クラウド実行環境でのHTTPトリガーによるフローの実行
このチュートリアルでは「クラウド実行環境のHTTPトリガーによって起動するフローを編集し、実行する」ということを実施します。(所要時間20分)
Table of Contents
HTMLの設定
次はHTTPトリガーでフローを実行してみましょう。
ここではHello World !とともにタイムスタンプをWebページに表示してみましょう。クラウド実行環境でのスケジュールトリガーによるフローの実行で作成したフローを編集して、Webページに表示できるフローを作成します。
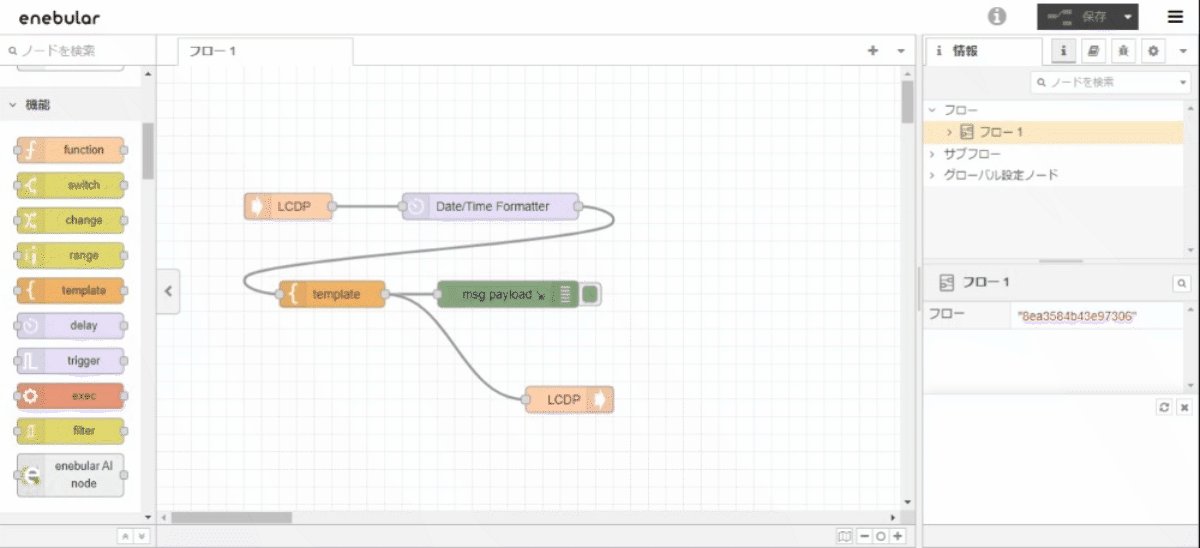
まず、クラウド実行環境でのスケジュールトリガーによるフローの実行で作成したフローをフローエディターで開きます。
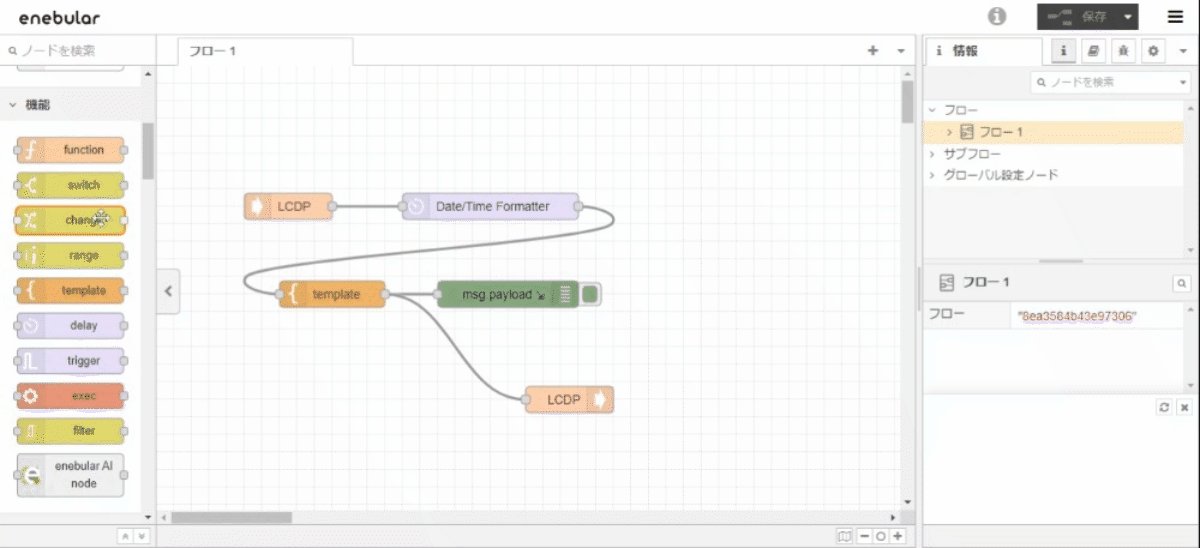
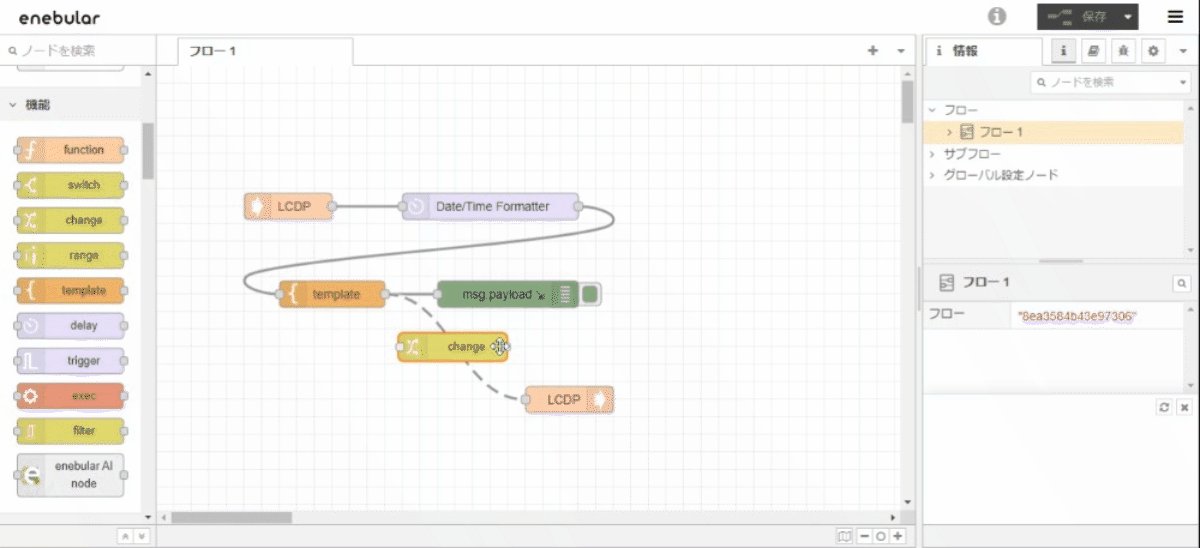
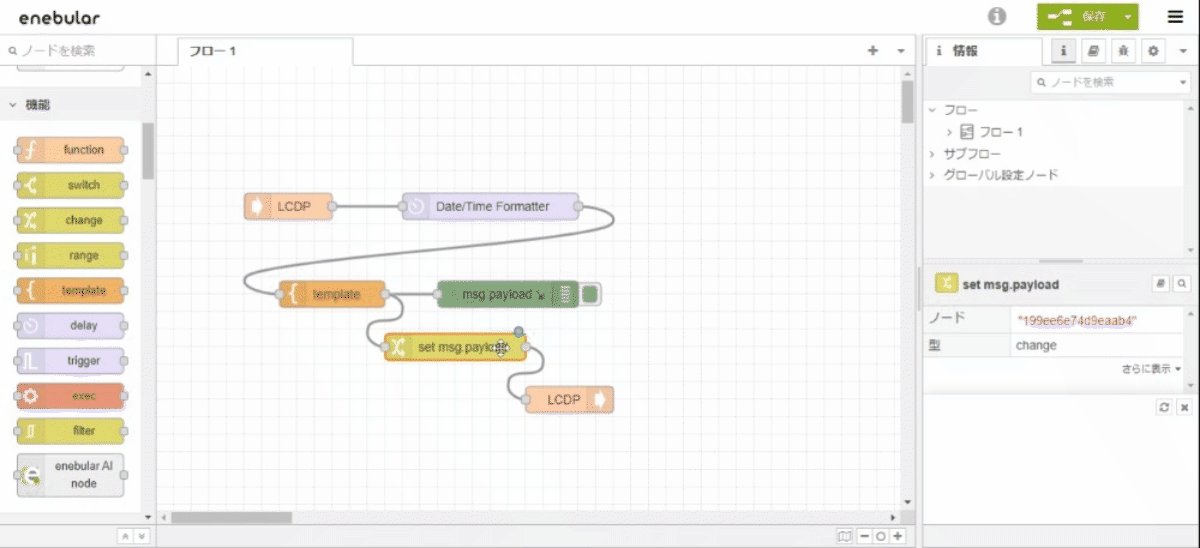
下図のようにtemplateノードとLCDP outノードの間にchangeノードを接続します。

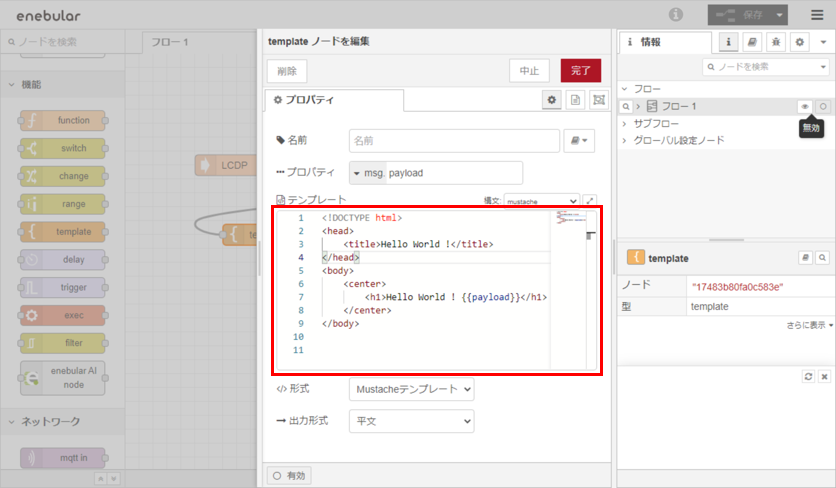
次はtemplateノードをダブルクリックして、設定を行います。下図の赤線で囲まれた部分に以下のようにHTMLを入力し、完了ボタンを押下します。Webページには、これで設定したHTMLの内容が表示されます。
<!DOCTYPE html>
<head>
<title>Hello World !</title>
</head>
<body>
<center>
<h1>Hello World ! {{payload}}</h1>
</center>
</body>

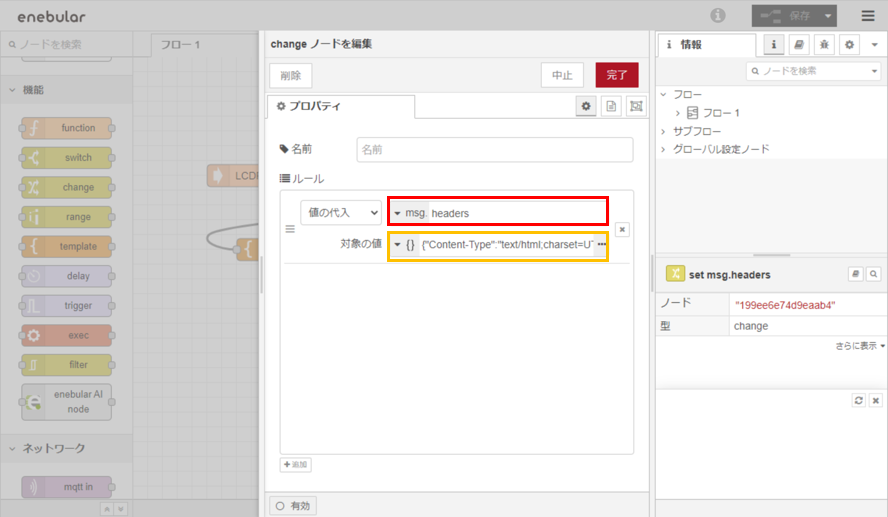
changeノードをダブルクリックして、設定を行います。下図の赤線で囲んだ部分にheadersと入力します。
さらに、下図の黄線で囲んだ部分のドロップダウンリストでJSONを選択して、{"Content-Type":"text/html;charset=UTF-8"}と入力し、完了ボタンを押下します。

保存ボタンを押下して、フローを保存します。これでフローの編集は完了です。
WebページにHello World !とともにタイムスタンプを表示するフローが作成できました。
その後、スケジュールトリガーのフローと同様の手順でフローをクラウド実行環境にデプロイしてください。
HTTPトリガーの設定
デプロイが完了したら、HTTPトリガーを設定します。
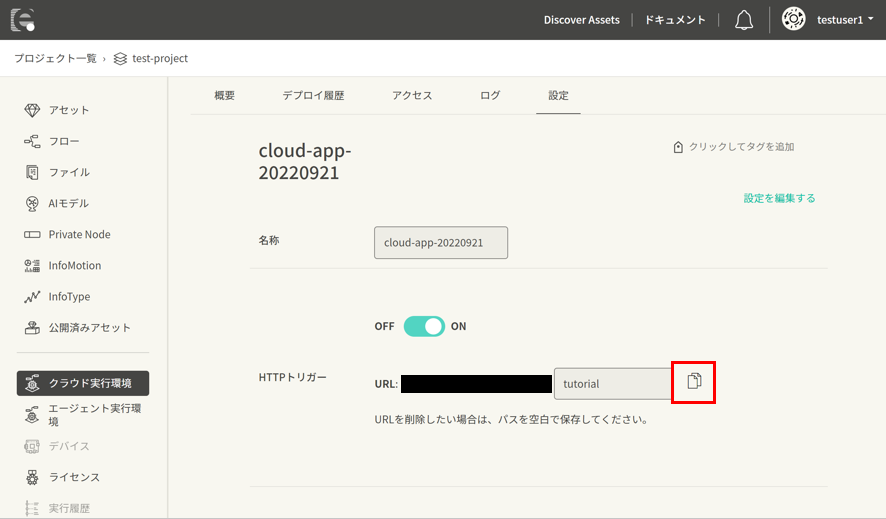
クラウド実行環境の設定画面に移動し、右上の設定を編集するをクリックします。HTTPトリガーの欄を設定します。
トグルスイッチをクリックしてONにします。
さらに下図の赤線で囲んだ部分にトリガーとなる任意のURLを設定します。適当な文字列を入力しましょう。ただし、同じパスはenebular内でひとつしか使えないので、エラーが通知された場合は別の文字列を入力してみましょう。

画面下部の保存ボタンを押下して、「更新に成功しました」と通知が表示されれば、HTTPトリガーの設定完了です。
HTTPトリガーによるフローの実行
HTTPトリガーの設定が完了したら、フローを実行してみましょう。
クラウド実行環境の設定画面で下図の赤線で囲んだアイコンをクリックして、HTTPトリガー欄のURLをコピーします。

新しいタブを開いてコピーしたURLにアクセスすると、HTTPトリガーによってフローが実行され、下図のようなHello World !とともにタイムスタンプが表示されたページに移動します。
その後、再度アクセスすると、タイムスタンプの表示が変化していることが確認できます。

これでHTTPトリガーによるフローの実行もできるようになりました。
続いて、環境変数を利用してフローの値を変更してみましょう。