Firebase アカウントの登録
https://firebase.google.com/ にアクセスし、アカウントを登録します。
firebase にログインし、 [プロジェクトを追加] をクリックしてください。

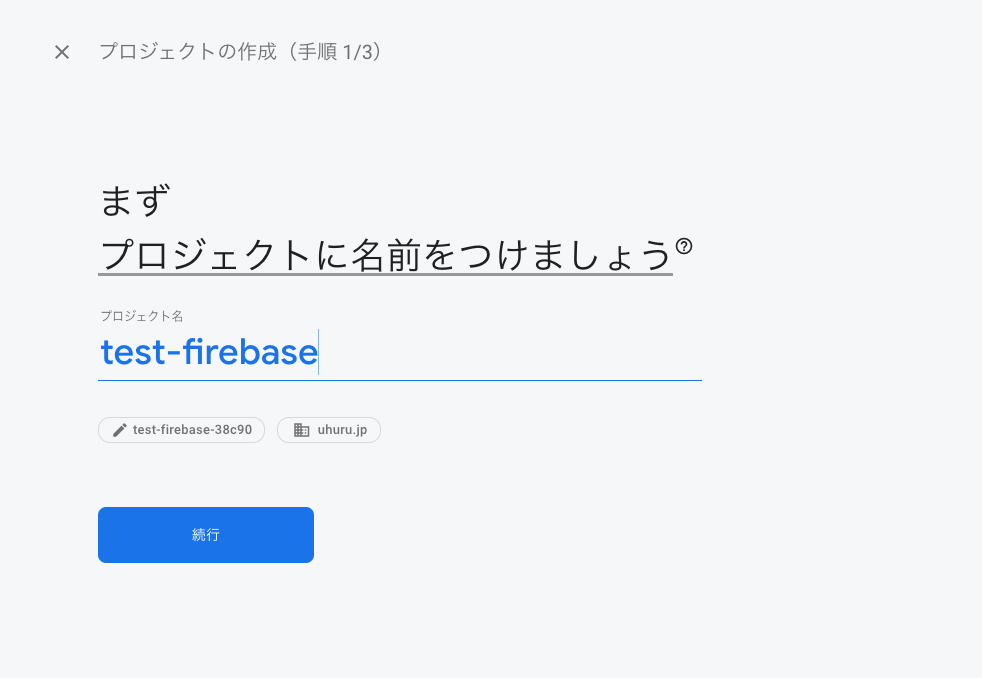
任意のプロジェクト名を入力し、[続行] をクリックしてください。

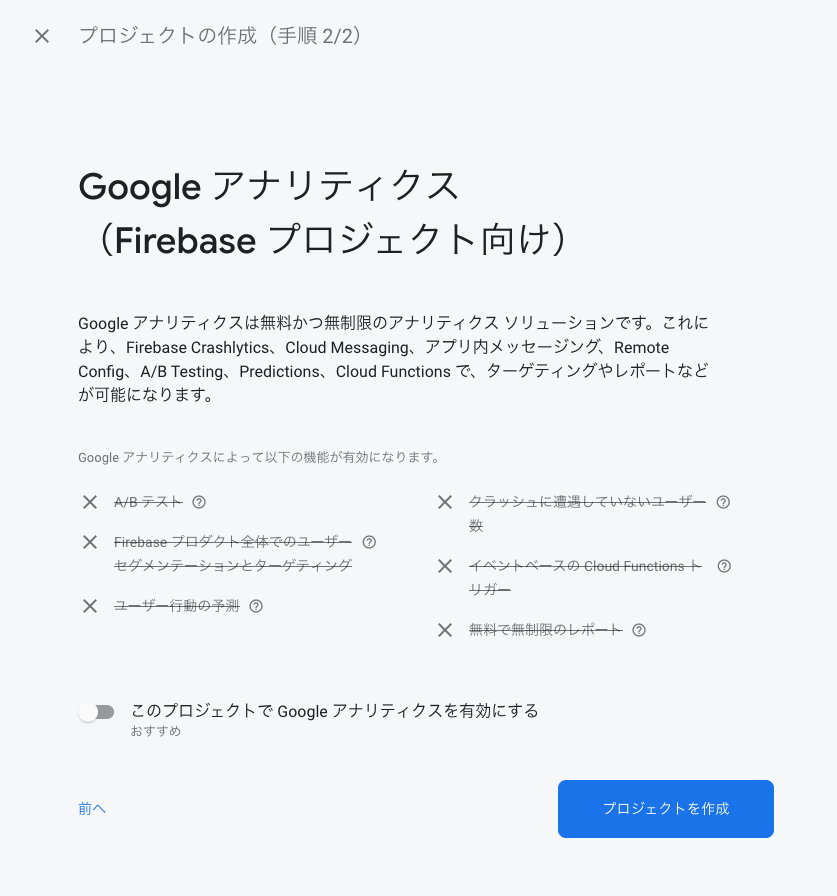
Google アナリティクス(Firebase プロジェクト向け)画面が表示されるので、このプロジェクトで Google アナリティクスを有効にする欄のチェックを外し、プロジェクトを作成ボタンをクリックすると新しいプロジェクトが作成されます。

プロジェクト作成が終わると、「新しいプロジェクトの準備ができました」メッセージが表示されるので、続行ボタンをクリックします。

プロジェクトのコンソール画面が表示されるので、画像の通り</>アイコンをクリックします。

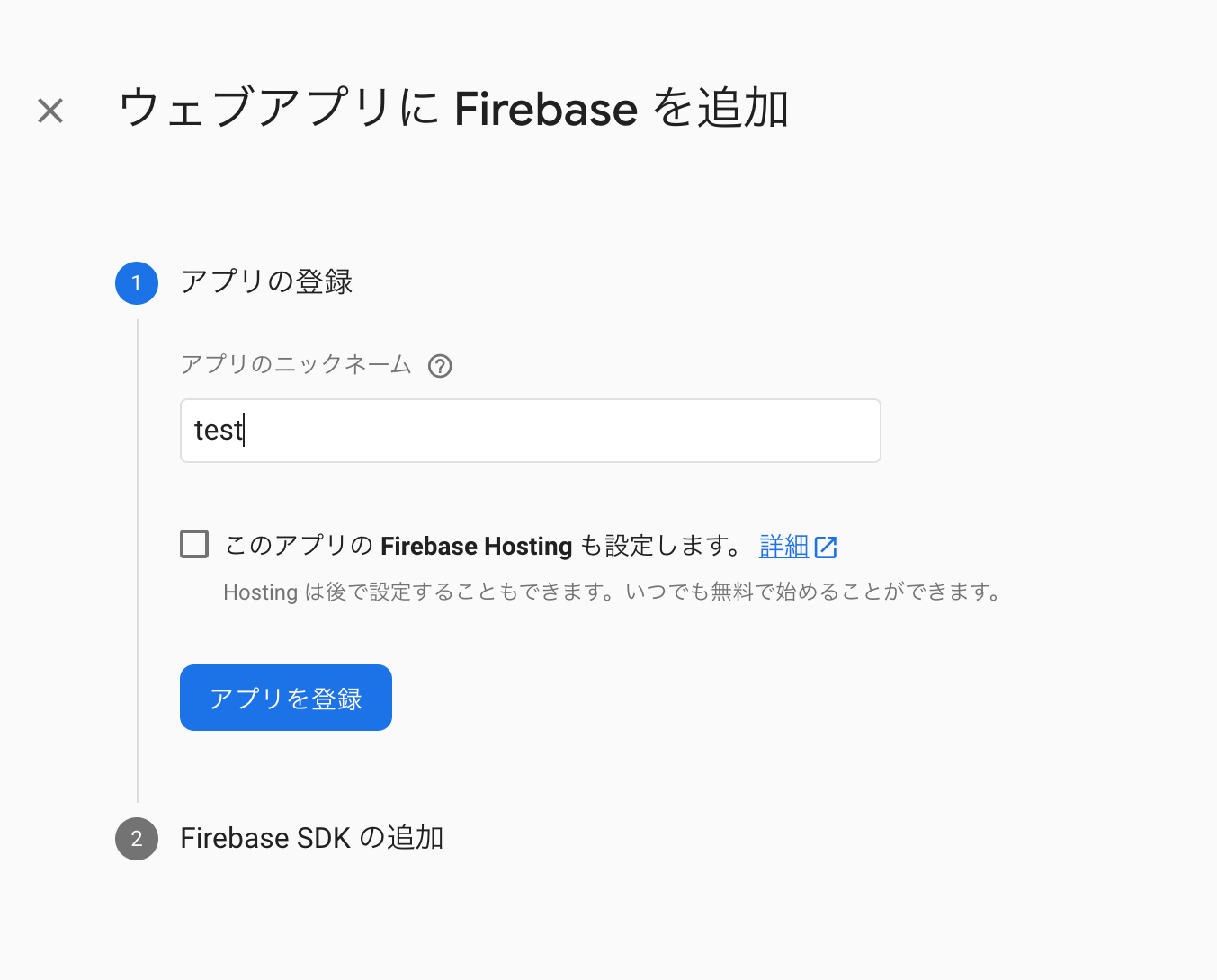
「ウェブアプリに Firebase を追加」画面に移動するので、アプリの登録欄にtestと入力し、アプリを登録ボタンをクリックします。

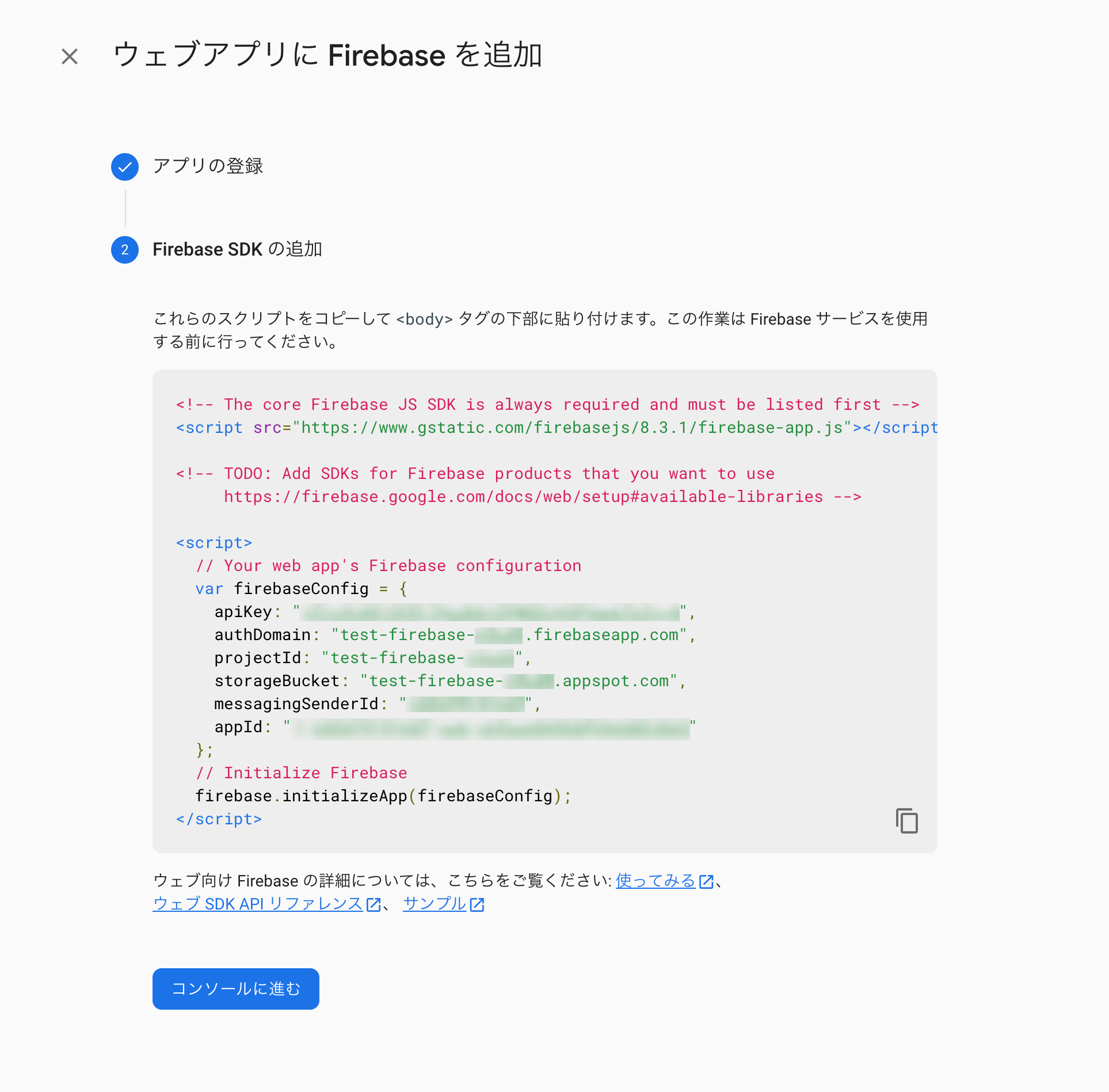
設定スクリプトの画面が表示されます。後程使用するので、コピーして任意の場所に貼り付けておき、コンソールに進むボタンをクリックします。

認証
フローを作成する前に、アプリの認証の設定をする必要があります。
今回は、匿名の認証を用います。
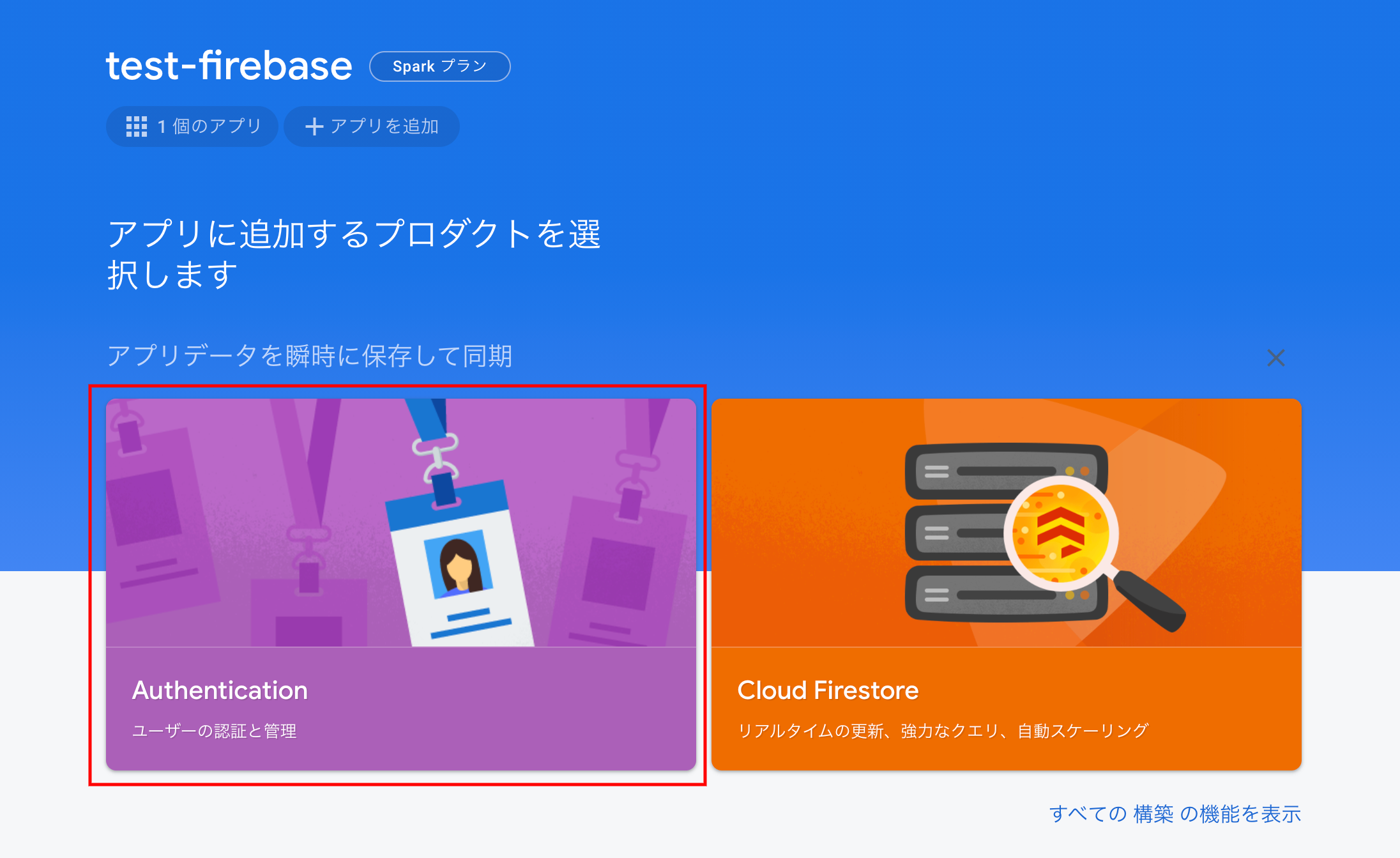
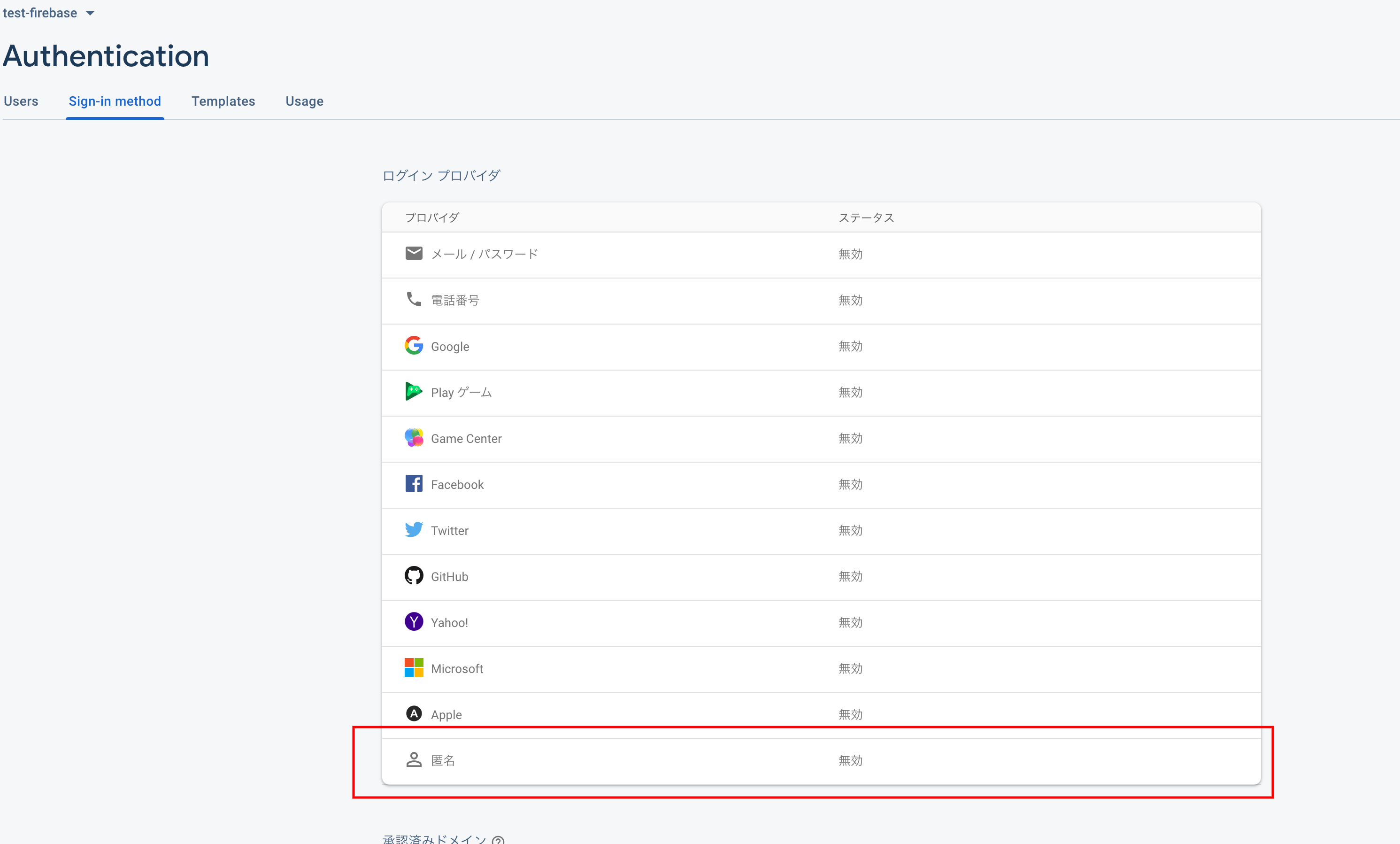
コンソール画面からAuthenticationをクリックします。

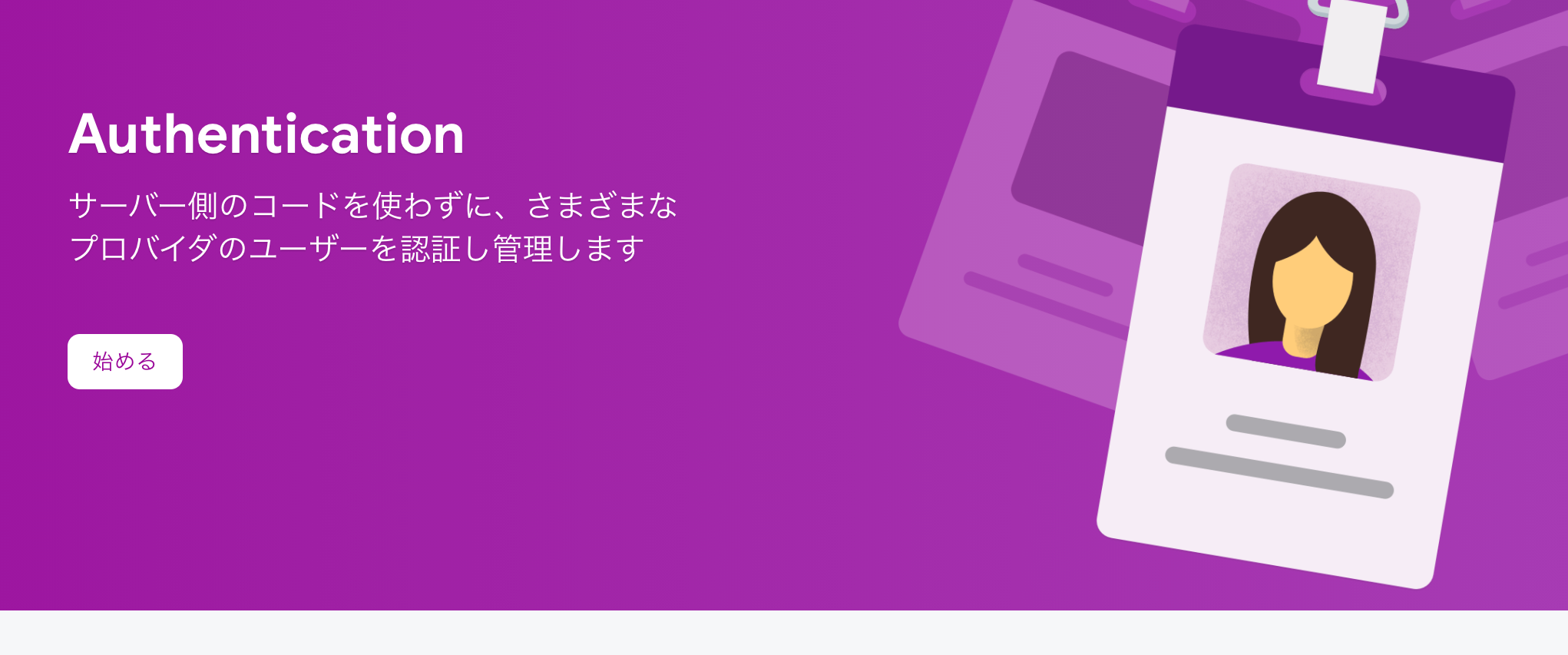
始めるをクリックします。

匿名をクリックします。

スイッチをonにして保存をクリックします。

匿名が有効になっている事を確認してください。

Realtime Databaseのセットアップ
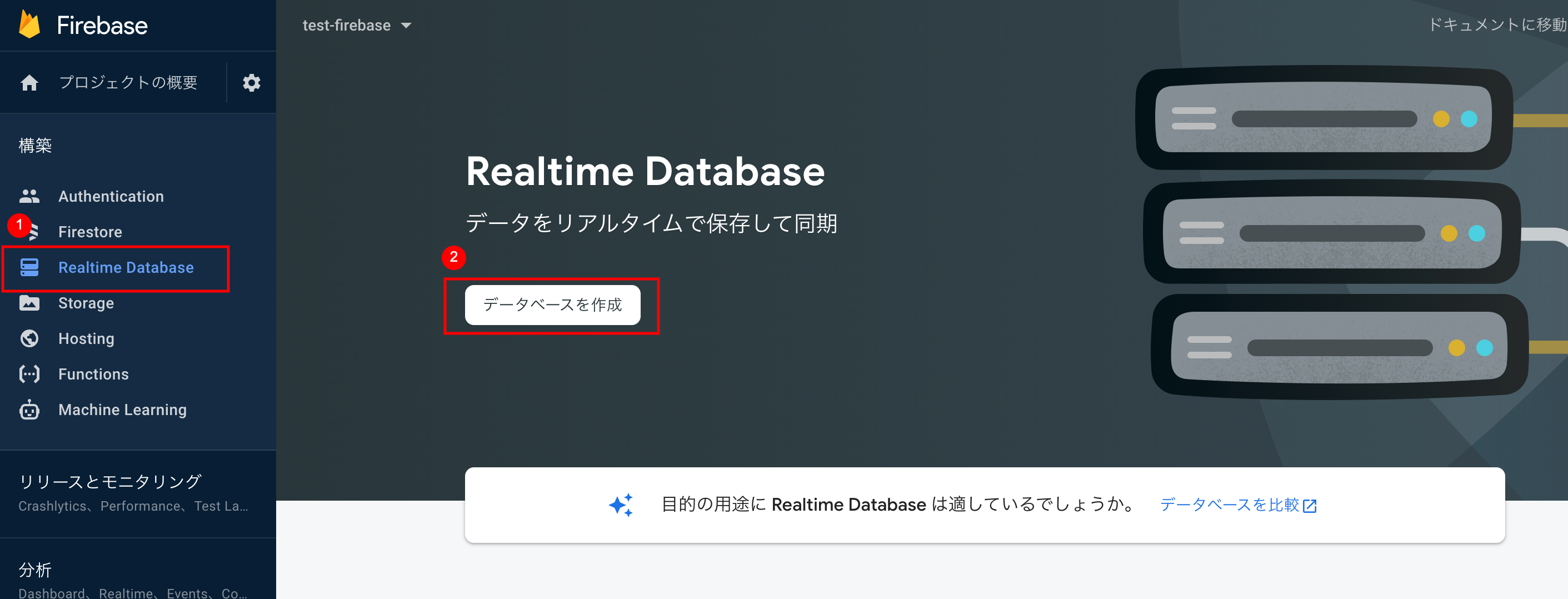
次に左部のメニューからRealtime Databaseをクリックし、Realtime Databaseのデータベースを作成をクリックします。

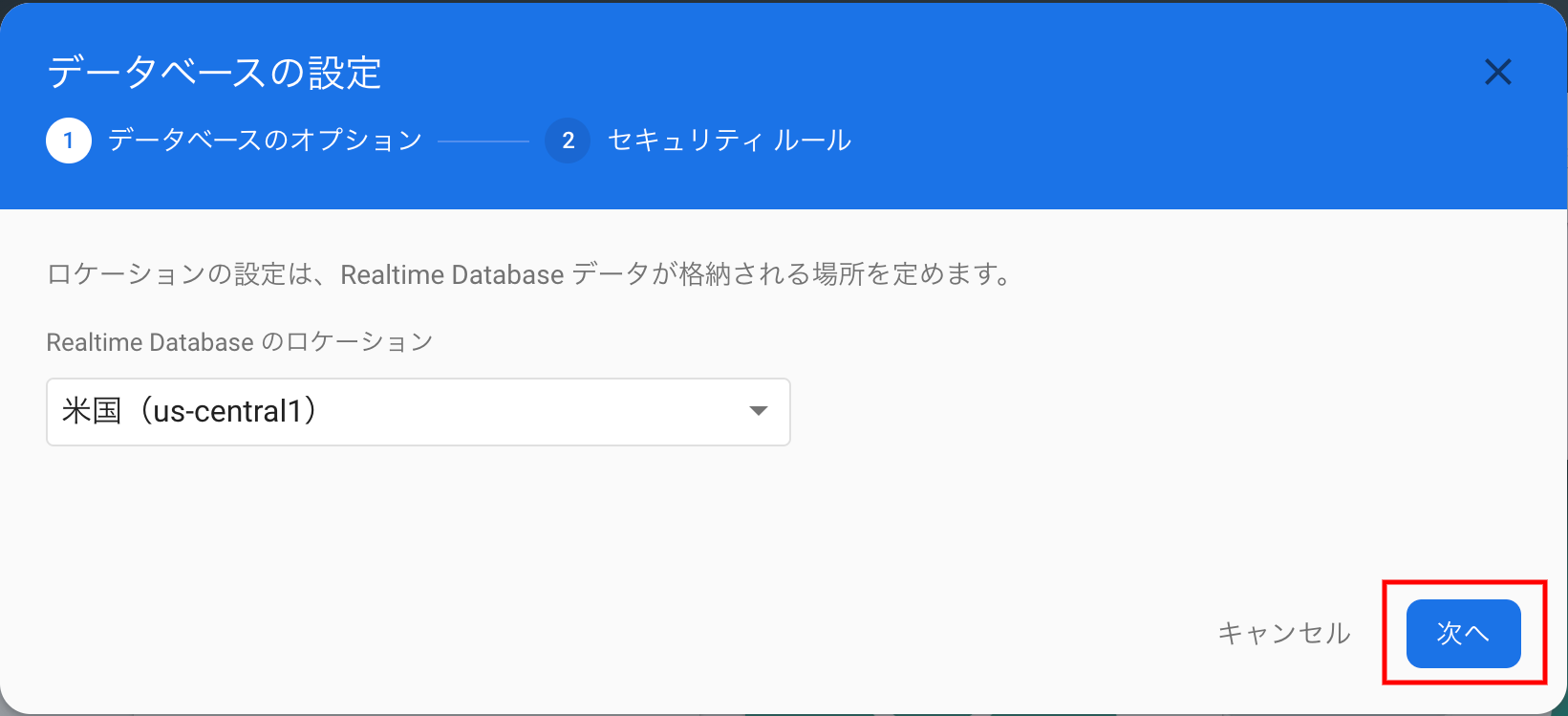
データベースのオプションはそのままで、次へをクリックします。

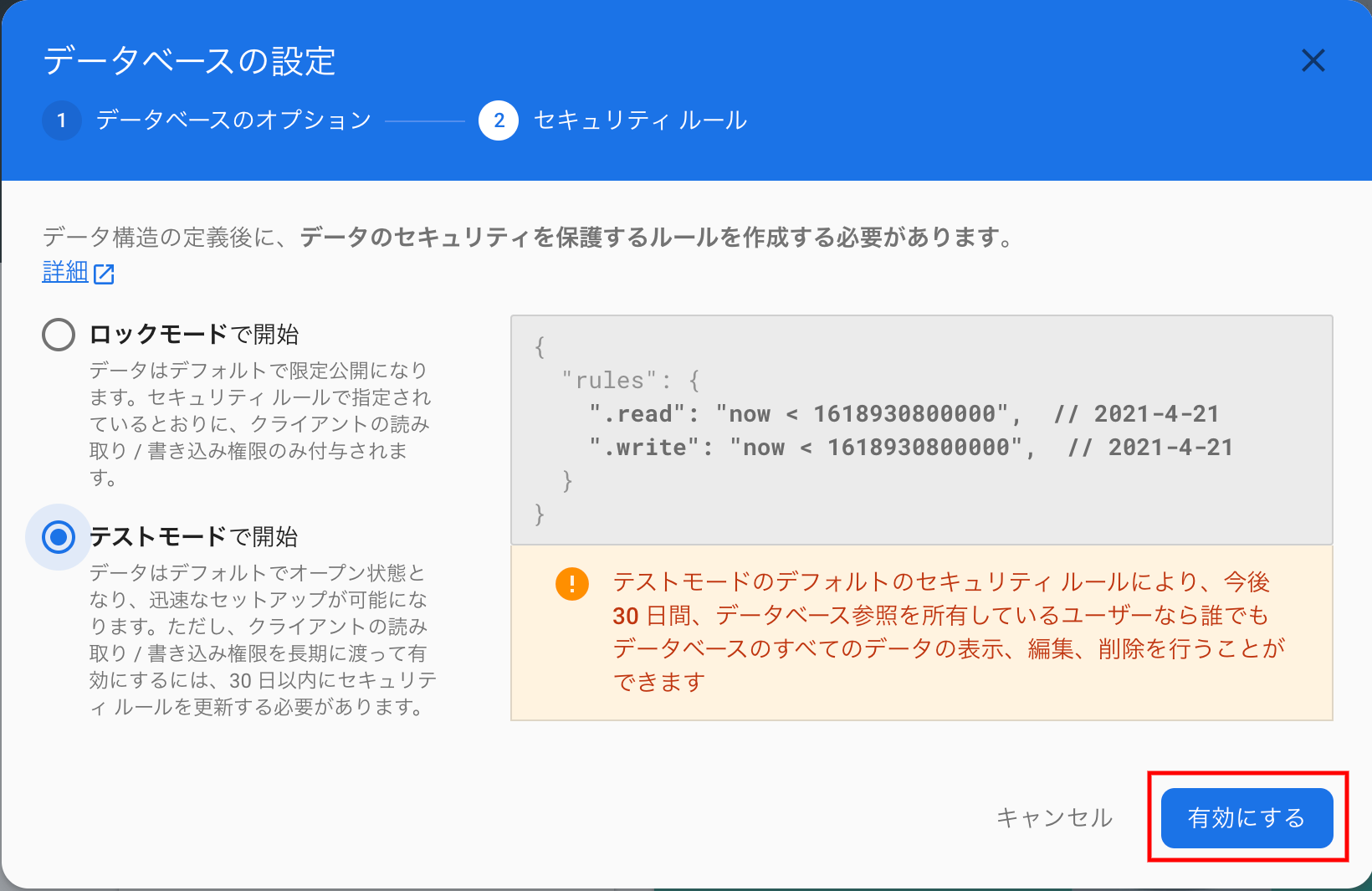
テストモードで開始を選択し、有効にするをクリックします。

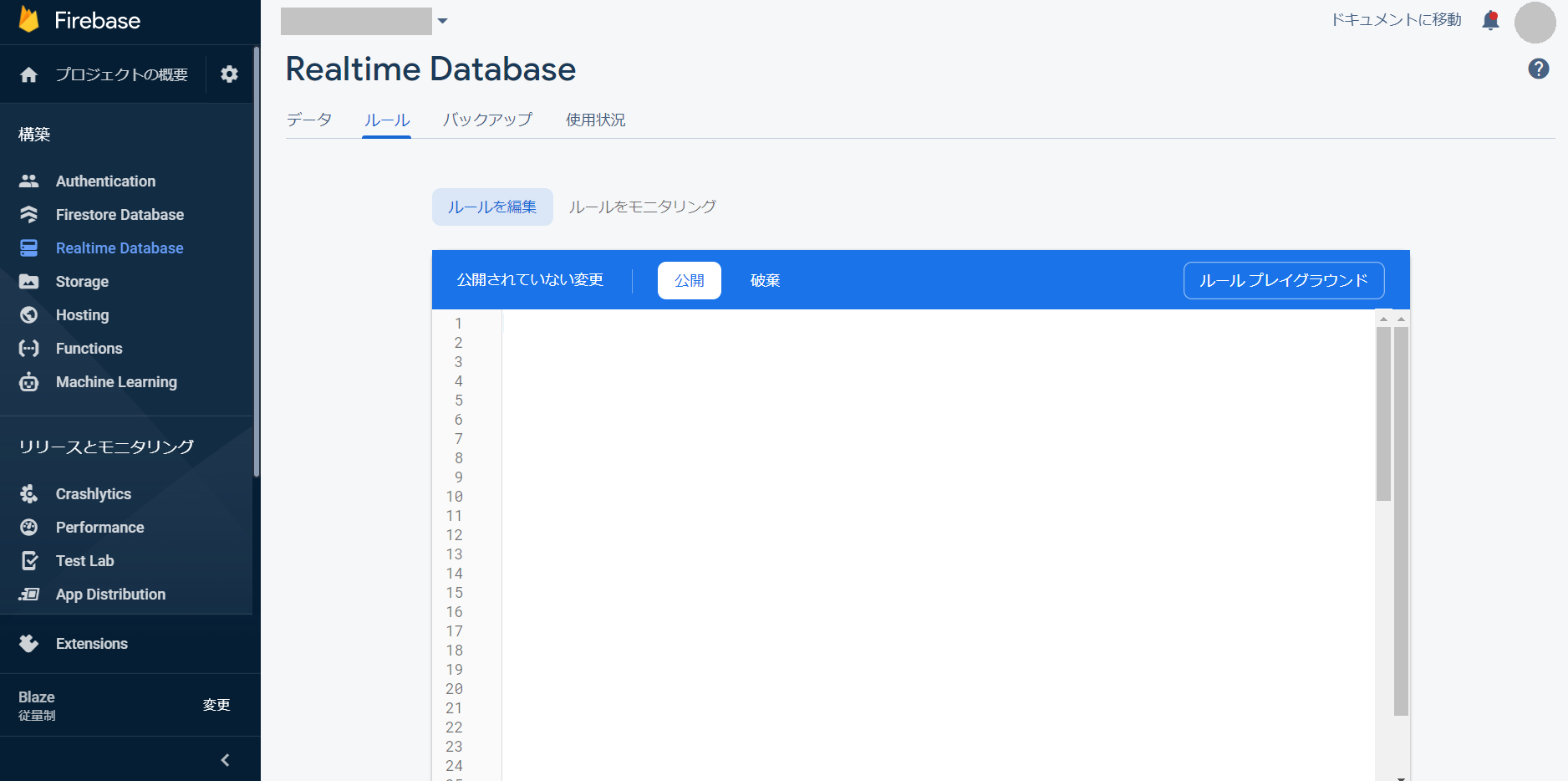
Realtime Database > ルール > ルールの編集を選択します。
入力フォームに下記ルールを貼り付け公開を選択します。
{
"rules": {
".read": true,
".write": false,
"test": {
".indexOn": "ts"
}
}
}
※ testの部分にはRealtime Databaseにデータを格納するパスを指定します。必要に応じて置き換えてください。
※ tsの部分にはRealtime Databaseにタイムスタンプとして格納しているキー名を指定します。必要に応じて置き換えてください。