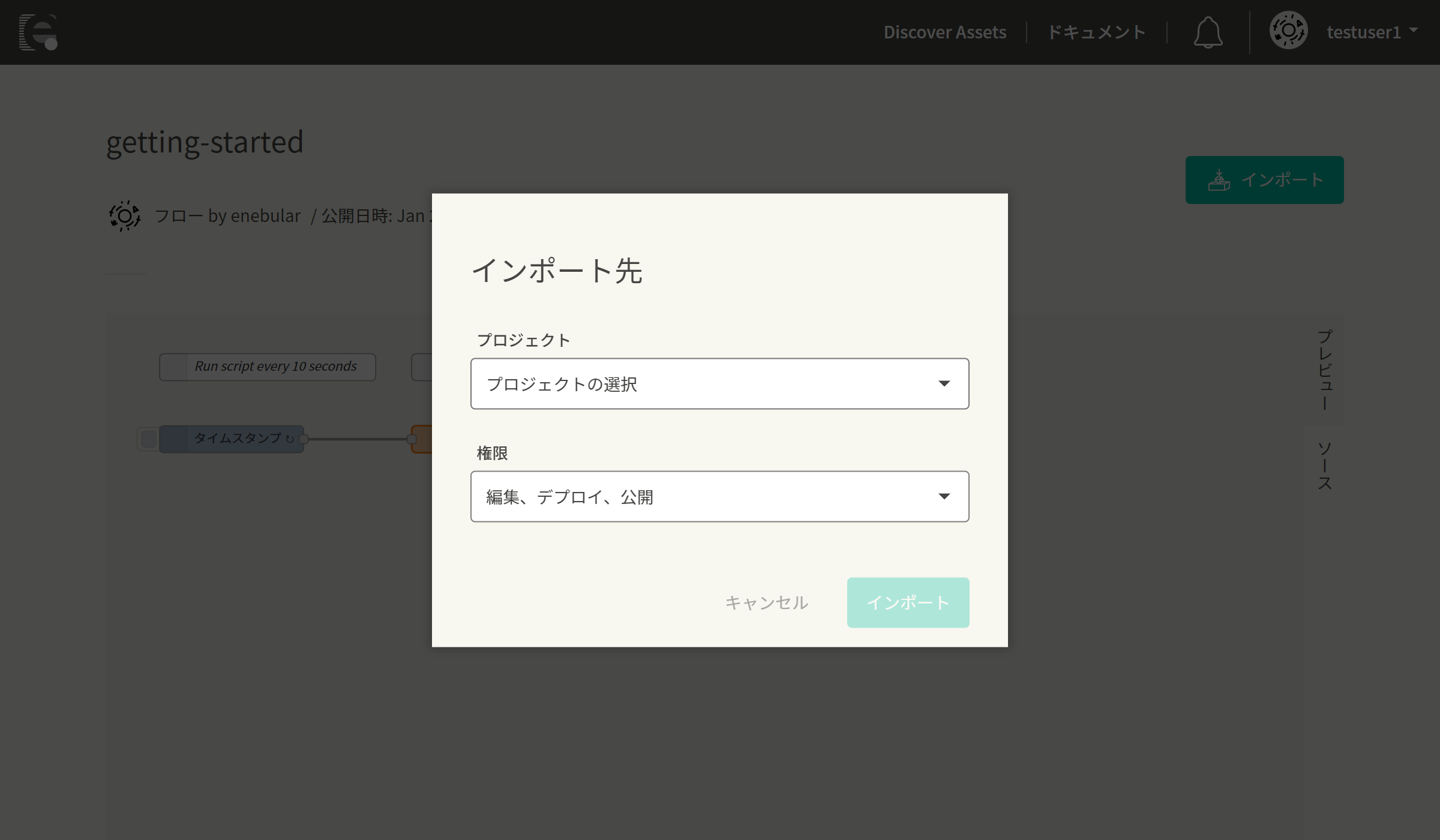
検索結果からenebularのラベルが表示されているフローをクリックすると詳細画面が表示されるので、インポート ボタンをクリックしてフローをインポートします。
インポート先の適当なプロジェクトにデフォルトの権限設定(編集、デプロイ、公開)でインポートしてください。

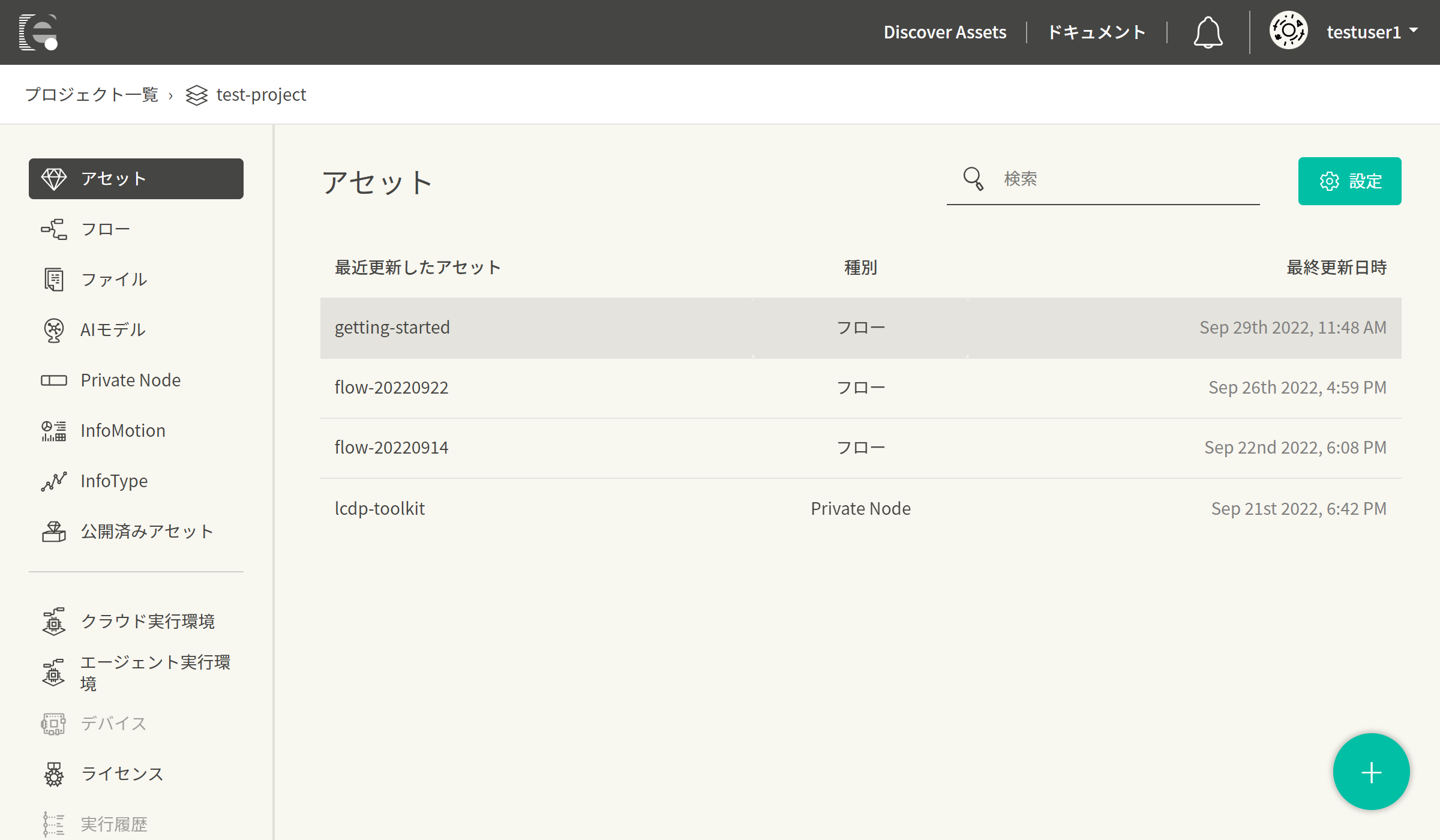
インポートしたプロジェクトのダッシュボードに新しくアセットが追加されています。

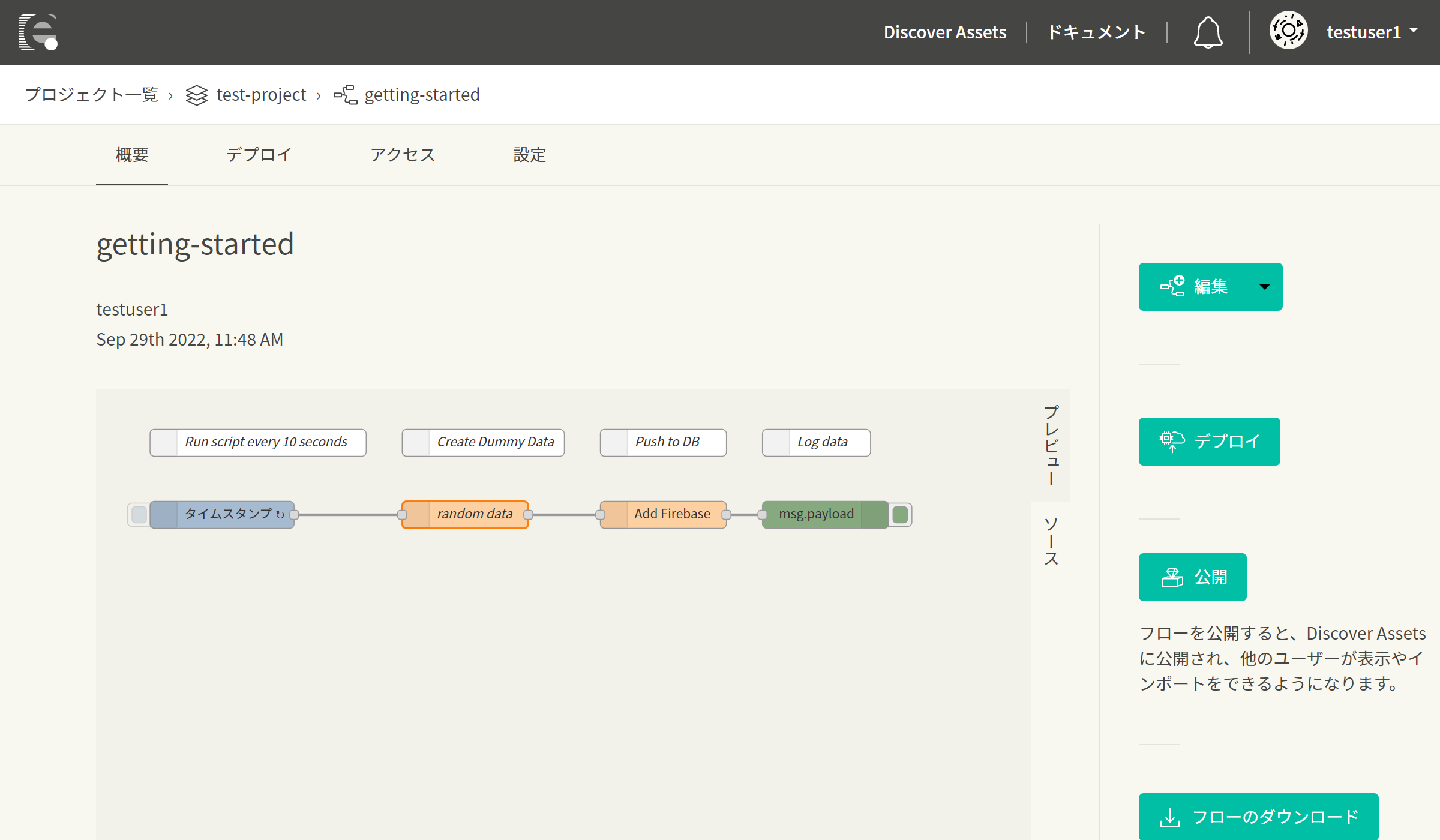
インポートしたフローを開いて、同じフローがインポートされていることを確認してください。

このフローはそれぞれのデータソースの認証情報がブランクになっているので、デプロイする前にフローを編集する必要があります。
データソースの作成
InfoMotionは現在、下記のリアルタイムデータベースに対応しています。詳しくは各ページを参照してください。
このチュートリアルではFirebaseを用いて説明を進めます。
次の項へ進む前に、Firebaseのページを参考にして、利用登録を済ませ、データストアを作成してください。
※ チュートリアルでの設定はテストに向けたものなので、実際に使用する際には推奨しません。
※ 2023/8に、enebularのデータストア機能に格納されたデータをInfoMotionで可視化できるようになりました。詳細についてはデータの可視化(データストア)のページを参照ください。
Flowの編集とデプロイ
データベースの認証情報をフローに入力し、デプロイをします。
今回はFirebaseのノードのみに認証情報を入力します。
秘密鍵の取得
Firebaseのページで設定したアプリのコンソールを開いておきます。
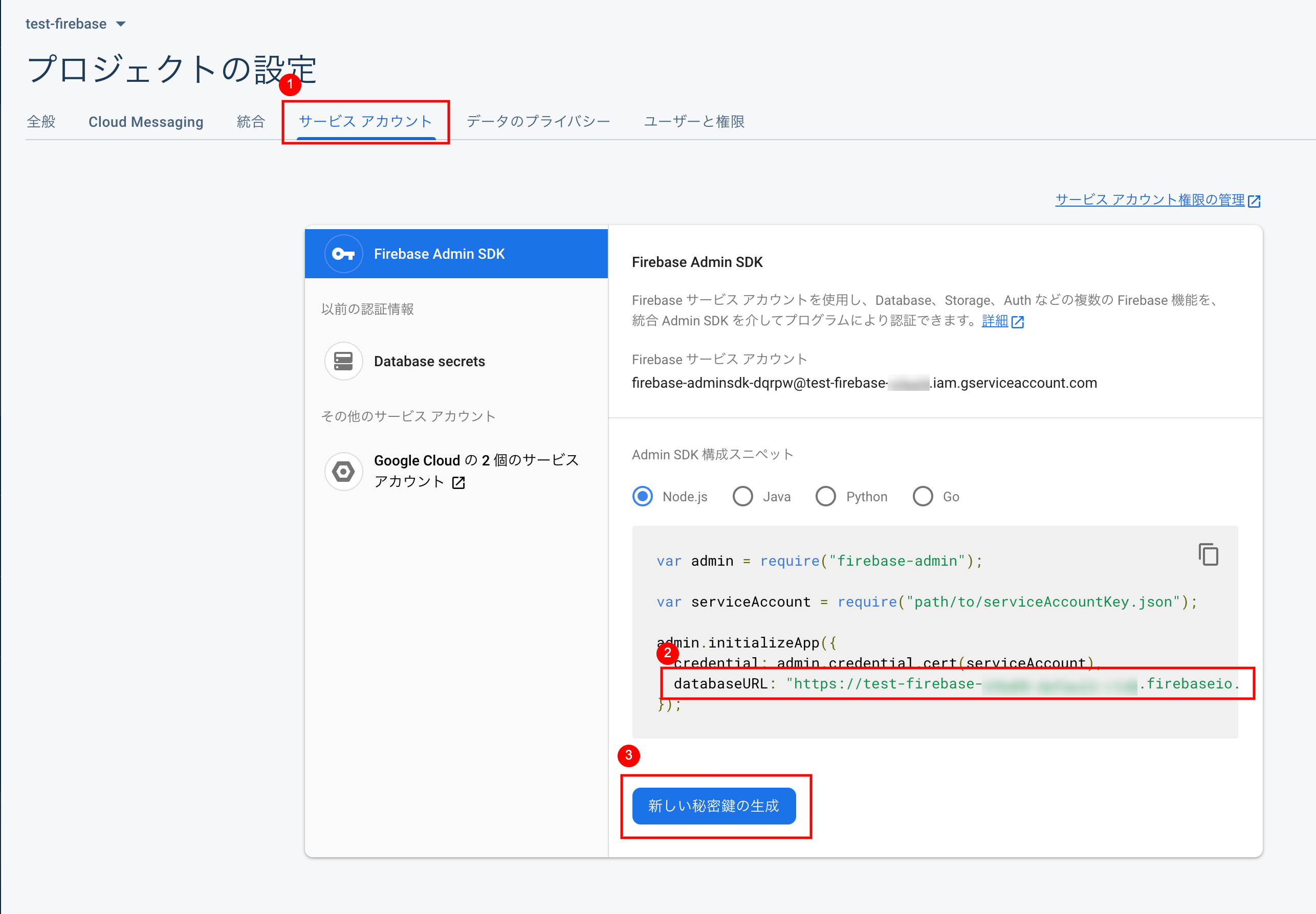
歯車アイコンからプロジェクトを設定を選択し、サービスアカウントタブを選択します。
Firebase Admin SDK欄から、databaseURLにある値をメモしておき、新しい秘密鍵の生成をクリックします。JSONファイルがダウンロードされます。
取得した秘密鍵のファイルをテキストエディターなどで開いておきます。

ノードの編集
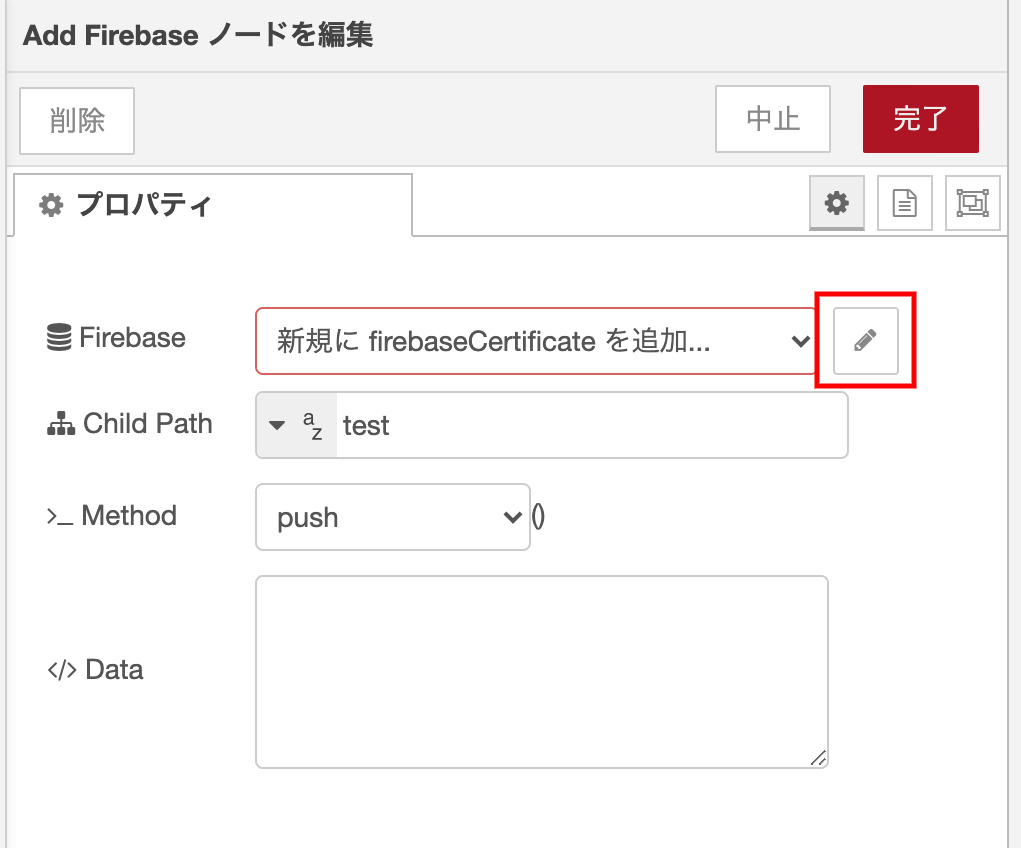
フロー編集画面から、Firebaseノードをクリックし編集画面を開きます。さらに、Firebaseの欄右にある鉛筆アイコンをクリックします。

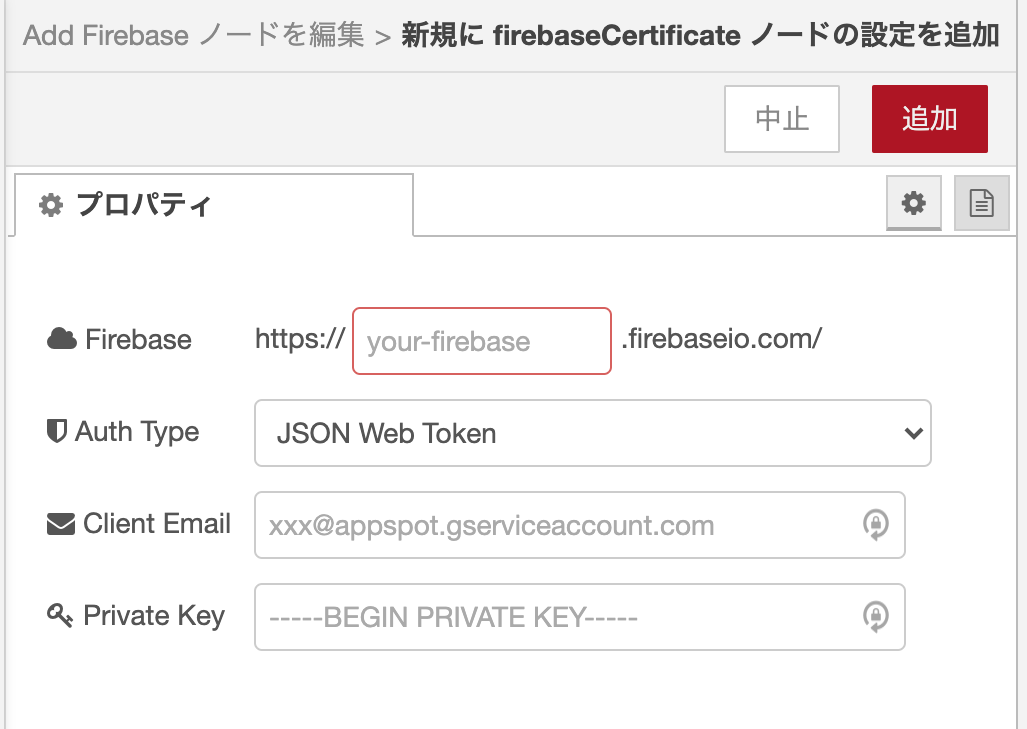
Firebase欄にメモしておいたdatabaseURLから、アプリ名のみを入力します。
AuthTypeはJSON Web Tokenを選択します。
Client EmailとPrivate Key欄が表示されるので、開いておいた秘密鍵のファイルからprivate_keyとclient_emailの値をコピーして貼り付けます。

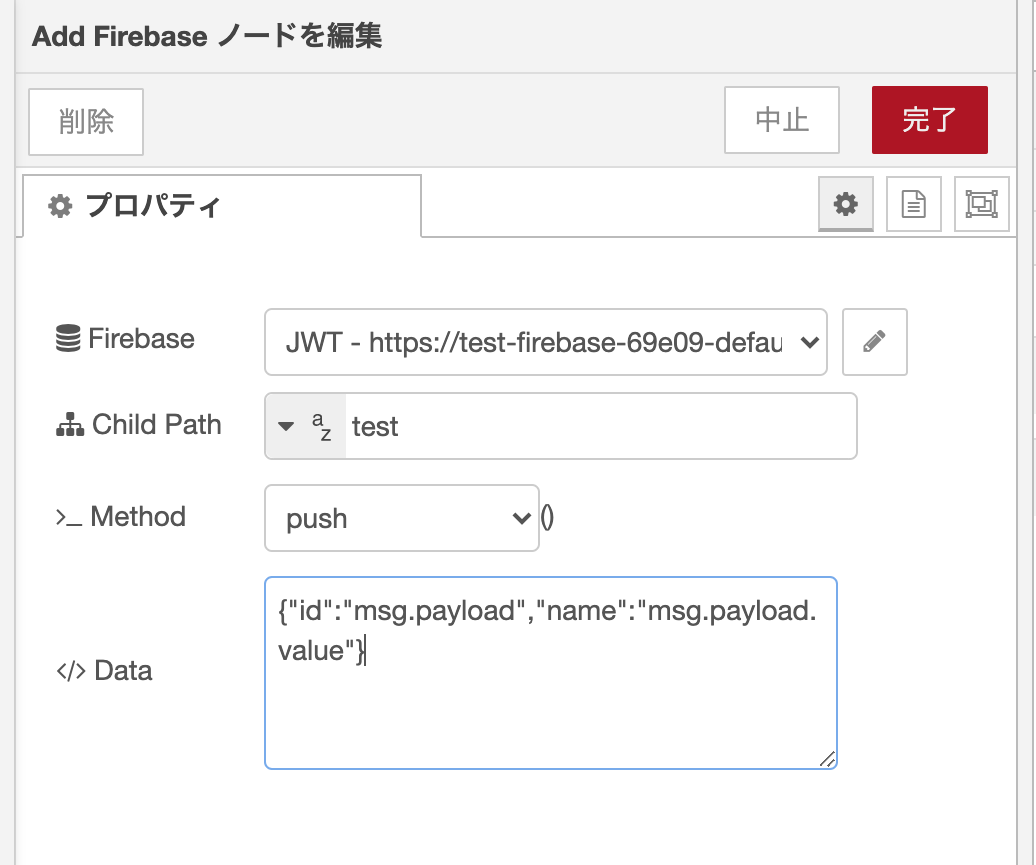
追加ボタンをクリックしてAdd Firebaseノードの編集画面に戻り、Firebaseプロパティ欄のリストからFirebaseのURLを選択します。
Child Pathにtestを入力し、MethodはPushを選択します。
Data欄に以下のコードをコピーして貼り付け、完了ボタンをクリックします。
{"id":"msg.payload","name":"msg.payload.value"}

ノードの設定値を更新したら、画面右上の保存ボタンをクリックします。
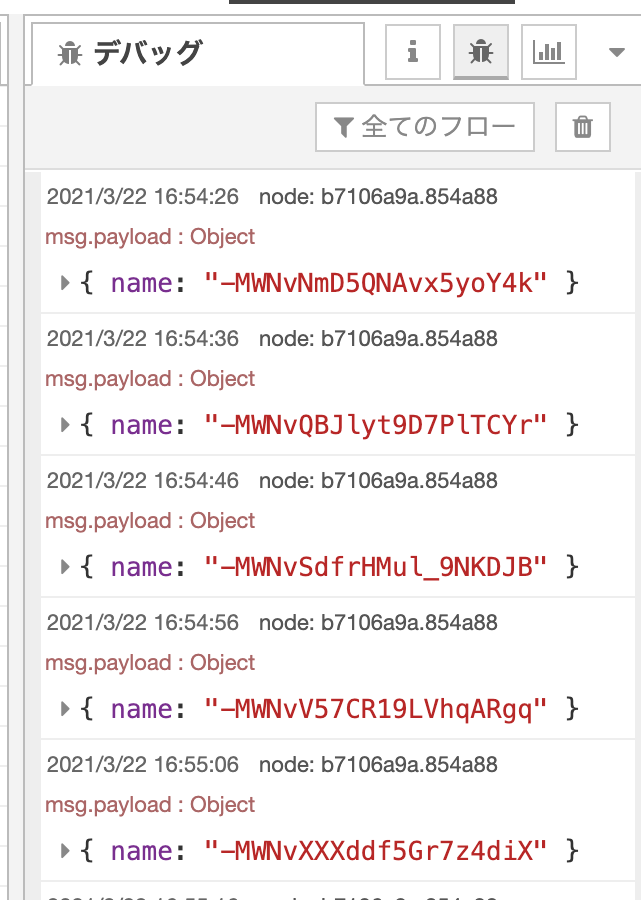
デプロイ後、画面右のデバッグメッセージタブを開いてください。
デバッグログが毎10秒で更新されます(間隔についてはinjectノードで定義しています)。
デバッグログのイメージです。

InfoMotionを使うにはこのようなデータがプッシュされているデータストアを用意する必要があります。
*注 1: enebularのエディター上で動作するフローはアクセスがないと自動的に4時間でセッションタイムアウトになります。
*注 2: 4時間を超えるとデプロイができません。ページを更新して再度デプロイしてください。
データソースの登録
次に、作業しているプロジェクトにデータソースを登録します。
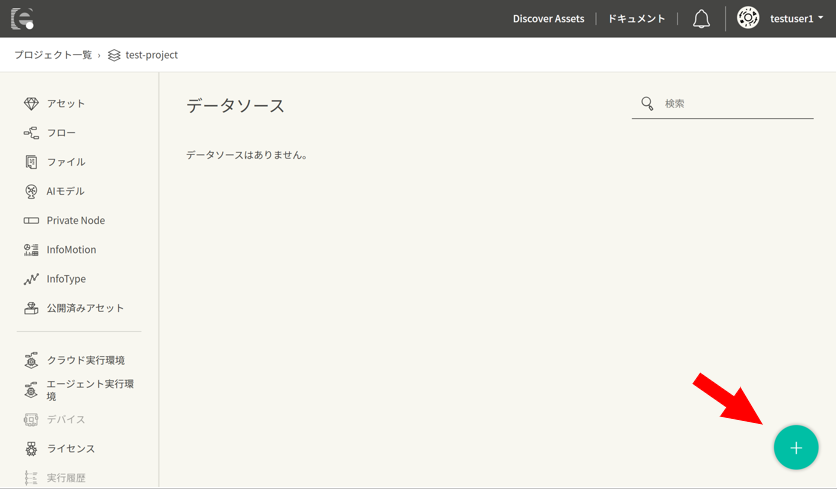
プロジェクトのダッシュボードの左のメニューからデータソースを選択して、+ボタンをクリックしてください。

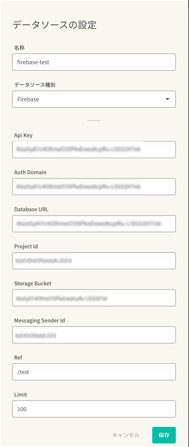
名称に任意の名称を入力し、DataSourceTypeからFirebaseを選択してください。データソースの設定画面が開きます。
必要な値を得るために、Firebaseの管理画面へ移動し、歯車アイコンからプロジェクトを設定を選択後、全般タブを開きます。
マイアプリ欄で、作成したアプリ名のFirebase SDK snippetに記載されているスクリプトを参照し、以下の項目に対応する値をデータソースの設定画面に入力し、保存ボタンをクリックしてください。
※Database URLは、秘密鍵の取得の作業でメモしておいた内容を入力します。
- Api Key
- Auth Domain
- Database URL
- Project Id
- Storage Bucket
- Messaging Sender Id
Refにはフロー作成の際に用いたChild pathを入力します。(Firebaseではコレクション名となっています。)Refの設定値には/(スラッシュ)が前方に必要なので「/test」としてください。Limitはデフォルトのままで構いません。

これでデータソースの設定ができたので、InfoMotionを使用する準備ができました。
InfoType のインポート
enebularのユーザーはアセットを公開すること、また公開されているアセットをインポートできます。
公開されているInfoTypeをインポートする手順を説明します。
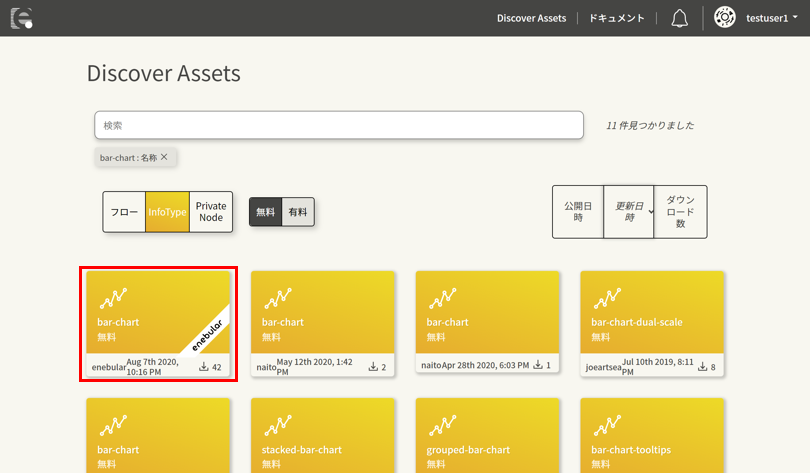
右上にあるDiscover Assetsをクリックしてください。
アセットの種類はInfoTypeを選択し、bar-chartと検索バーに入力してください。

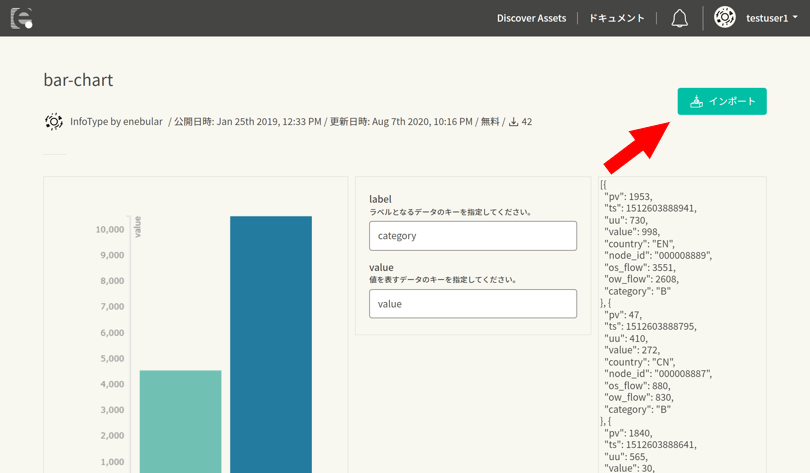
検索結果に出てきたenebularラベルのあるものをクリックし、下記のようなプレビューは表示されていることを確認してください。
右の インポート ボタンよりフローをインポートできます。

インポートするプロジェクトを選択し、インポートボタンをクリックしてください。

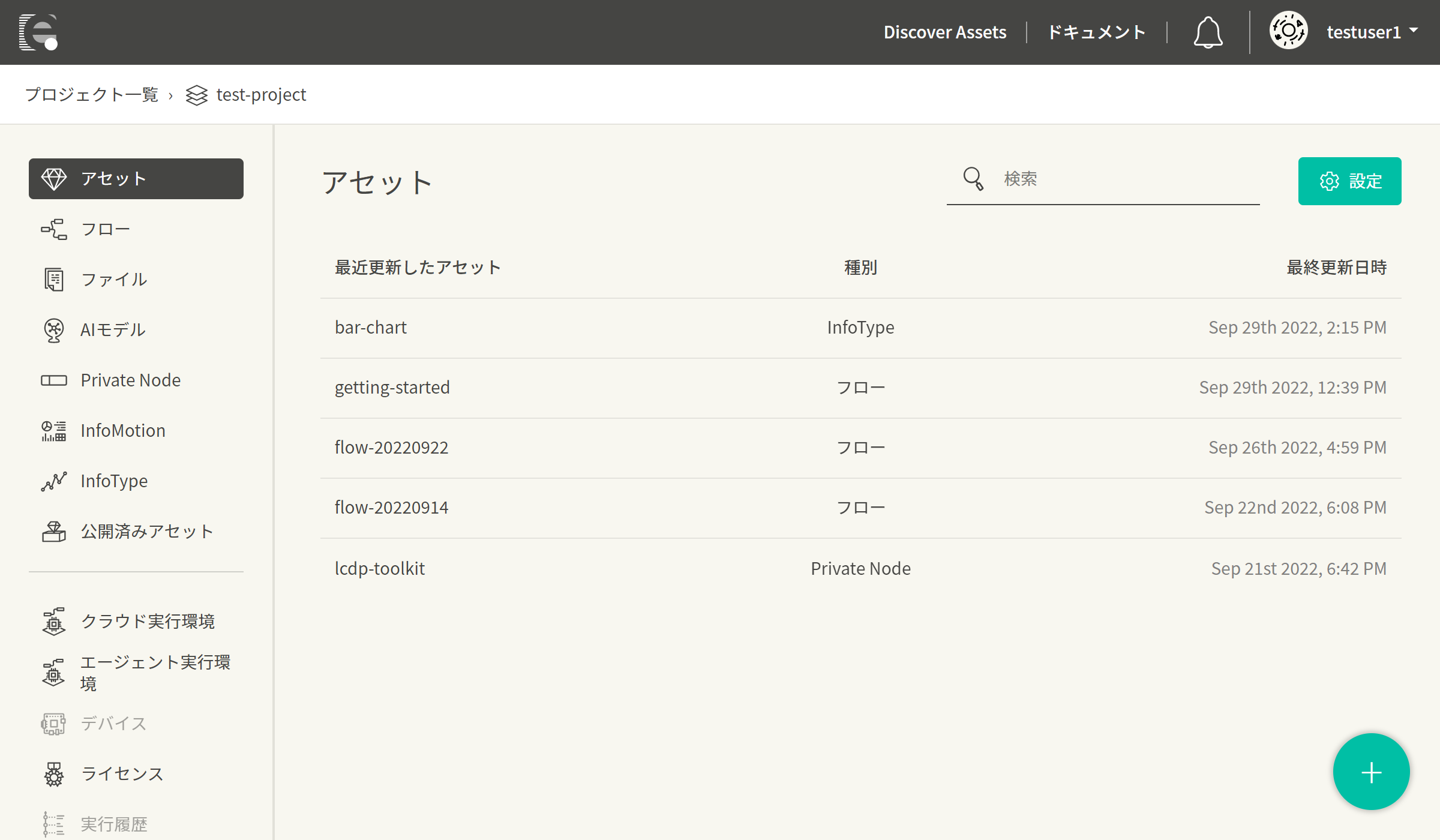
プロジェクトのダッシュボードから、インポートしたInfoTypeが追加されていることを確認してください。

InfoMotion の作成
これまでに追加したデータソースとInfoTypeを使用してInfoMotionを作成します。
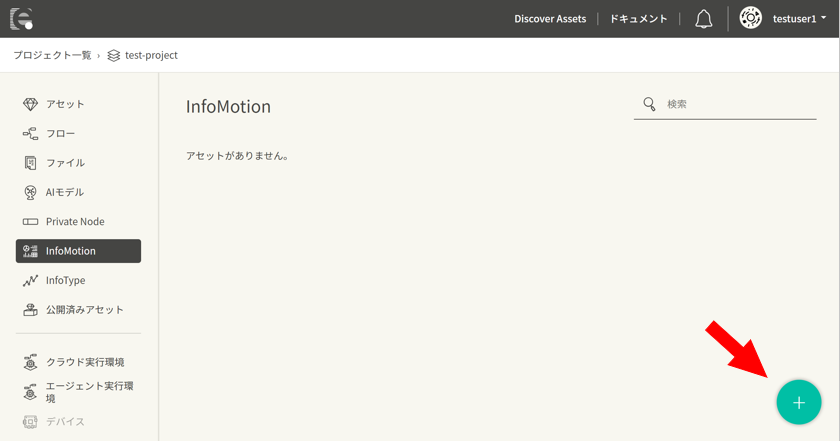
左メニューからInfoMotionを選択し、ページ右下の+ボタンをクリックして、ダイアログを開きます。

任意の名前を入力し、権限はデフォルトのままにしておきます。

作成後、InfoMotionのダッシュボードを開きます。

画面上部の「グラフの管理」を選択してサイドバーを開いてください。ここではダッシュボードに追加されたグラフを見ることができます。
今は何も追加していない状態なので、何も表示されていません。

グラフの作成 をクリックして、作成モーダルを開きます。
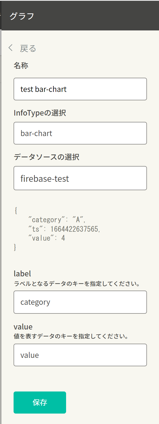
デフォルトで先ほど追加した、項目がそれぞれ入力されています。
labelは category と入力してください。グラフのX軸に対応します。
Valueは value と入力してください。グラフのY軸に対応します。
任意の名前を付けて 保存 のボタンを押してください。

付けた名前のグラフがリストに追加されていることを確認してください。

名前の左にある追加ボタンをクリックするとダッシュボードにグラフが追加されます。
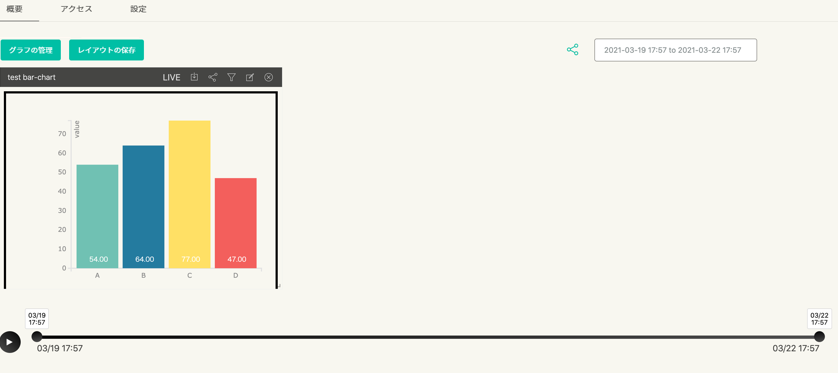
グラフが表示されない場合は、選択している時間範囲が適切でないかもしれません。右上の日付の項目からデータが保存されている時間を設定してください。

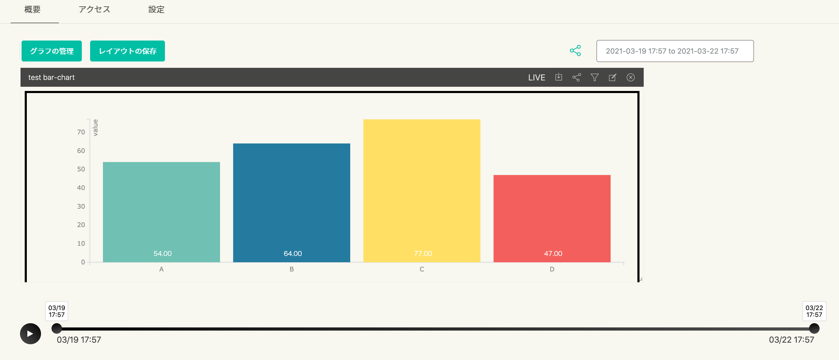
グラフの右下をドラッグすることによって、グラフのリサイズが可能です。グラフ上部のレイアウトの保存をクリックしてレイアウトを保存できます。

Well Done!
データフローの作成から、Firebaseに保存したデータをInfoMotionで可視化するまでのチュートリアルが終わりました。
このチュートリアルでは、用意されているサンプルの棒グラフを表示していますが、ユーザー独自のInfoTypeを作成し使用することもできます。
詳しくは、 InfoMotion Type Creation Tutorialを参照してください。