Firebaseフローの作成
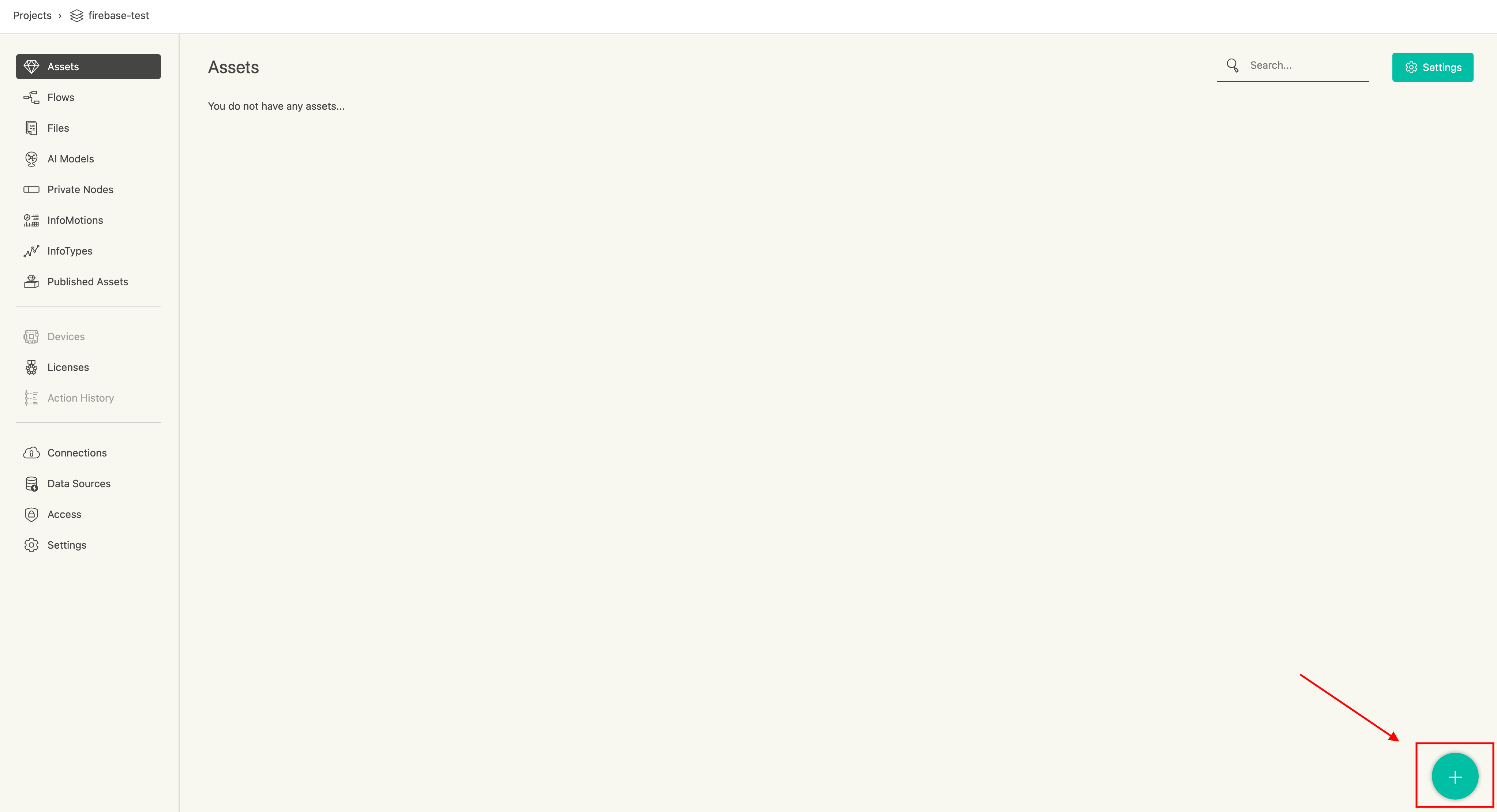
Firebaseの準備ができたのでデータをプッシュするフローを作成します。 enebularのプロジェクトの右下の +ボタンをクリックし、新しいフローを作成します。

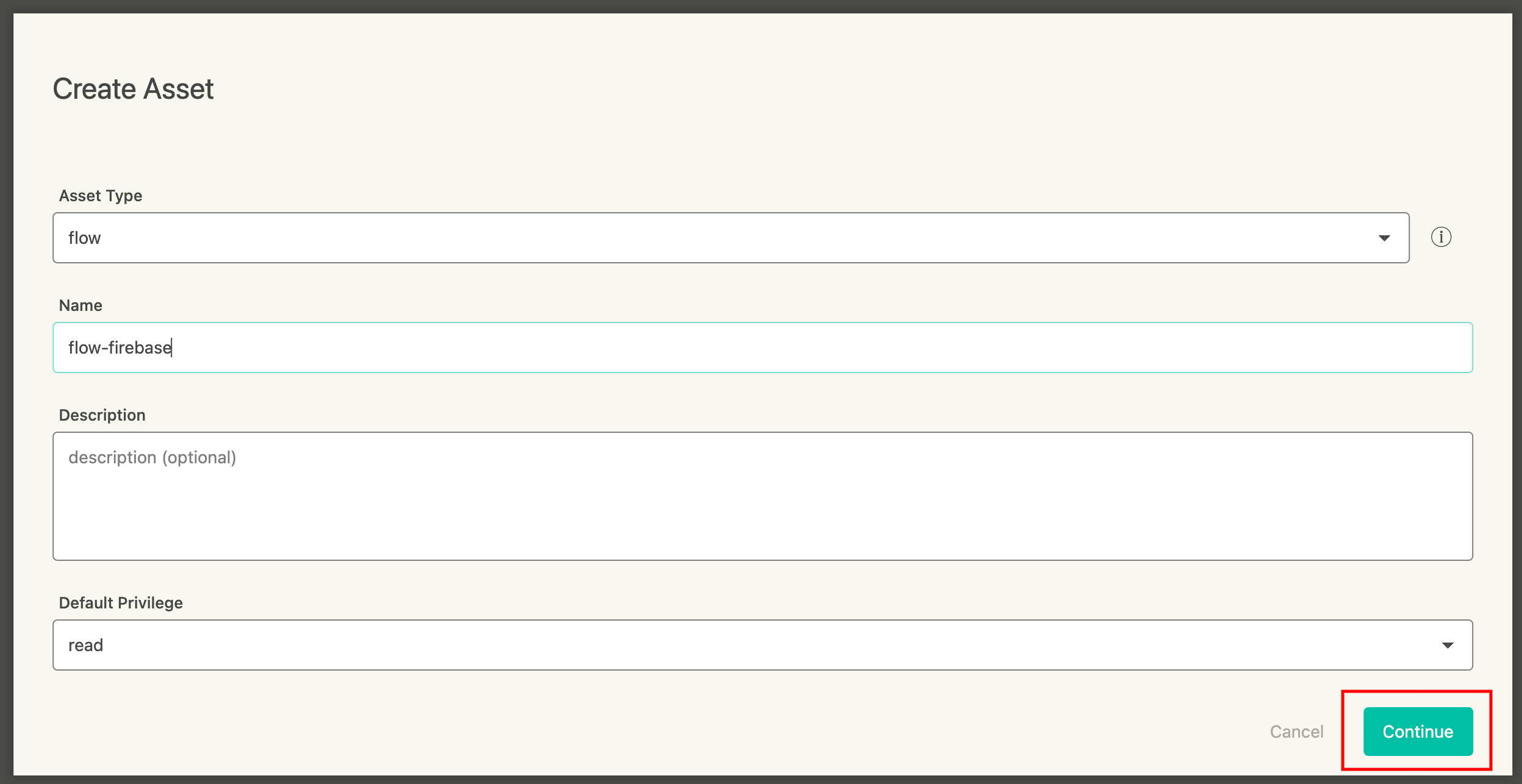
任意の名前を付けて [Continue] をクリックします。

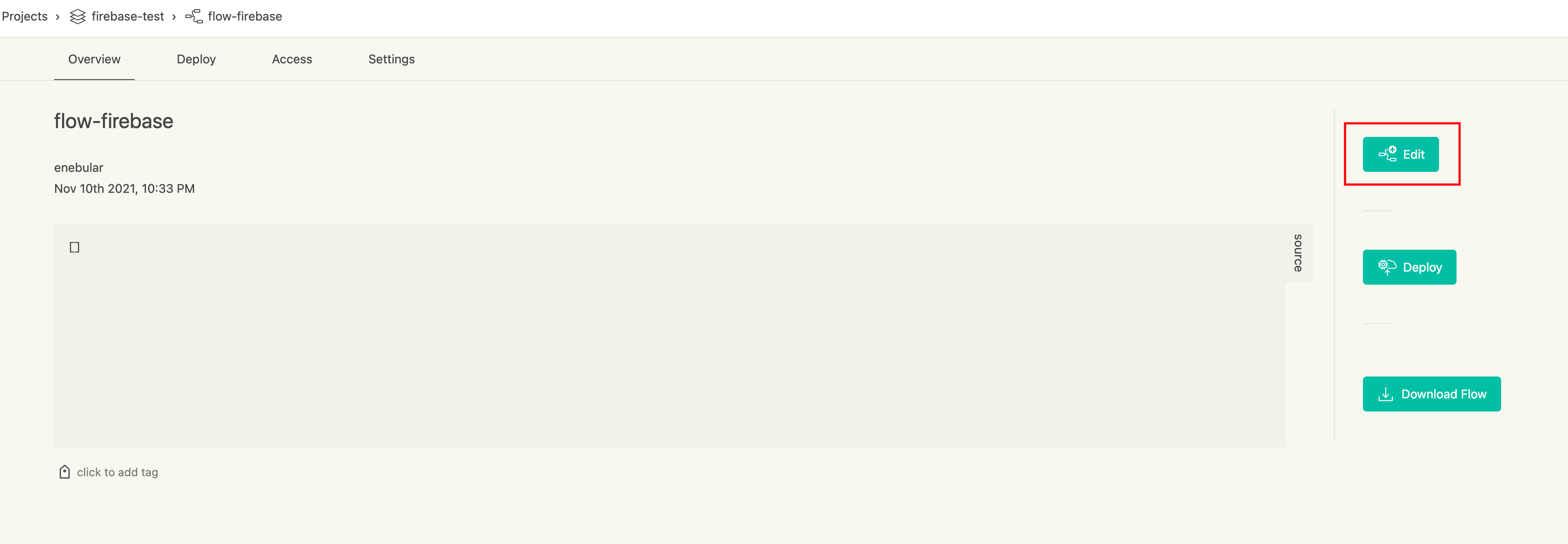
[Edit] をクリックしてフローエディターを開きます。

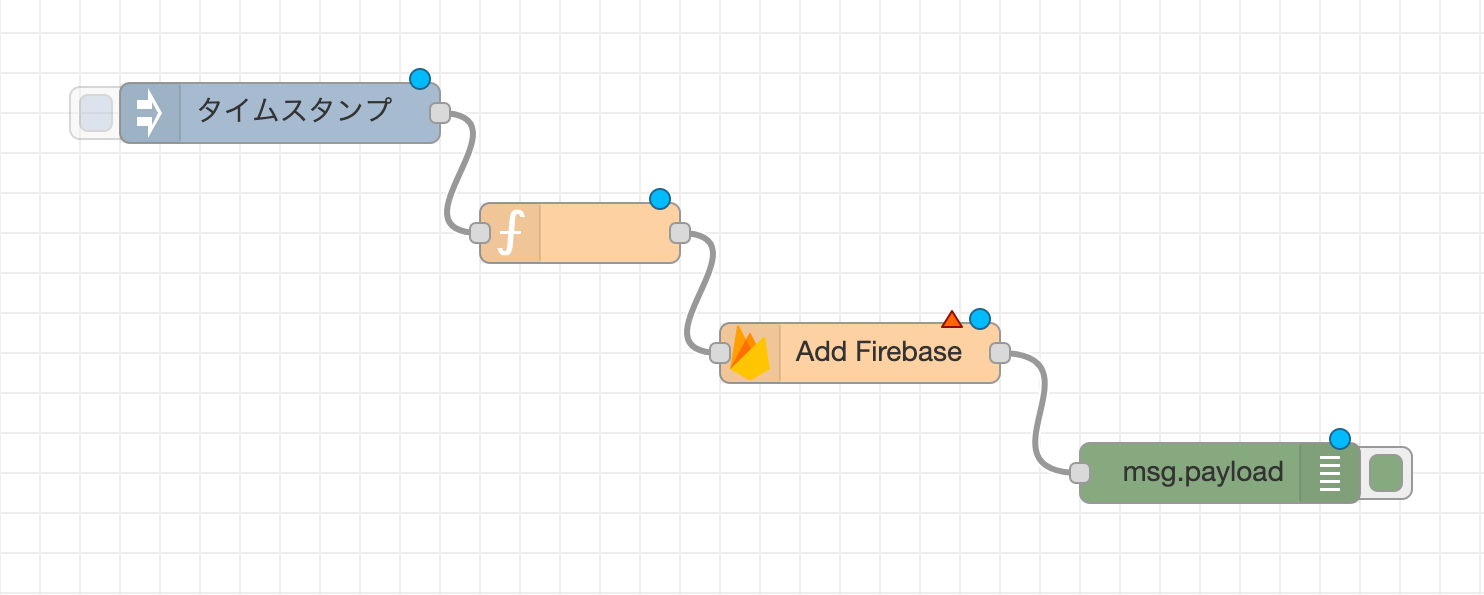
下記のノードを配置し、下記の画像のようなフローを作成してください。
- injectノード
- functionノード
- Add Firebaseノード
- debugノード

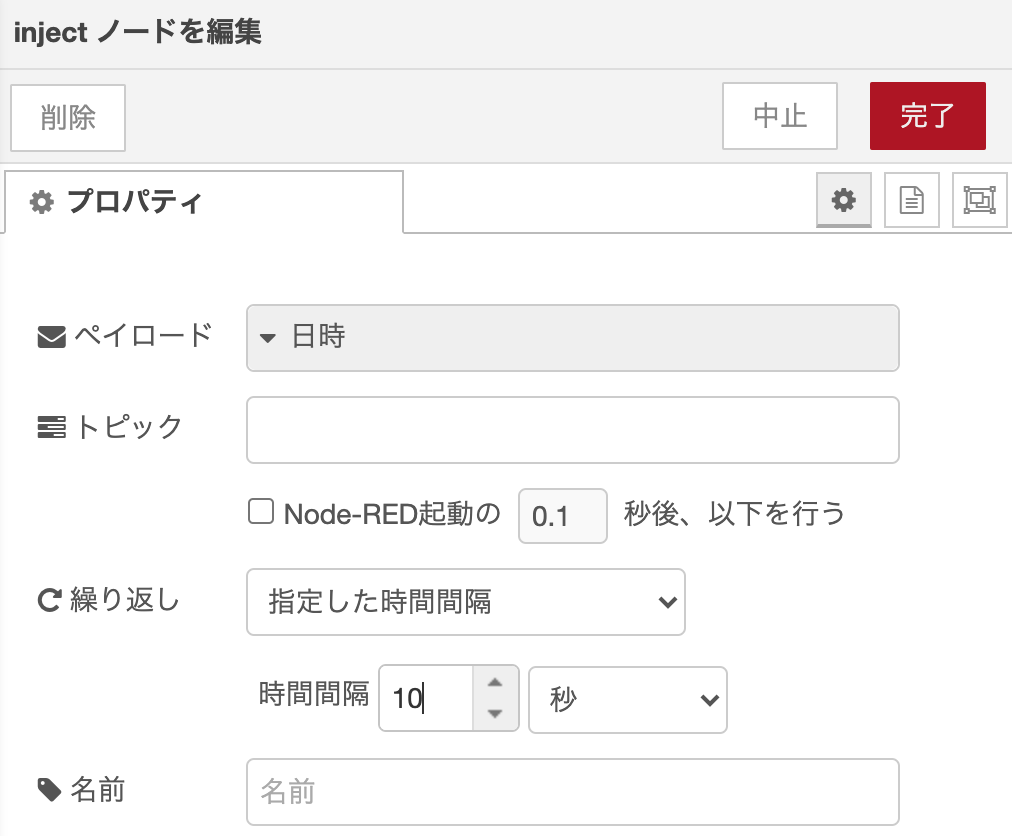
次にinjectノード(表示はタイムスタンプ)の編集ダイアログ画面を表示します。
繰り返し を [指定した時間間隔] とし、時間間隔 [10] 秒に設定します。
[完了] をクリックして、編集ダイアログ画面を閉じます。

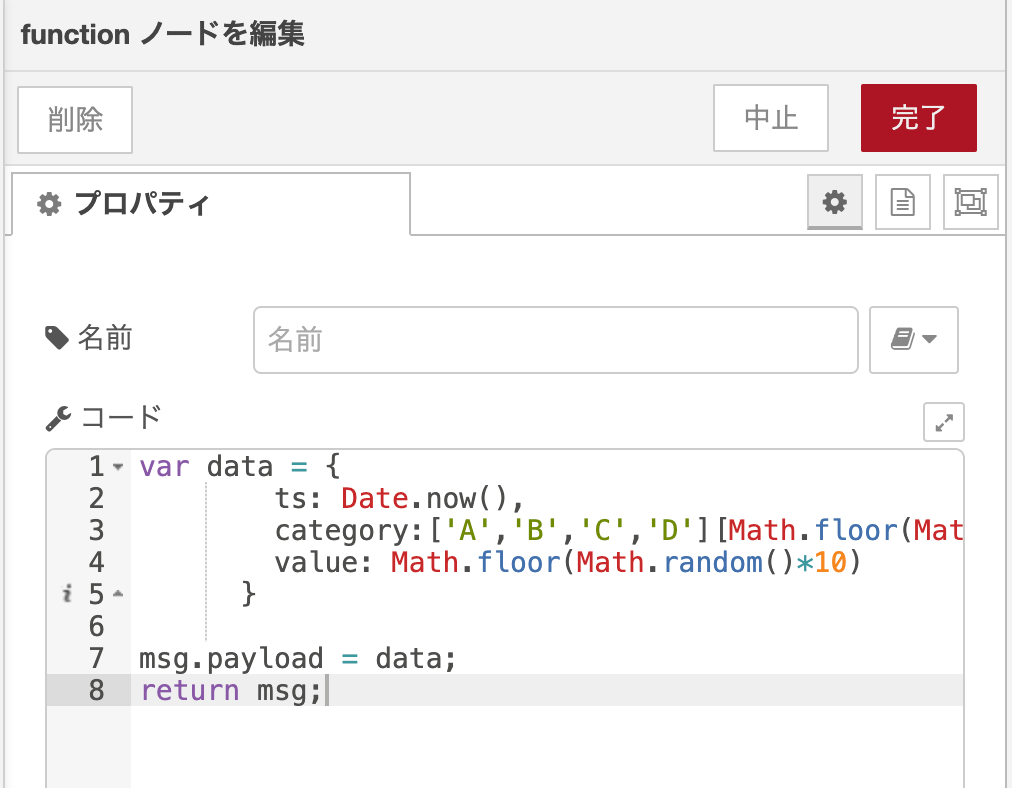
functionノードをダブルクリックして function ノードを編集 の編集ダイアログ画面を表示してください。
下記スクリプトをコピーしてコード欄に貼り付けます。

var data = {
ts: Date.now(),
category:['A','B','C','D'][Math.floor(Math.random()*4)],
value: Math.floor(Math.random()*10)
}
msg.payload = data;
return msg;
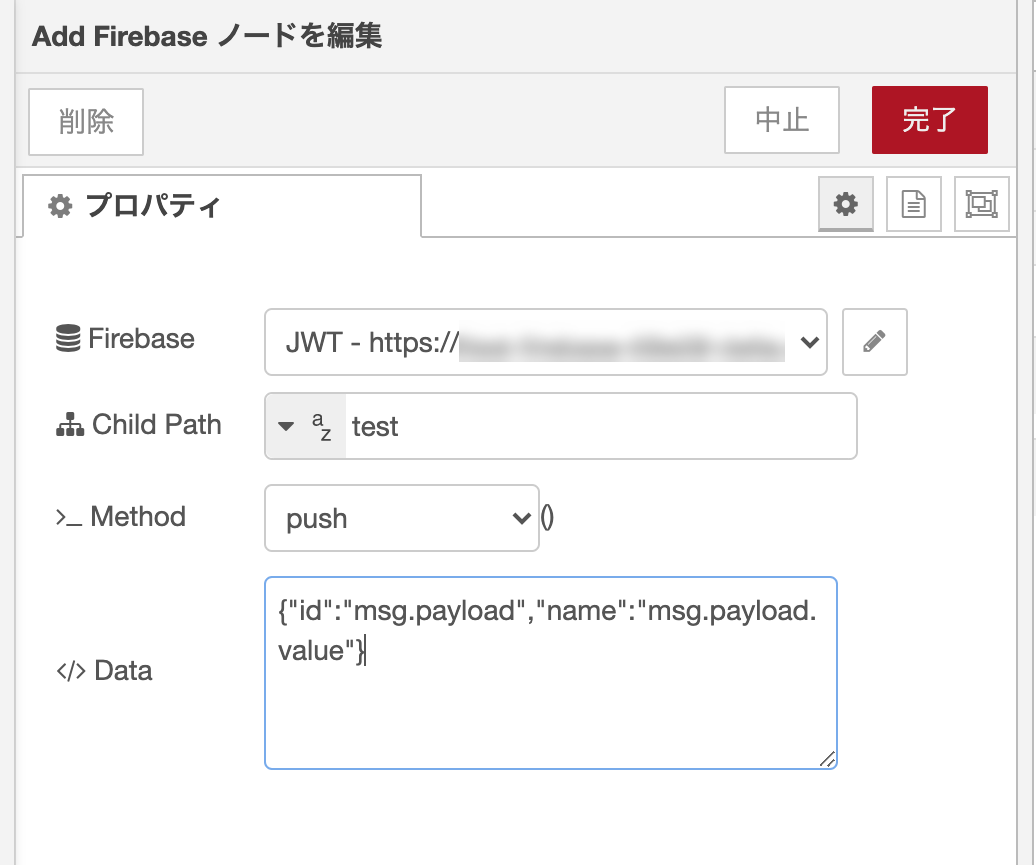
次にAdd Firebaseノードの編集ダイアログ画面を表示します。
事前に、Data Visualizationの秘密鍵の取得欄を参考に秘密鍵を取得してください。
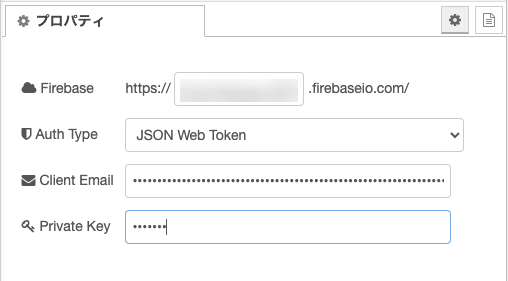
鉛筆のアイコンをクリックして、新規にfirebaseCertificateノード設定を追加 の画面を表示します。
Firebase欄に先ほど作成したFirebaseプロジェクトのIDを入力してください。Auth Typeは[JSON Web Token]を選択します。Client EmailとPrivate Key欄は、取得した秘密鍵のファイルからprivate_keyとclient_emailの値をコピーして貼り付けます。

追加ボタンをクリックしてAdd Firebaseノードの編集画面に戻り、Firebaseプロパティ欄のリストからFirebaseのURLを選択します。
Child Pathにtestを入力し、Methodはpushを選択します。
Data欄に以下のコードをコピーして貼り付け、完了ボタンをクリックします。
{"id":"msg.payload","name":"msg.payload.value"}

すべてのノードの準備ができたので、 [Deploy] を押してノードを実行します。
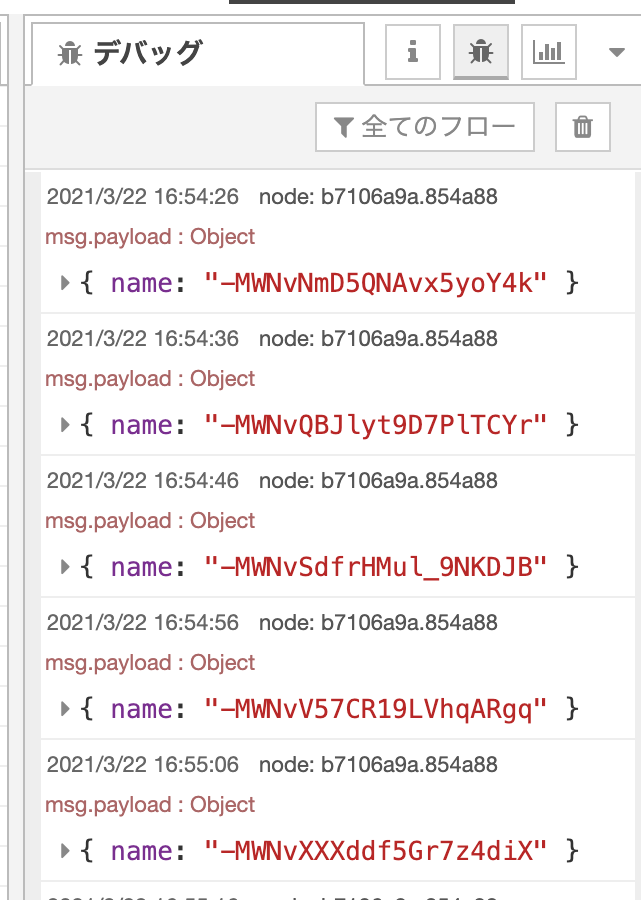
フローの実行ログをエディター右部のデバッグタブより閲覧できます。 下記のようなログが表示され、正しくフローが実行されていることを確認してください。

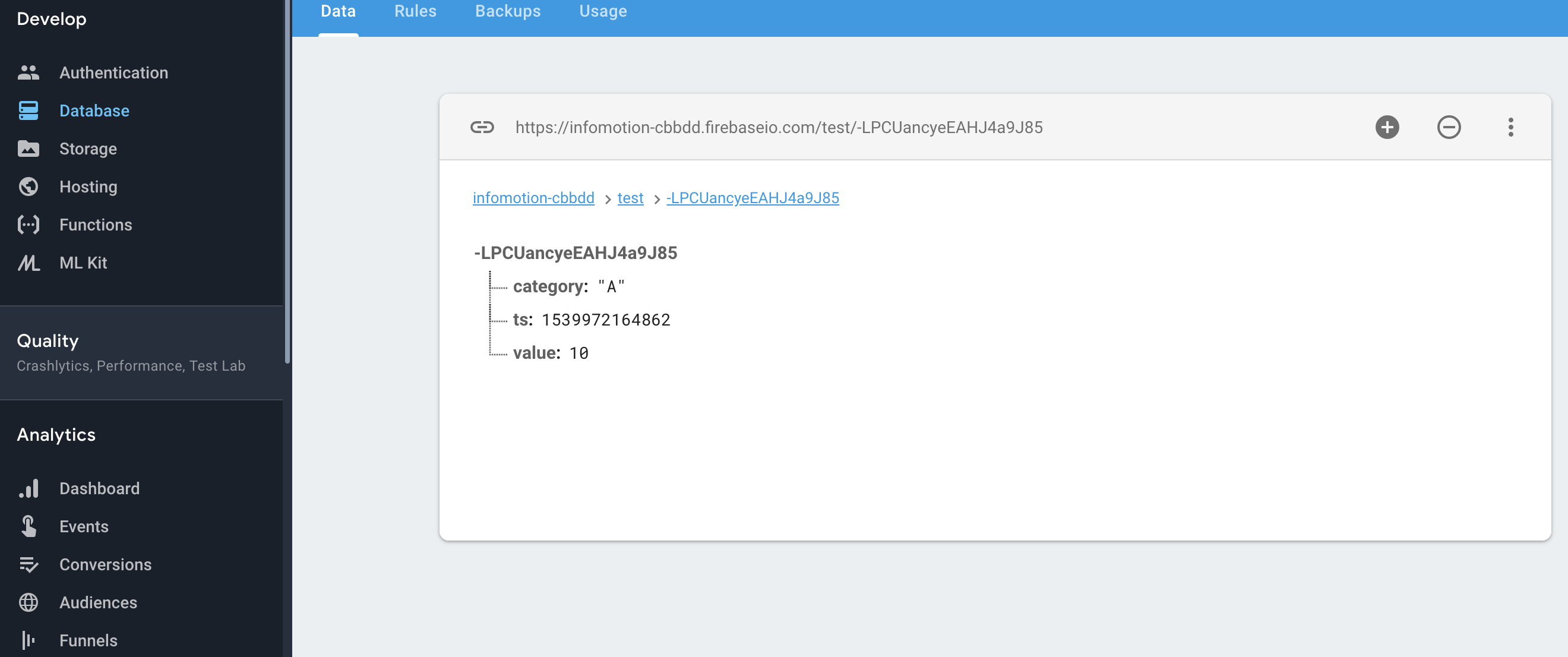
次に、先ほど作ったアプリからデータが追加されていることをFirebaseのページで確認します。