環境変数の利用
このチュートリアルでは「クラウド実行環境で環境変数を設定することで、フローで利用する値を変更する」ということを実施します。(所要時間20分)
Table of Contents
環境変数の設定
WebページにHello World !とタイムスタンプを表示できるようにしました。ここからは、そのWebページに表示する内容を変更してみたいと思います。
しかし、今のままでは表示する内容を変更するたびにフローを編集してクラウド実行環境にデプロイする必要があり、時間がかかってしまいます。 そこで、表示する内容を変更するたびにフローの編集やデプロイをせずに済むように環境変数を利用します。
この環境変数は、実行環境に設定するキーと値の組み合わせであり、フローから参照できます。
changeノードなどで、そのフローが実行されている環境の環境変数を呼び出して扱うことができます。
環境変数はクラウド実行環境の設定画面などで編集できるため、フローの編集やクラウド実行環境へのデプロイ無しでもフローで利用する値を編集できます。
ここからは、今までWebページのタイムスタンプを表示していた箇所を任意の文字列に変更して表示することを目指します。
まずフローで利用するクラウド実行環境の環境変数を設定します。
クラウド実行環境の設定画面に移動し、右上の設定を編集するをクリックします。
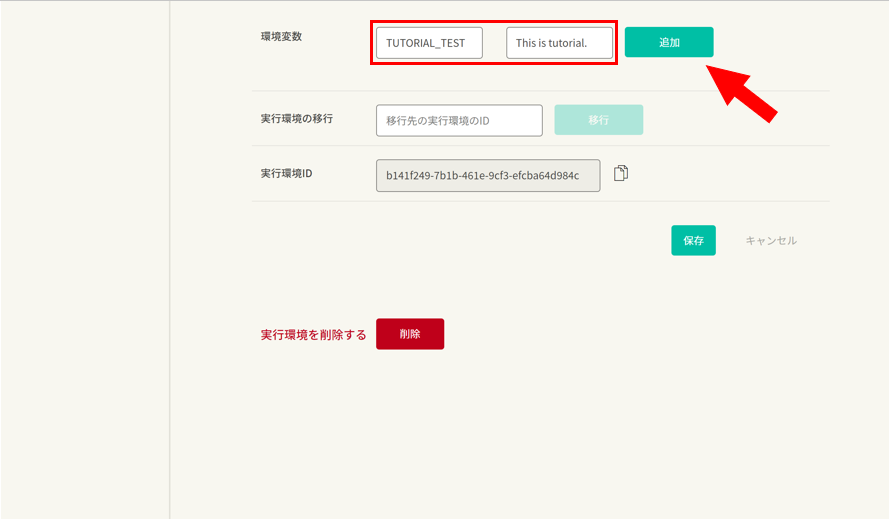
下図の赤線で囲んだ、環境変数のキーと値を設定します。今回はキーの欄にTUTORIAL_TEST、値の欄にThis is tutorial.と入力します。
その後、右の追加ボタンを押下してクラウド実行環境に環境変数を追加します。
最後に画面下部の保存ボタンを押下して、「更新に成功しました」と通知が表示されれば、環境変数の設定完了です。

これで環境変数の設定方法が分かりました。
環境変数を利用するフローの作成
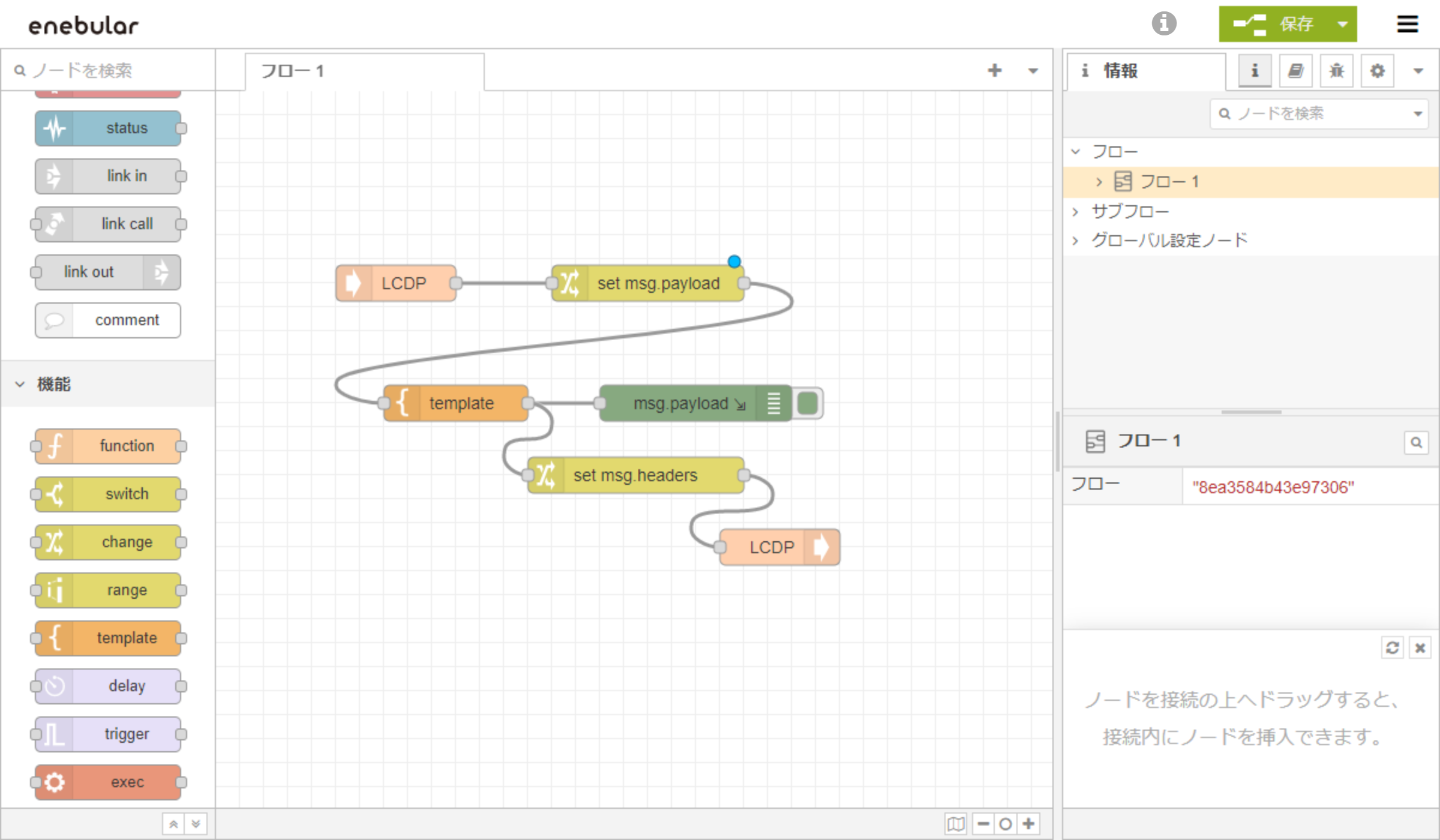
次に、クラウド実行環境でのHTTPトリガーによるフローの実行で作成したフローを環境変数を利用するフローに編集しましょう。Date/Time Formatterノードを削除します。その後、下図のようにchangeノードを配置して、LCDP inノードとtemplateノードに接続します。

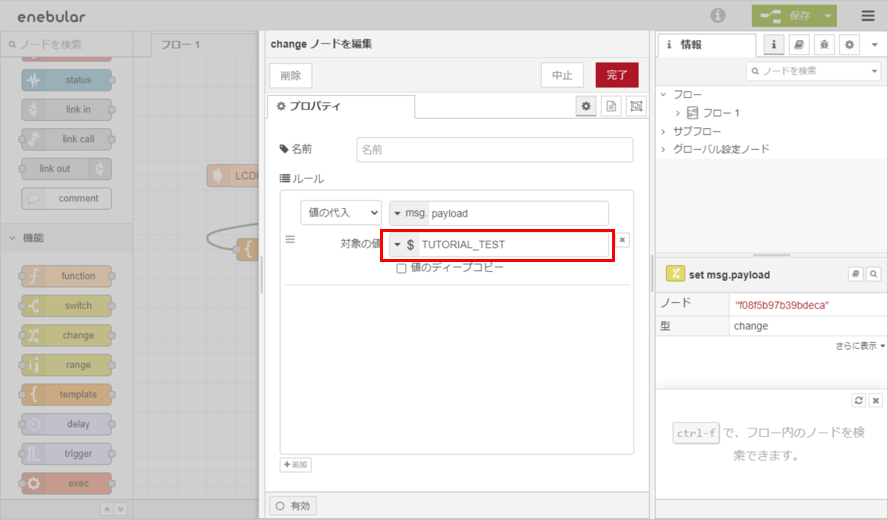
追加したchangeノードをダブルクリックして、設定を行います。下図の赤線で囲んだ部分のドロップダウンリストで環境変数を選択し、参照する環境変数を設定します。今回は、さきほど設定したTUTORIAL_TESTと入力し、完了ボタンを押下します。

保存ボタンを押下して、フローを保存します。
これでクラウド実行環境の環境変数を利用するフローが作成できました。
スケジュールトリガーのフローと同様の手順でフローをクラウド実行環境にデプロイしましょう。
環境変数を利用した表示の変更
フローのデプロイが完了したら、Webページの表示を確認しましょう。
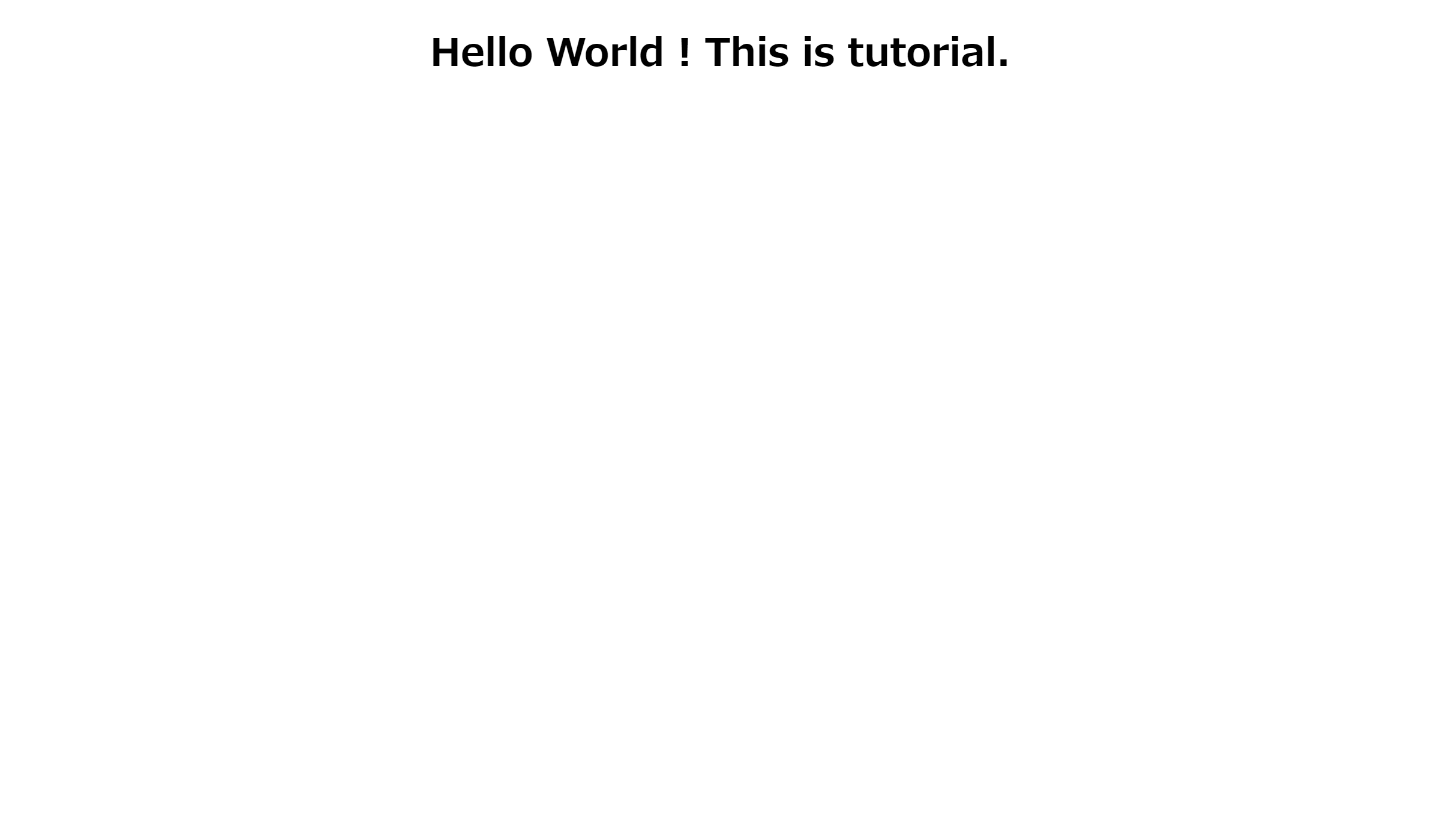
HTTPトリガーのURLにアクセスすると、下図のように今までタイムスタンプが表示されていた箇所にThis is tutorial.と表示されます。これで、環境変数の利用方法が分かりました。

さらに環境変数を編集して、Webページに表示する内容を変更してみましょう。
クラウド実行環境の設定画面に移動します。
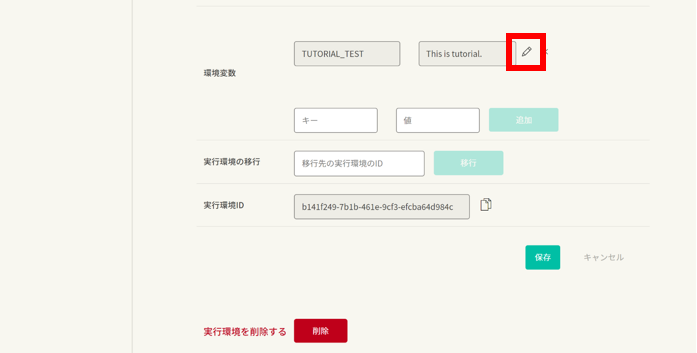
右上の設定を編集するをクリックして、下図の赤線で囲んだ鉛筆のアイコンをクリックすると、環境変数を編集できます。

環境変数TUTORIAL_TESTの値の欄をChanged environment variables.に変更して、画面下部の保存ボタンを押下します。
これで環境変数が編集できました。
では、再度HTTPトリガーのURLにアクセスします。
さきほどThis is tutorial.と表示されていた箇所がChanged environment variables.という表示に変化しています。
フローを編集せずに表示される内容を変更できることが確認できました。

これで環境変数を利用して、フローを編集せずにフローで利用する値を編集することができました。
Well Done!
enebularでのフローエディターによるフローの編集と実行、さらにクラウド実行環境でのフローの実行、環境変数の利用ができるようになりました。
開発のヒント
環境変数は、本番環境と開発環境でアクセスする先のURLの値を切り替えたい場合に利用されることが多いです。
開発環境と本番環境で利用する値が異なる場合に、その値を環境変数として定義しておくことで、開発環境で作成・テストしたフローをそのまま本番環境にデプロイして利用できるようになります。